先说一下React-router4的使用
要想使用React-router4,需要引入两个东西,
React-router和React-router-dom
React-router:React-router提供了一些router的核心api,包括Router, Route, Switch等,但是它不能直接进行Dom操作
React-router-dom:所以React-router-dom顾名思义就是进行React-router的dom操作了,提供的api有BrowserRouter, Route, Link等
那么如何使用呢?小编虽然在当时升级V4的过程中踩了不少坑,但是在解决后不得不说此次的升级对比V3还是方便了很多
回到话题,先说如何使用V4
一、React-router-dom中的BrowserRouter与HashRouter
BrowserRouter与HashRouter是包裹在最外层的,让整个组件成为一个路由组件,
他们的区别在于使用HashRouter的时候你会看到这样的一个路径: http://localhost:8080/#/home
而在使用BrowserRouter的时候,路径是这样的:http://localhost:8080/home
二者的区别一目了然吧,HashRouter带有一个#,
原理其实就是使用HTML5 history API来使你的内容随着url动态改变的
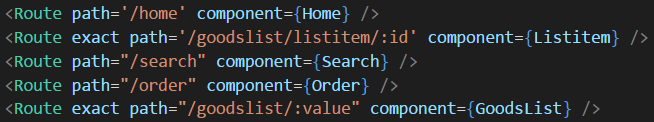
二、Route
router其实就是控制路径对应显示的组件,经常会使用的是exact、path以及component属性

三、Link与NavLink
3.1、Link的主要的参数是to,如图是带有传参时的写法,如果不需要传参,则直接写路径即可

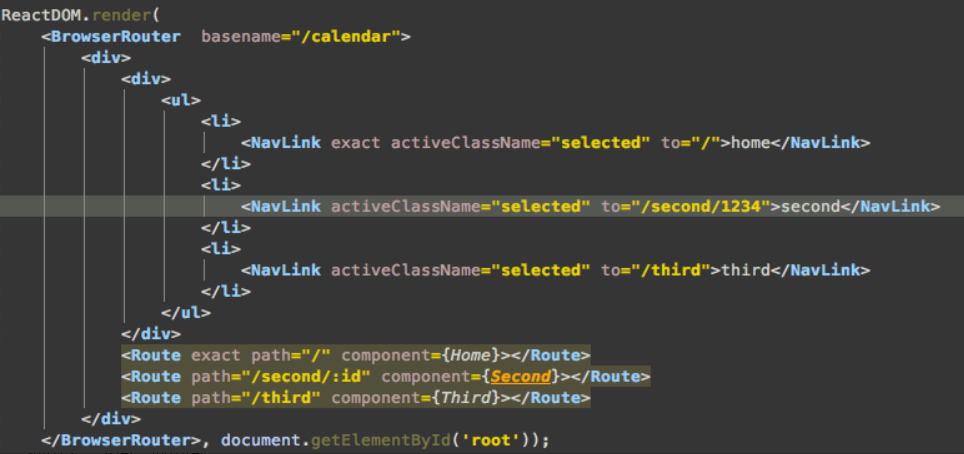
3.2、NavLink
它可以为当前选中的路由设置类名、样式以及回调函数等。使用如下

exact用于严格匹配,匹配到/则不会继续向下匹配,to则是控制跳转的路径,activeClassName是选中状态的类名,
我们可以为其添加样式。我们在/second后面添加1234来想路由中传递信息,这结合了上面Route中的/second/:id,
四、match与Switch
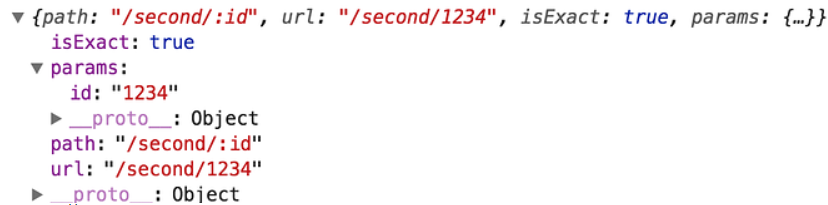
match是在使用router之后被放入props中的一个属性,在class创建的组件中我们需要通过this.props.match来获取match之中的信息。
match中包含的信息如下。常常会获取里面的值进行使用

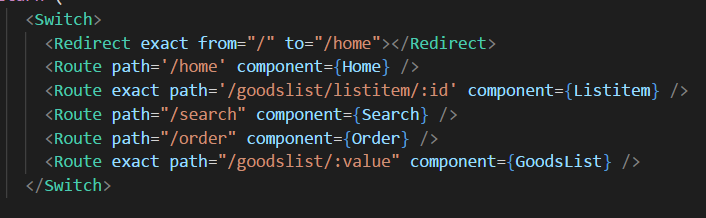
Switch:Switch常常会用来包裹Route,它里面不能放其他元素,用来只显示一个路由。

最后,其实写这么多也只是复习一下小编React-router4的区别,现在开始来说区别
在V3中:
1、集中式 router,没有React-router-dom(对应下1)
2、通过 <Route> (使用 {props.children} )嵌套,实现 Layout 和 page 嵌套(对应下2)
3、Layout 和 page 组件 是作为 router 的一部分()
4、Dom操作是将整个Router进行操作的(对应下3)
5、V3 中的 routers 规则是 exclusive,只能匹配一个路径(对应下4)
6、在路由嵌套中,重复的页面容易都有一个重复的组件,这会导致不必要的请求,会重复消耗多余的流量(对应下5)
在V4中:
1、从React-router-dom中引入了BrowserRouter或HashRouter
2、当 route 匹配时,子组件会被渲染到 <Route> 书写的地方
3、进行Dom操作的是应用程序本身,而不是整个Router
4、V3 中的 routers 规则是 exact ,多个 <Route>可以同时匹配和呈现
5、match 对象为我们提供了 match.params,match.path,和 match.url 等属性,解决了重复输入,重复渲染