现在很多网页都会设置wap手机版,移动端的流量逐渐显现。问题来了,如果你用手机浏览网页,你又很想微信加关注,上面正好有个二维码,苦于手机分身无术,又不想打一长串的微信号,还是舍弃吧。站长们可要在这方面提高用户体验了。那么有没专用的微信加关注链接一键关注公众号呢?幸好微信团队早就发明了微信文字链接,也即是微信一键关注代码,只是我们平时没有发现而已。
我们平时的文字链接或其他链接(A标签)一般都是<a href="http://开头的,这种链接在微信中也是通用的,具体可以查看微信添加文字链接一文。这里要说的是微信加关注专用链接,它是以<a href="weixin://开头的,具体的代码如下
<a href="weixin://addfriend/xmyanke">点击加微信</a>
其中,“xmyanke”这个是厦眼的微信号,改为自己的或要推广的微号即可,“点击加微信”这个文字创意可以自己改,越有吸引力越多人点击

点击直接进入关注页面,然后再点击“关注”就可以对应的公众号了!
怎么样,一键关注微信公众号的文字链接好用吧?好用那就多用点!给用户方便就是给自己方便。Good Luck!
重要提示:以上方法已不适用,点击链接跳转页面是空白的。解决方法:
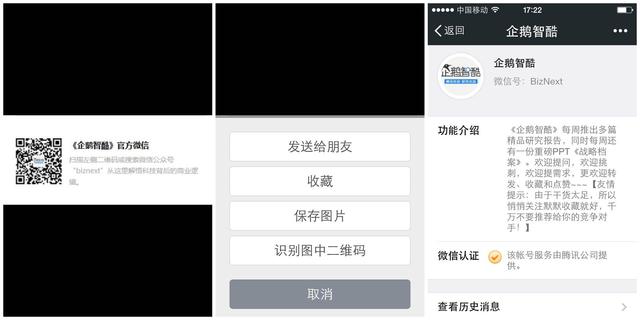
1.可以考虑在图文消息的开头或尾部加微信公众号二维码,5.4版以后微信长按图片就能识别图中的二维码

怎样在手机上长按微信二维码加关注?长按二维码图片,会弹出几个菜单,选“识别图中二维码”,就会到公众号信息页面,点击关注即可
2.也可以考虑新建一个图文素材,加上一个关注提示,如下图

还有个权宜之计,仅对微信安卓版有效噢!
<a href="weixin://contacts/profile/kangfuyk">点击加微信</a>
关注微信公众号的提示图