原文地址:https://www.cnblogs.com/eastonliu/p/9083982.html
Selenium启动浏览器时,默认是打开一个新用户,不会加载原有的配置以及插件。但有些时候我们可能需要加载默认配置。
一、Chrome浏览器
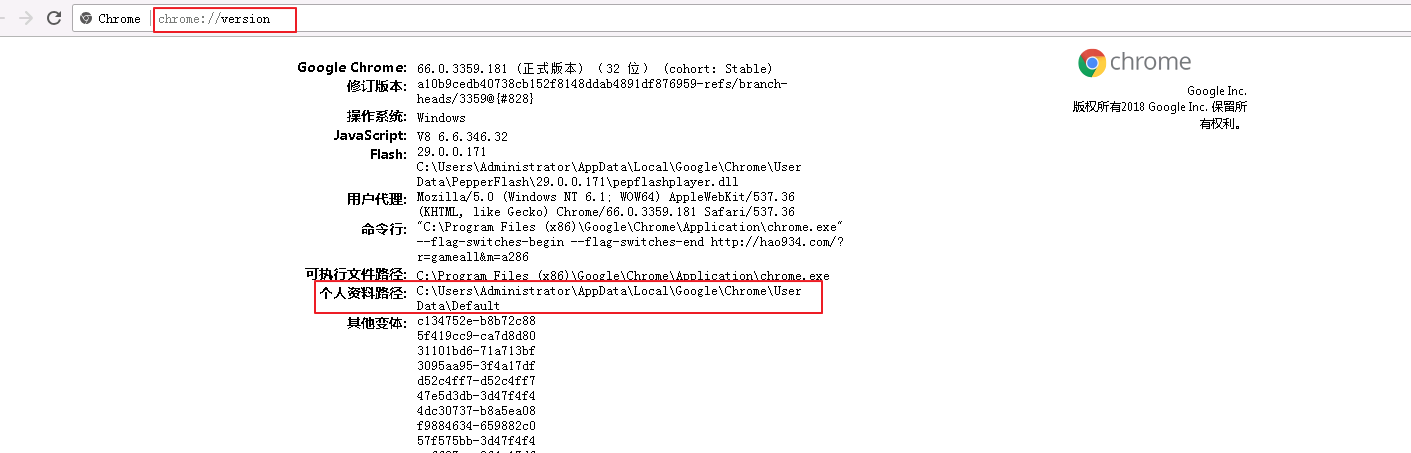
1、在Chrome浏览器的地址栏输入:chrome://version/,查看个人资料路径并复制路径

2、加载配置数据
- 加载的用户配置路径后面的Default不需要,不然还是打开一个新用户。
- 在执行脚本时,确保没有谷歌浏览器打开,不然会报selenium.common.exceptions.WebDriverException: Message: unknown error: Chrome failed to start: crashed

