一 介绍
WebSocket# 提供了实现WebSocket协议客户端和服务器。
WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端
二 用法
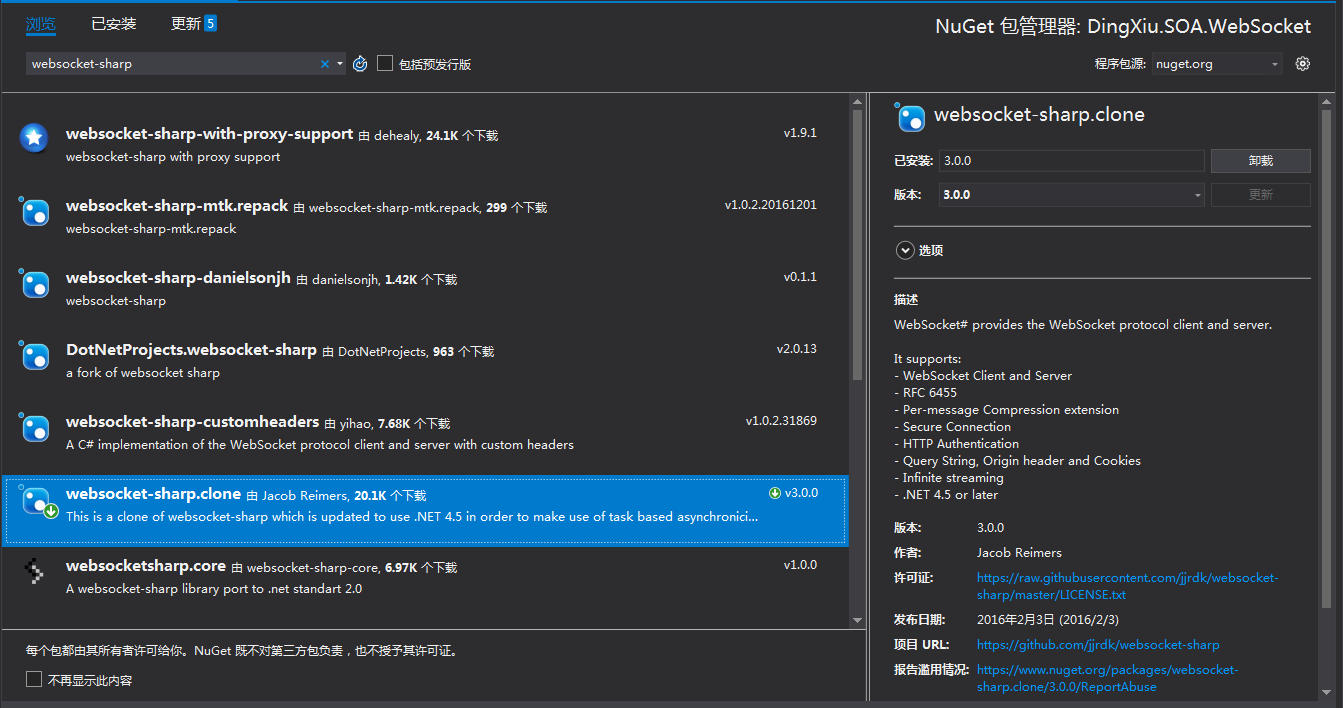
创建一个控制台程序,从Nuget添加引用websocket-sharp

public static void Main (string[] args) { var wssv=new WebSocketServer(null, 2018);//创建一个websocket服务对象,2018是端口号 wssv.start();//开始接收websocket Console.ReadKey (true); wssv.Stop ();//关闭 }
如果需要使用wss(比如微信小程序中,只接受wss不接受ws,)
则在创建websocket服务对象的第三个参数中加入如下代码
var ssl = new ServerSslConfiguration(new X509Certificate2 (@"D:证书132456.pfx", "123456"), false, System.Security.Authentication.SslProtocols.Tls11); var wssv = new WebSocketServer(null, 2018 , ssl);
接着创建一个类继承WebSocketBehavior
public class ChatRoom : WebSocketBehavior { protected override async Task OnMessage(MessageEventArgs e) { //传来的消息 var memid = Context.GetQueryString().Result["memid"];//通过此方法可以获取传来的查询字符串值 memberEntity = new tb_memberEntity();//会员实体类,此处会意即可,不贴具体代码 if (!memid.IsEmpty()) { memberEntity = new tb_memberBLL().GetEntity(memid); } else { memberEntity.nickname = "游客"; } StreamReader reader = new StreamReader(e.Data, Encoding.UTF8);//读取发来的数据内容 var msgStr = reader.ReadToEnd(); await Sessions.Broadcast(new { content = msgStr, name = memberEntity.nickname, }.ToJson()); //将准备好的内容发送给“收听”的客户端 } protected override async Task OnClose(CloseEventArgs e) { //处理关闭连接的响应 } protected override async Task OnOpen() { //处理打开连接的响应 } protected override async Task OnError(WebSocketSharp.ErrorEventArgs e) { //处理异常事件 Console.WriteLine(e.Message + " " + DateTime.Now); } }
回到刚刚的mian方法中,在wssv.Start();后插入如下代码,相当于创建了一个聊天间
wssv.AddWebSocketService<ChatRoom >("roomName");
写完收工,接着F5运行一下
三 测试
此处我通过html来实现客户端
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="messages"> 9 </div> 10 <input type="text" id="content" value="" /> 11 <a id="sendbt" href="javascript:void(0);">发送</a> 12 </body> 13 14 15 <script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script> 16 <script> 17 var ws; 18 function initWS() { 19 if ("WebSocket" in window) { 20 ws = new WebSocket("ws://localhost:2018/roomName"); 21 ws.onopen = function (e) { 22 console.log("Openened connection to websocket"); 23 }; 24 ws.onclose = function () { 25 console.log("Close connection to websocket"); 26 // 断线重连 27 initWS(); 28 } 29 ws.onerror = function (e) { 30 console.info("出错了"); 31 console.info(e); 32 } 33 ws.onmessage = function (e) { 34 console.log("收到", e.data) 35 $("#messages").append(e.data); 36 } 37 } else { 38 alert("您的浏览器不支持 WebSocket!"); 39 } 40 } 41 initWS(); 42 function sendMsg(msg, type) { 43 var sendJosn = JSON.stringify({ Msg: msg, msgType: 1 }); 44 try { 45 ws.send(sendJosn); 46 } catch (e) { 47 console.info(e); 48 } 49 } 50 $(function () { 51 $("#sendbt").click(function () { 52 var text = $("#content").val(); 53 sendMsg(text, "1") 54 $("#content").val(""); 55 }) 56 $("#changebt").click(function () { 57 sendMsg(text, "2") 58 }) 59 }) 60 </script> 61 </html>