<template>
<BoxCorner>
<el-container style="border: 1px none #04c6ee;height: 100%">
<el-main>
<el-container style="border: 1px none #04c6ee;height: 100%;background-color: white">
<el-header class="header-book">
<div style="padding: 10px 10px; 500px;float: right;">
<el-input placeholder="请输入遥感图斑编号"
class="input-with-select">
<el-button slot="append" icon="el-icon-search" size="mini"
style="background-color: #f99d42;color: #ffffff;border-radius: 0;"
>搜索
</el-button>
<el-button slot="append" icon="el-icon-close" size="mini" style="border-radius: 0;"
>重置
</el-button>
</el-input>
</div>
</el-header>
<el-main class="main-book">
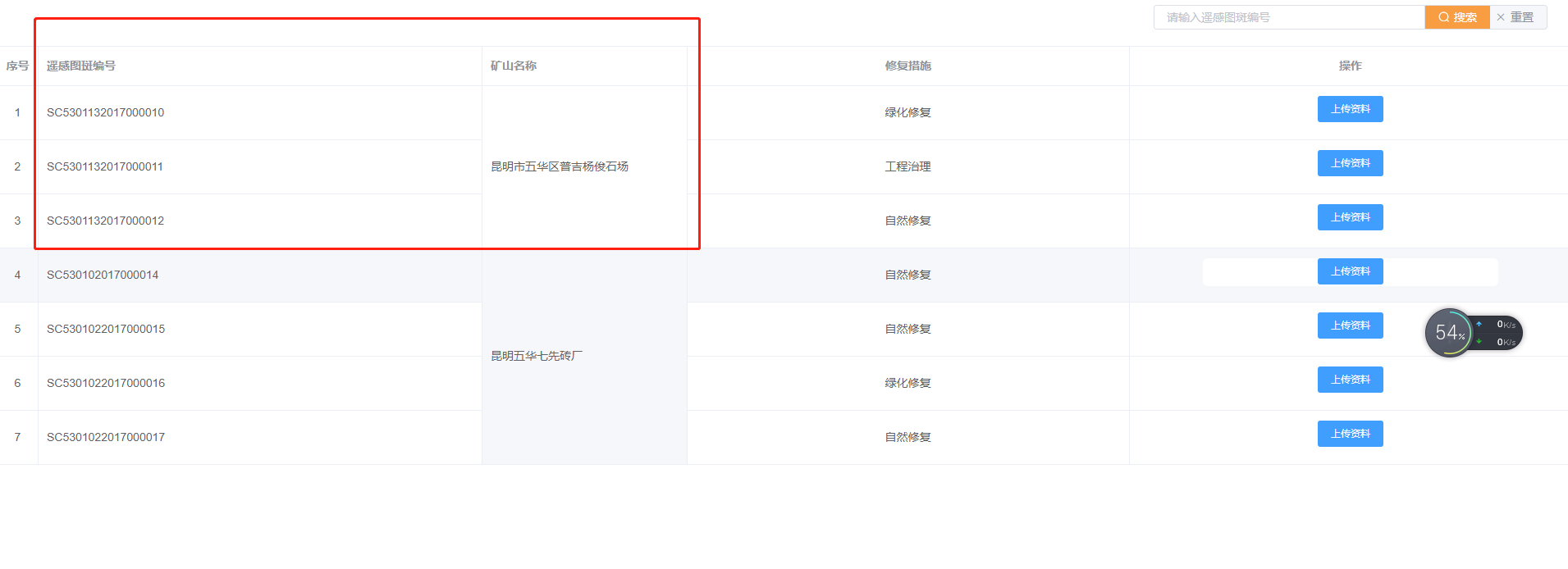
<el-table
:span-method="arraySpanMethod"
:data="tableData"
height="750px"
border highlight-current-row
style=" 100%">
<el-table-column
type="index"
width="50"
align="center"
label="序号">
</el-table-column>
<el-table-column
prop="remoteSensingSpotNumber"
:show-overflow-tooltip="true"
align="left"
label="遥感图斑编号">
</el-table-column>
<el-table-column
prop="mineName"
:show-overflow-tooltip="true"
align="left"
width="250"
label="矿山名称">
</el-table-column>
<el-table-column
prop="repairMeasures"
align="center"
:show-overflow-tooltip="true"
label="修复措施">
</el-table-column>
<el-table-column
align="center"
label="操作">
<template slot-scope="scope">
<el-upload
action="/mine-api/parse/save"
:show-file-list="false"
>
<el-button size="small" type="primary">上传资料</el-button>
</el-upload>
</template>
</el-table-column>
</el-table>
<div style="text-align: right">
<el-pagination
background
:current-page="currentPage"
:page-sizes="[15, 20, 50]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="tableTotal">
</el-pagination>
</div>
</el-main>
</el-container>
</el-main>
</el-container>
</BoxCorner>
</template>
<script lang="ts">
import {checkPermission} from '@/utils/permission'
import {Component, Vue, Ref, Watch} from 'vue-property-decorator';
import {Action, Getter, Mutation} from 'vuex-class';
@Component({
})
export default class JunGongIndex extends Vue {
@Ref('regionTreeRef') readonly regionTreeRef!: any;
@Ref('headerStatisticsRef') readonly headerStatisticsRef!: any;
