第一讲-cesium简介
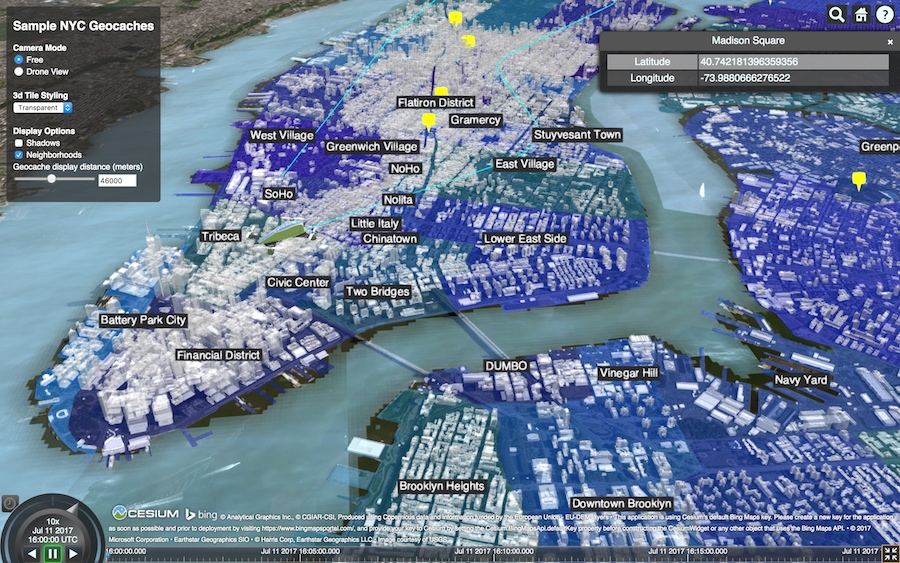
【是什么】:Cesium是一款开源的基于JavaScript的3D地图框架,是一款用于创建虚拟场景的3D地理信息平台。通俗点讲,Cesium就是一个地图可视化框架。
【目标是啥】:用于创建以基于Web的地图动态数据可视化。目前尽力提升平台的性能、准确率、虚拟化能力、易用性以及平台的各种支持。
【能做什么】:
- 支持2D,2.5D,3D 形式的地理(地图)数据展示,
- 可以绘制各种几何图形、高亮区域,支持导入图片,甚至三维模型等多种数据可视化展示
- 可用于动态数据可视化并提供良好的触摸支持,支持绝大多数的浏览器和移动端浏览器。
- 支持基于时间轴的动态流式数据展示


【总结】:
- Cesium 是一个跨平台、跨浏览器的展示三维地球和地图的 javascript 库。
- Cesium 使用WebGL 来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGL。
- Cesium是基于Apache2.0 许可的开源程序。它可以免费的用于商业和非商业用途。
第二讲-cesium环境搭建
(1)node 安装
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/。
安装完成后,打开命令行,输入:node -v,如果结果为版本号,表明安装成功
$ node -v
v6.10.3(2)下载Cesium源代码
下载地址:https://cesium.com/cesiumjs/
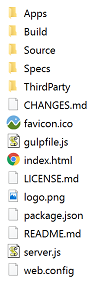
将源码压缩包解压,代码目录像下面这样:


在当前目录创建两个文件夹:node_cache和node_global,然后执行:
1)npm config set prefix "D:xxx ode_global" (xxx为你的Cesium存放的目录)
2)npm config set cache "D:Cesium ode_cache"
(3)Cesium Server端
1)在Cesium所在的文件夹目录,打开cmd或者bash敲入命令,下载依赖的npm模块,比如express等。如果成功,会在Cesium文件夹中床架 ‘node_modules’文件夹。
npm install
2)运行
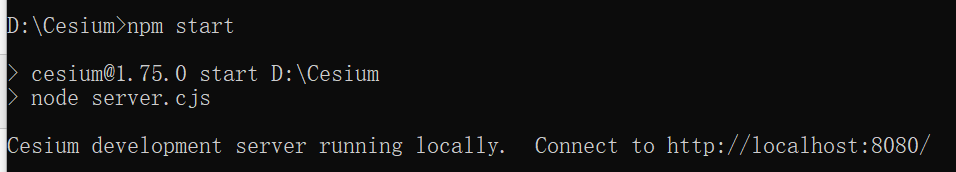
npm start

启动成功,则展示如下:

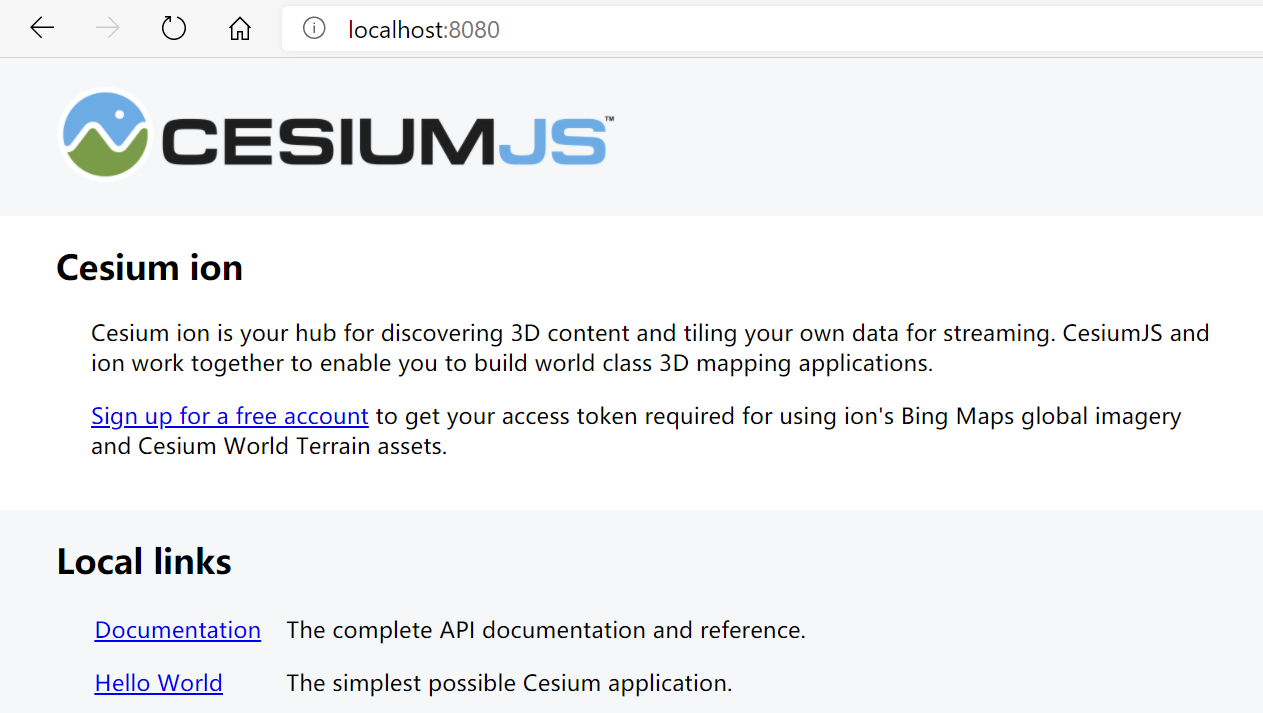
在浏览器端打开:http://localhost:8080/,如下图所示

到此位置,环境搭建完成!
未完待续~~~~~~
整合材料来源:[CesiumJS]Cesium入门1 - Cesium介绍 - Cesium中文网 (cesiumcn.org)