实验内容
- 1.Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 - 2.Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。 - 3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 4.Web后端:编写PHP网页,连接数据库,进行用户认证
- 5.最简单的SQL注入,XSS攻击测试
基础问题回答
- 什么是表单 ?
答:表单在网页中主要负责数据采集功能,其实就是。一个表单有三个基本组成部分:- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 浏览器可以解析运行什么语言 ?
答:HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。 - WebServer支持哪些动态语言 ?
答:最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
实践总结与体会
本次实践的内容在以往的课上接触过,但是实践发现会有一些小问题。比如,PHP页面与数据库连接不成功,就只能重新理层次结构,最后意识到是因为在新建的库里没有添加用户或者因为图片的权限问题而无法显示图片。这种都是小细节问题,但是这要求我们在实验时,要对自己的操作有清晰的认识。其余就比较简单,理清思路,就容易实现啦。
实践过程记录
一、Web前端HTML
html是什么? HTML 指超文本标签语言。
表单是什么?表单负责数据采集功能。表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
GET与POST方法
- 安装Apache?
可以通过locate apache来确定是否已经安装了Apache,当然kali是默认装了的。

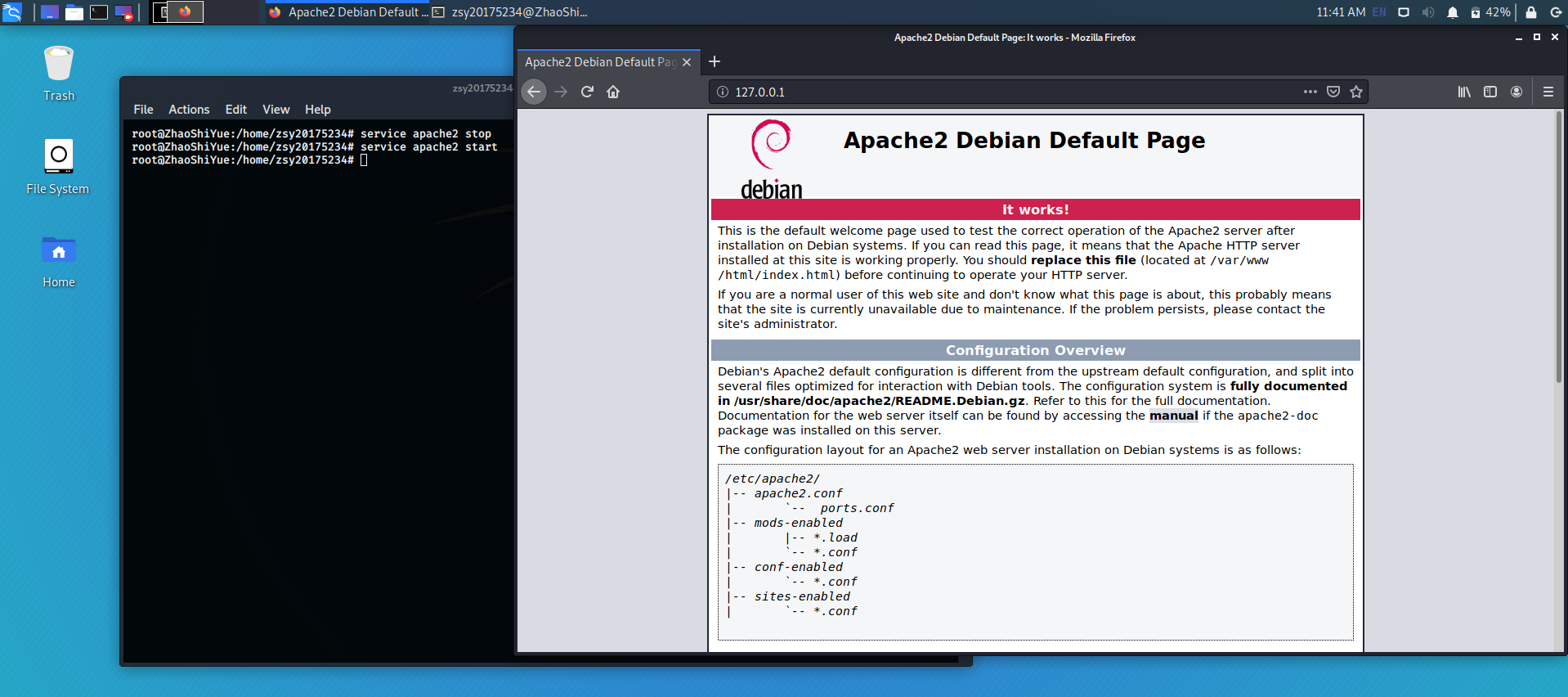
- 启停Apache服务
- 切换用户至root,开启Apache服务:
service apache2 start