@Getter departs: any;
@Getter wordbook: any;
@Getter userInfo: any;
loadingTable: boolean = false;
tableTotal: number = 0;
//跳转页数参数
currentPage: number = 1;
currentAction: string = '';
tableData: any = [
{
remoteSensingSpotNumber:"SC5301132017000010",
mineName:'昆明市五华区普吉杨俊石场',
repairMeasures:'绿化修复',
},
{
remoteSensingSpotNumber:"SC5301132017000011",
mineName:'昆明市五华区普吉杨俊石场',
repairMeasures:'工程治理',
},
{
remoteSensingSpotNumber:"SC5301132017000012",
mineName:'昆明市五华区普吉杨俊石场',
repairMeasures:'自然修复',
},
{
remoteSensingSpotNumber:"SC530102017000014",
mineName:'昆明五华七先砖厂',
repairMeasures:'自然修复',
}
,
{
remoteSensingSpotNumber:"SC5301022017000015",
mineName:'昆明五华七先砖厂',
repairMeasures:'自然修复',
},
{
remoteSensingSpotNumber:"SC5301022017000016",
mineName:'昆明五华七先砖厂',
repairMeasures:'绿化修复',
}
,
{
remoteSensingSpotNumber:"SC5301022017000017",
mineName:'昆明五华七先砖厂',
repairMeasures:'自然修复',
}
]
needMergeArr: any=['id', 'mineName']
rowMergeArrs:any= {}
created() {
this.rowMergeArrs = this.rowMergeHandle(this.needMergeArr, this.tableData); // 处理数据
}
rowMergeHandle(arr:any, data:any) {
if (!Array.isArray(arr) && !arr.length) return false;
if (!Array.isArray(data) && !data.length) return false;
let needMerge :any= {};
arr.forEach((i:any) => {
needMerge[i] = {
rowArr: [],
rowMergeNum: 0
};
data.forEach((item:any, index:any) => {
if (index === 0) {
needMerge[i].rowArr.push(1);
needMerge[i].rowMergeNum = 0;
} else {
if (item[i] === data[index - 1][i]) {
needMerge[i].rowArr[needMerge[i].rowMergeNum] += 1;
needMerge[i].rowArr.push(0);
} else {
needMerge[i].rowArr.push(1);
needMerge[i].rowMergeNum = index;
}
}
});
});
return needMerge;
}
arraySpanMethod({ row, column, rowIndex, columnIndex }:any) {if (column.property === 'mineName') return this.mergeAction('mineName', rowIndex, column);
}
mergeAction(val:any, rowIndex:any, colData:any) {
let _row = this.rowMergeArrs[val].rowArr[rowIndex];
let _col = _row > 0 ? 1 : 0;
return [_row, _col];
}
}
</script>
<style scoped lang="scss">
/deep/ .el-input__inner {
height: 30px;
}
/deep/ .el-upload--text{
border: none;
height: 34px;
color: #36a3f7;
}
</style>