1、jQuery遍历之children()方法
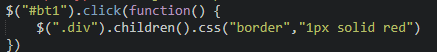
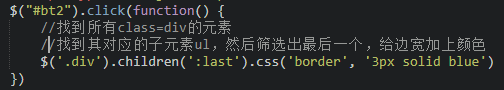
查找子节点(父子关系)
children()无参数:所有的子节点

children()有参数:可以筛选需要的节点

2、jQuery遍历之find()方法
find是后代关系(包含父子关系)
选择器表达式对于find()是必需的参数。如果我们需要实现对所有后代元素的取回,可以传递通配选择器‘*’
find只在后代中遍历,不包括自己。

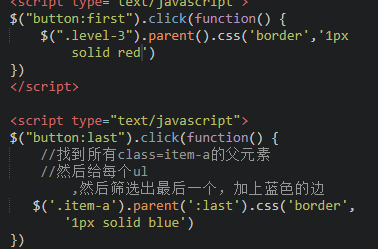
3、jQuery遍历之parent()方法
找父元素,只会向上查找一级。

4、jQuery遍历之parents()方法
祖先节点
parents()无参数:所有的祖先节点
parents()有参数:有选择性
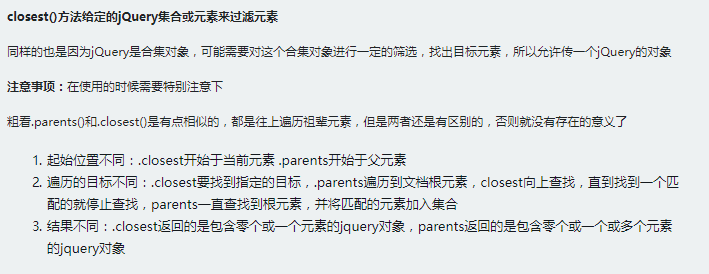
5、jQuery遍历之closest()方法
从元素本身开始,在DOM树上逐级向上级元素匹配,并返回最先匹配的祖先元素。

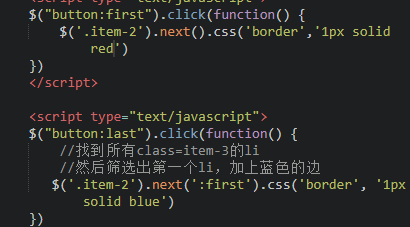
6、jQuery遍历之next()方法
查找指定元素集合中每一个元素紧邻的后面同辈元素的元素集合。

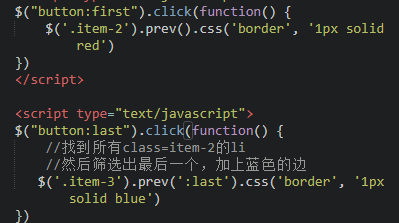
7、jQuery遍历之prev()方法
查找指定元素集合中每一个元素紧邻的前面同辈元素的元素集合。

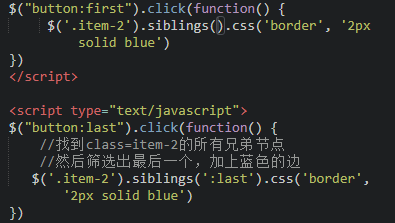
8、jQuery遍历之siblings()方法
查找指定元素中的每一个元素的同辈元素。

9、jQuery遍历之add()方法
不明白这个方法的用处
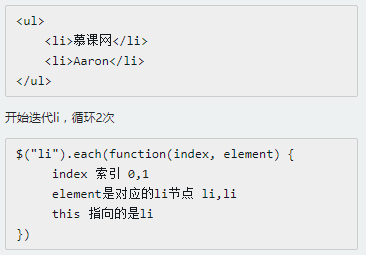
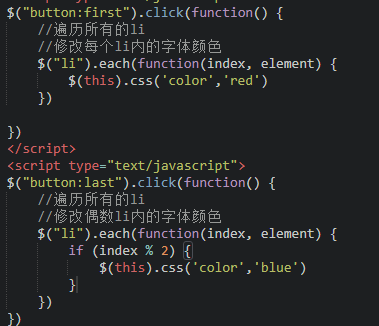
10、jQuery遍历之each()方法