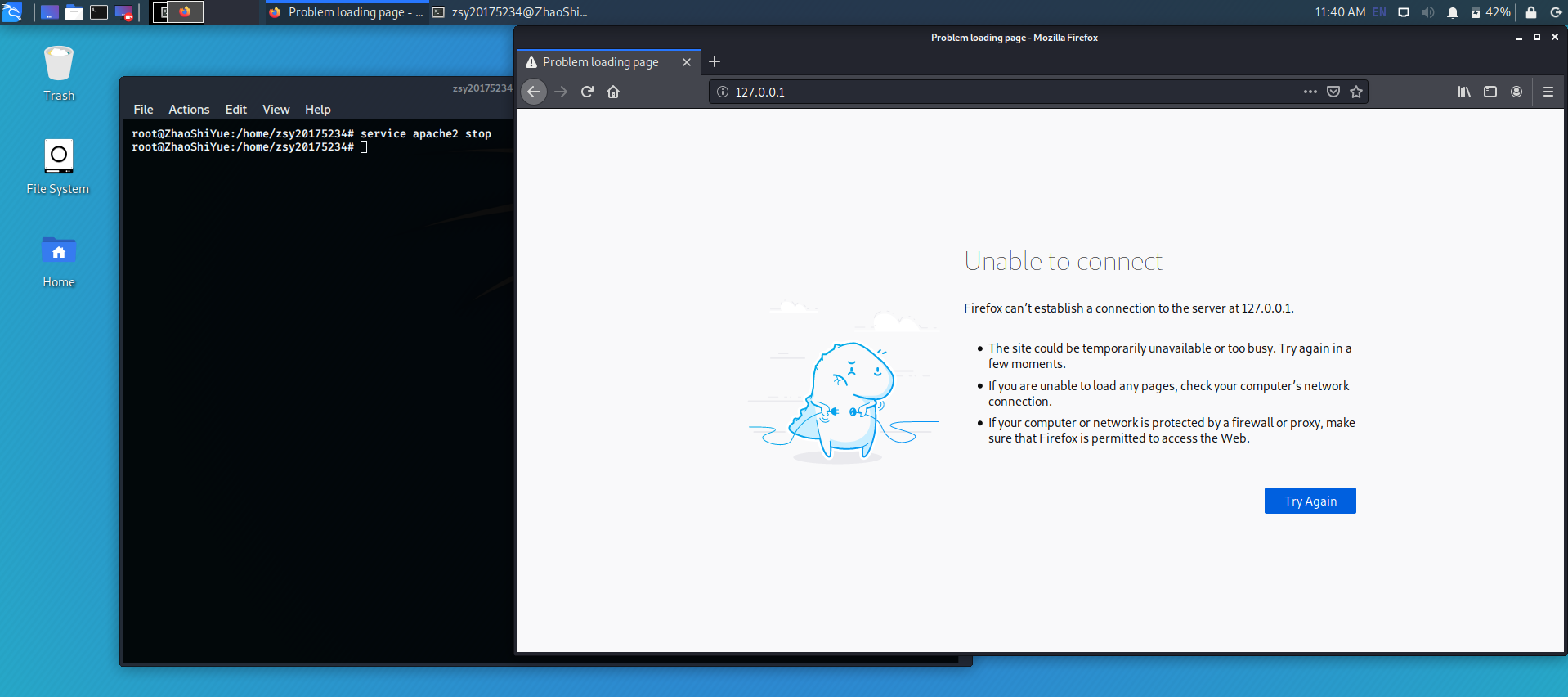
- 关闭Apache服务:
service apache2 stop,

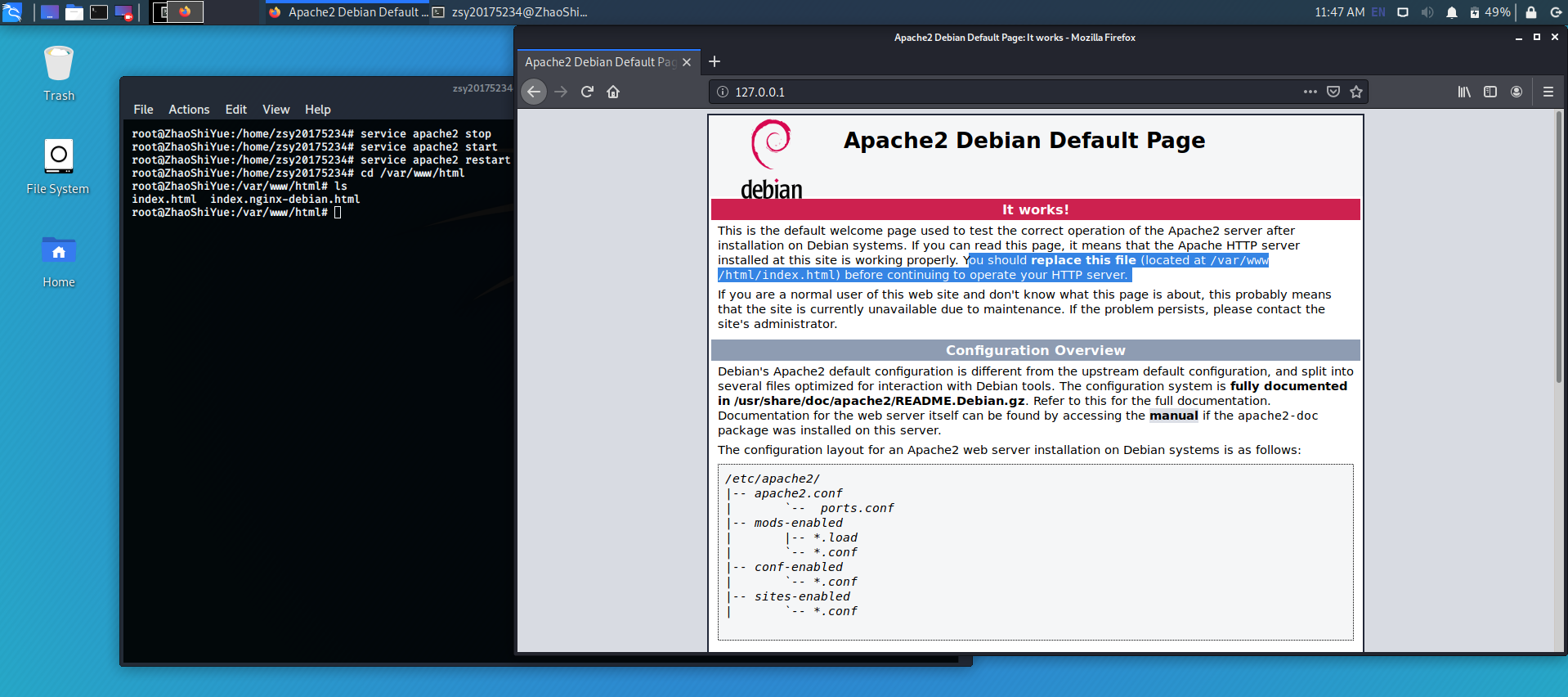
- 重启Apache服务:
service apache2 restart

- 切换用户至root,开启Apache服务:
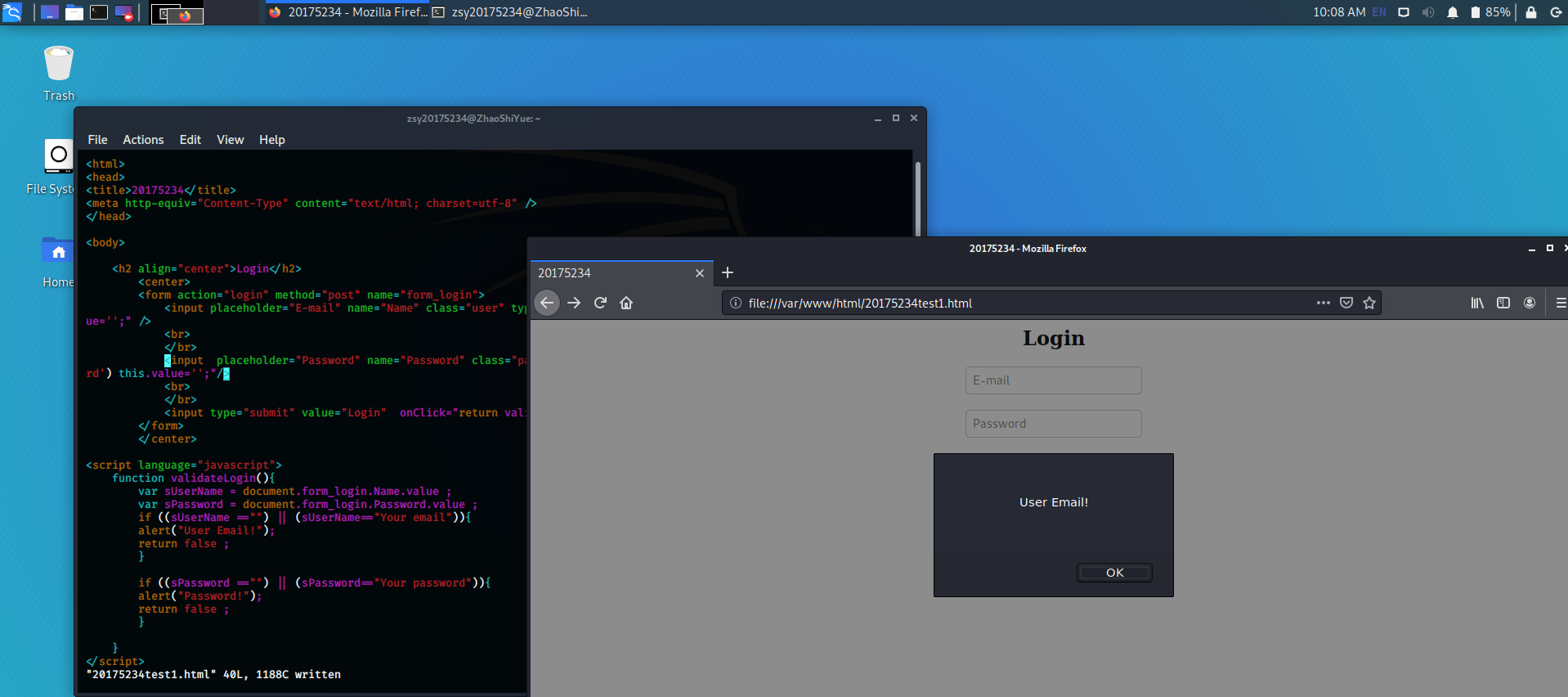
- 编写一个含有表单的HTML
cd var/www/html进入指定路径下

vi 20175234test1.html新建一个简单的含有表单的html文件- 浏览器访问
file:///var/www/html/20175234test1.html

二、Web前端javascript
JavaScript属于 HTML 和 Web 的编程语言,能够使计算机完成相应的工作。JavaScript 能够改变 HTML 内容,改变 HTML 属性,改变 HTML 样式 (CSS),隐藏 HTML 元素,显示 HTML 元素等等。
DOM(Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口。HTML DOM 定义了访问和操作 HTML 文档的标准方法。DOM 以树结构表达 HTML 文档。有一些我们常用的方法,比如:getAttribute()、setAttribute()、getElementById()等等。
- 修改html文件,加入一段javascript实现验证用户名、密码是否为空


三、Web后端:MySQL基础
- 正常安装?
- 先测试一下,是否安装了(kali默认是装了的)