代码:
1 # coding = utf-8 2 from selenium import webdriver 3 4 # 个人资料路径 5 user_data_dir = r'--user-data-dir=C:UsersAdministratorAppDataLocalGoogleChromeUser Data' 6 # 加载配置数据 7 option = webdriver.ChromeOptions() 8 option.add_argument(user_data_dir) 9 # 启动浏览器配置 10 driver = webdriver.Chrome(chrome_options=option, executable_path=r'D:coshipTest_Frameworkdriverschromedriver.exe') 11 driver.get(r'https://www.cnblogs.com/')
二、Firefox浏览器
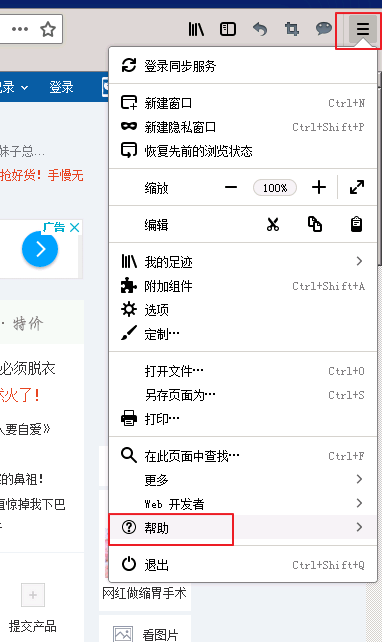
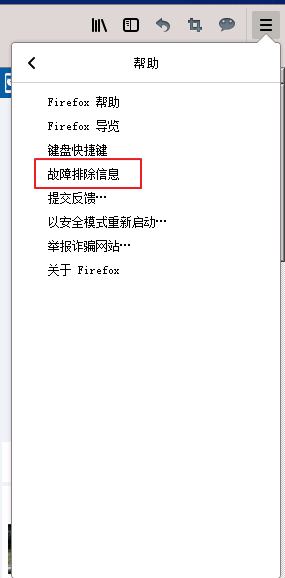
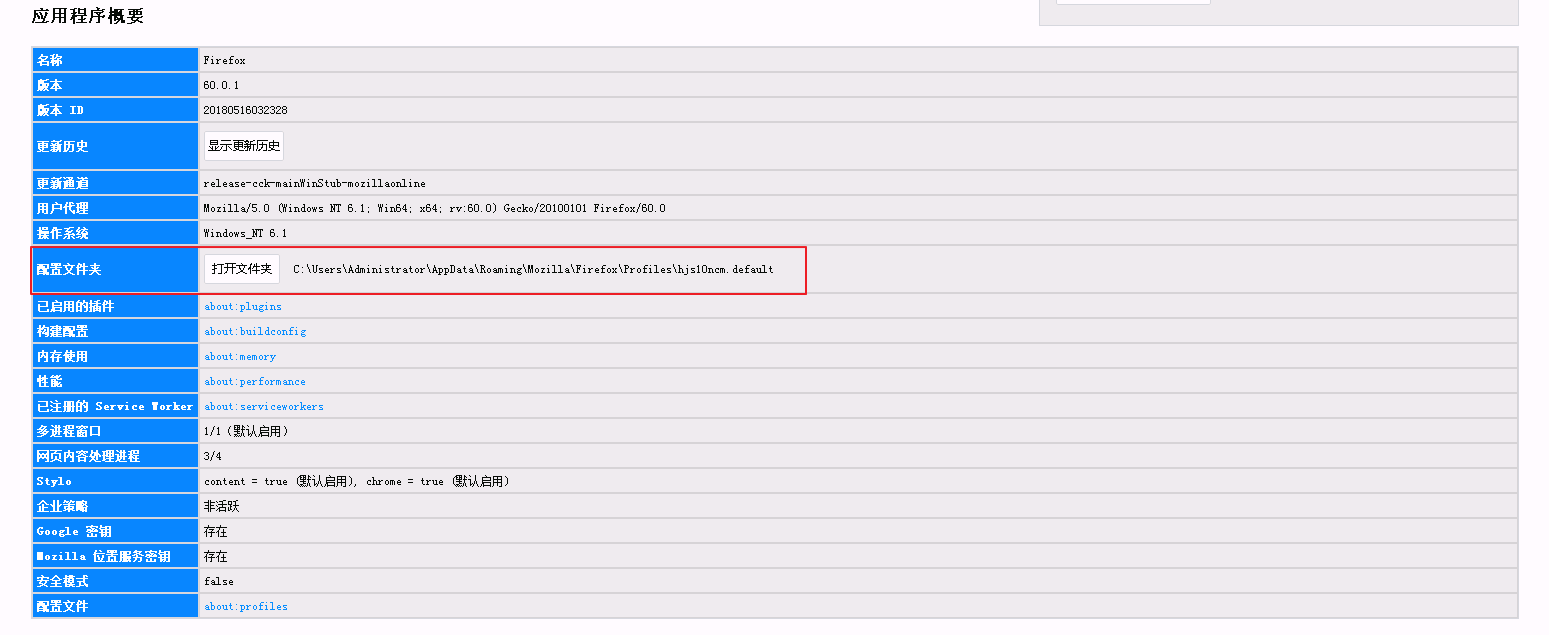
1、打开Firefox浏览器,进入右上角的帮助>故障排除信息,查看浏览器配置文件路径并复制此路径



2、加载配置数据

代码:
1 # coding = utf-8 2 from selenium import webdriver 3 4 # 配置文件路径 5 profile_path = r'C:UsersAdministratorAppDataRoamingMozillaFirefoxProfileshjs10ncm.default' 6 # 加载配置数据 7 profile = webdriver.FirefoxProfile(profile_path) 8 # 启动浏览器配置 9 driver = webdriver.Firefox(firefox_profile=profile, executable_path=r'D:coshipTest_Frameworkdriversgeckodriver.exe') 10 driver.get(r'https://www.cnblogs.com/') 11 driver.quit()