- 安装语句
apt-get install mysql-server mysql-client mysql-workbench
- 先测试一下,是否安装了(kali默认是装了的)
- 启动MySQL
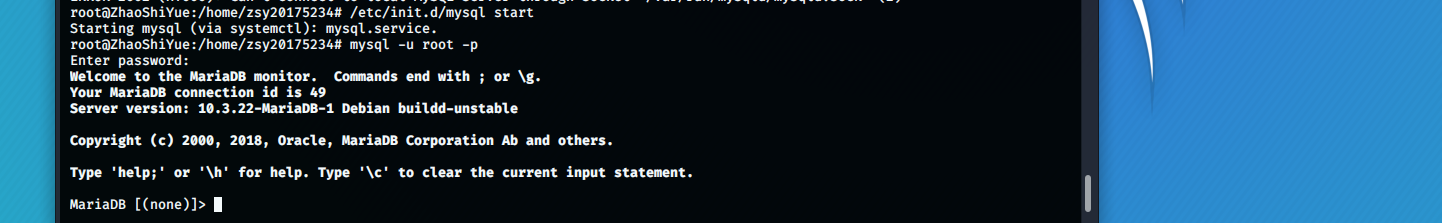
/etc/init.d/mysql start

- 输入
mysql -u root -p使用root权限进入,默认的密码是:空 或者 password

- 建库
create database zsy20175234

- 创建用户
- 使用某库
use mysql; - 输入
select user, password, host from user;查看当前用户、密码与权限 - 创建新用户
grant select,insert,update,delete on caoge.* to zsy20175234@localhost identified by "20175234";即,将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户zsy20175234,密码是20175234

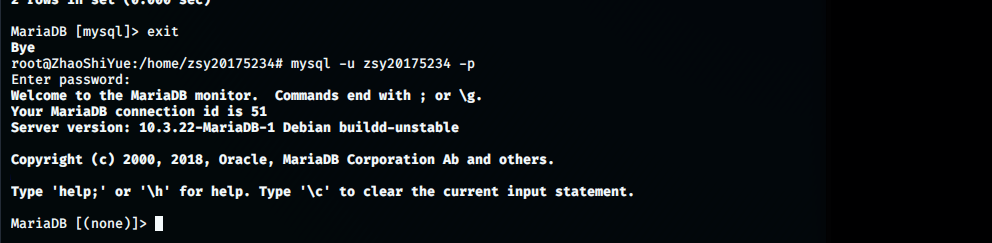
exit退出,登陆一下试试mysql -u zsy20175234 -p

- 使用某库
- 修改密码
- 修改root的登陆密码
update user set password=PASSWORD("20175234") where user='root'; - 更新权限
flush privileges;

exit- 登陆一下试试

- 修改root的登陆密码
- 建表
- 切换数据库
use zsy20175234 - 建立一个表格
create table Login (useremail VARCHAR(20),password VARCHAR(20));创建一个名为Login的表,表中有类型为VARCHAR(20)的两个字段useremail和password

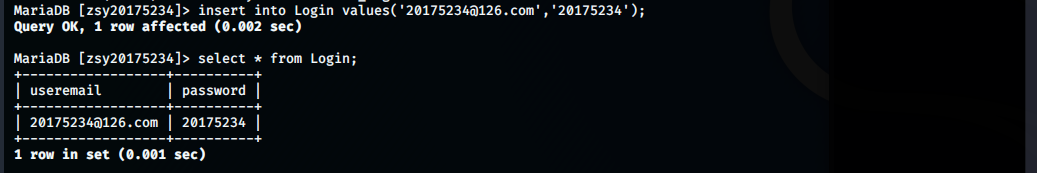
- 插入数据
insert into Login values('20175234@126.com','20175234'); - 查询表中数据
select * from Login

- 切换数据库
四、Web后端:编写PHP网页,连接数据库,进行用户认证
- 安装php
sudo apt-get install php - 在
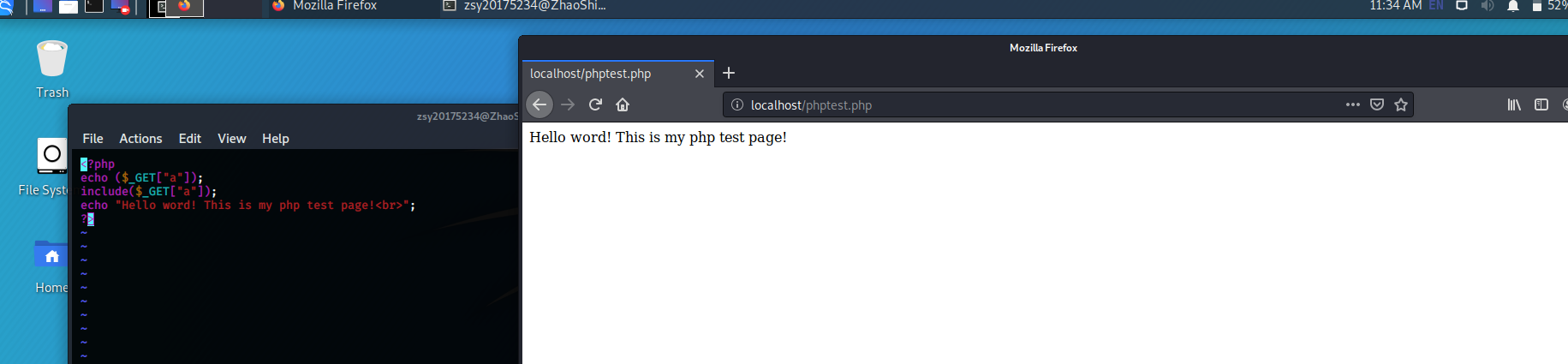
/var/www/html目录下新建一个PHP测试文件phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
- 在浏览器网址栏中输入
localhost:80/phptest.php可看到文件的内容

- 编写一个login.php文件

- 修改最初写的html文件将action改为login.php
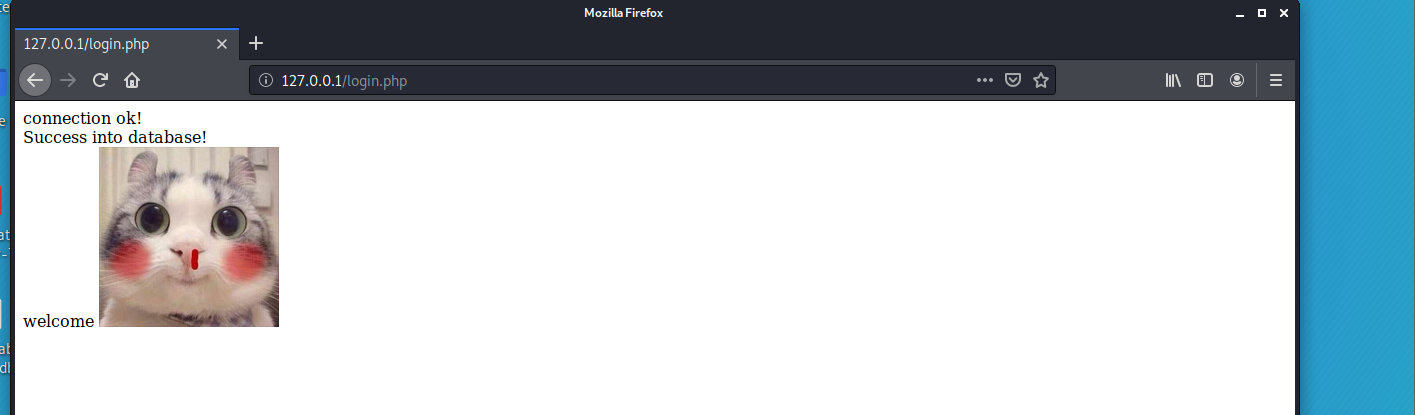
- 运行一下

五、最简单的SQL注入,XSS攻击测试
- 最简单的Sql注入
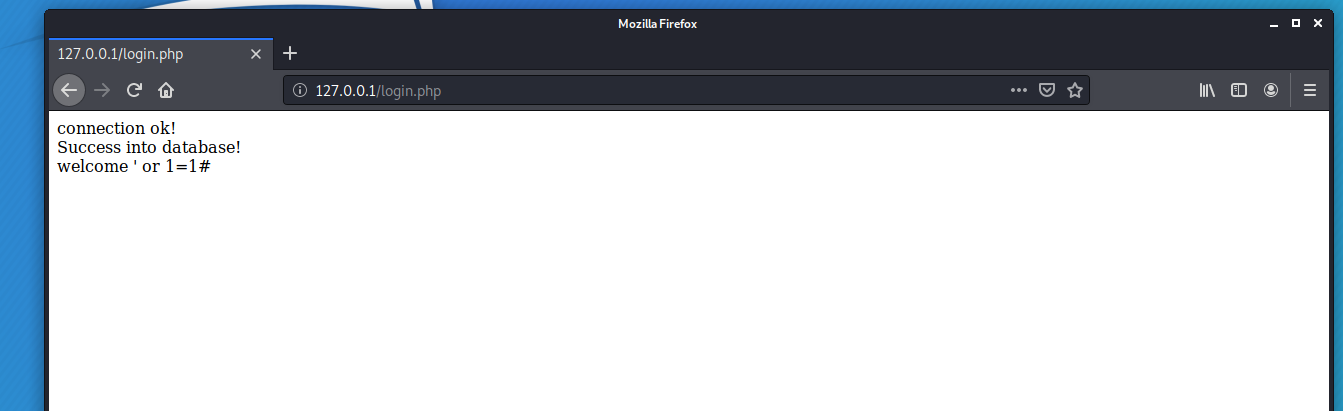
- 输入永真式
' or 1=1#

- 这时候就需要修改前端代码,把type改成text

- 再登陆就ok啦

- 输入永真式
- XSS攻击
XSS攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。简单说,就是在网站任何接受正常文本输入的地方,输入Javascript脚本,并让脚本执行。
-
将一张图片放入,
/var/www/html路径下 -
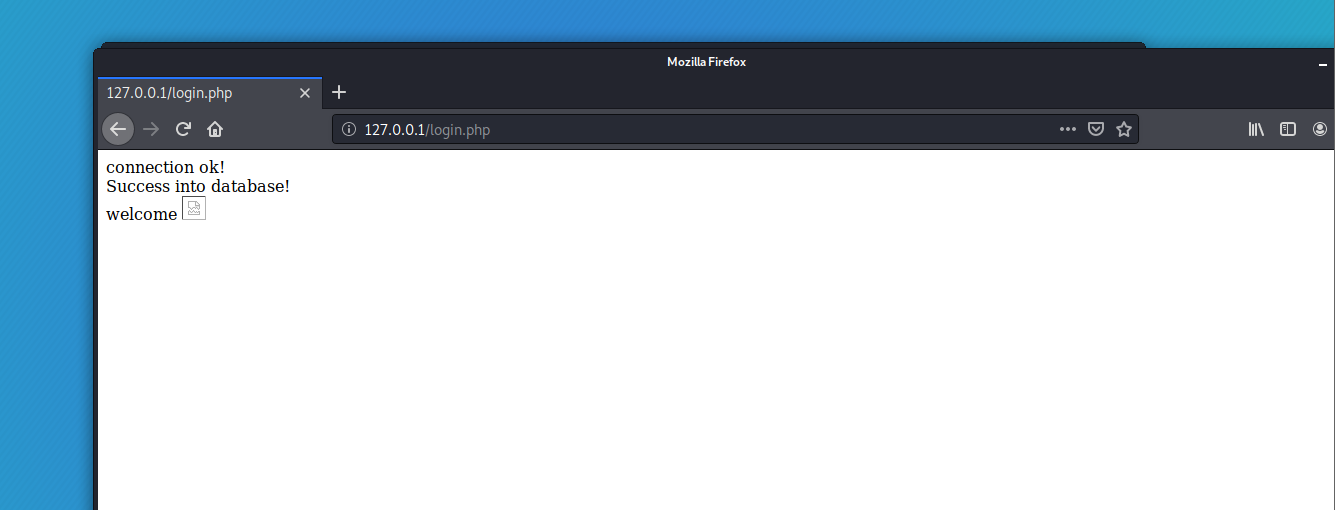
登陆时用户名为
<img src="20175234.jpg" />,应该是成功了,但是图片显示失败不知道为啥

-
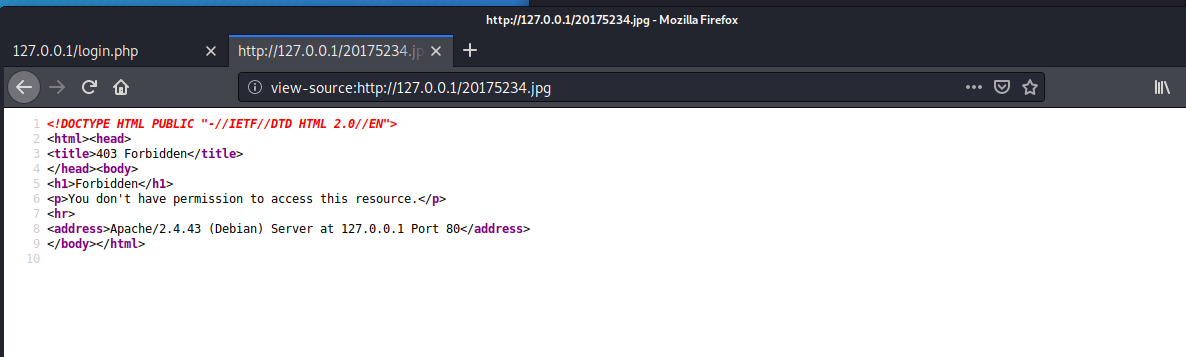
通过查看源,访问图片发现是403报错,权限不够:You don't have permission to access this resource.

-
按理来说,
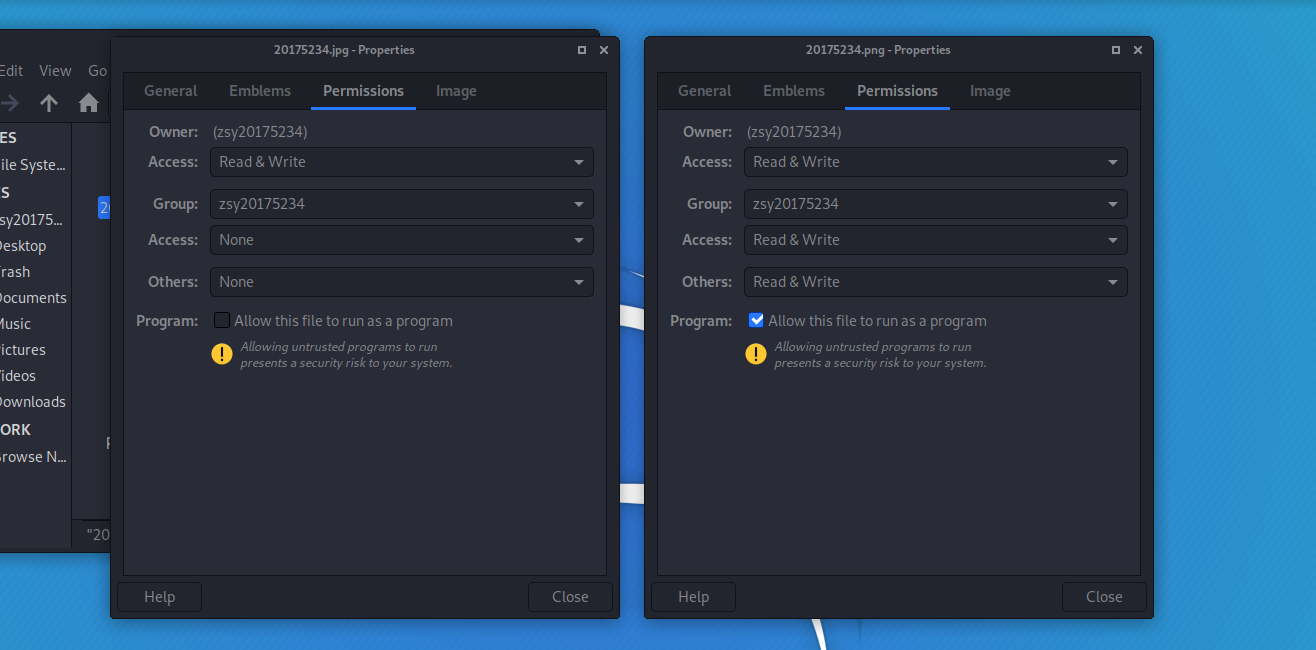
/var/www/html路径下应该是都有权限的呀,查看一下图片的属性,嗯嗯,403的原因就很明显了:很显然,格式为png的那个图片权限有问题有(可能是我转换图片格式的时候出了问题)

-
试一下那个有权限的图
<img src="20175234.png" />