一 安卓
一 chrome
1.安卓手机安装chrome浏览器,手机打开开发者模式,用usb线链接电脑,并且允许调试。
2.电脑chrome地址栏输入 chrome://inspect 进入后点击 inspect 即进入调试模式(注意:第一次调试必须翻墙)。
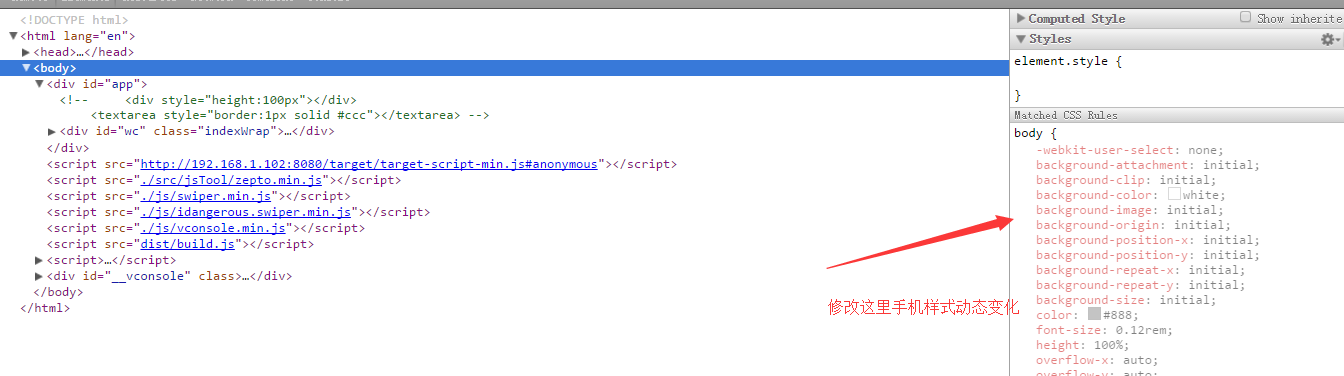
3.调试和电脑端基本没有差异。电脑端修改样式等,手机立马变化。
二 webview
1.手机必须安卓4.4+
2.安卓端必须打开允许调试的权限
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true);}
3.其余调试同一(注意:第一次调试必须翻墙)
三 vconsole(任何浏览器 webview js调试)
1.针对安卓4.2机型。
2.用npm安装vconsole
npm i vconsole --save
然后在需要调试的页面引入vconsole(用相对路径)
<script src="./js/vconsole.min.js"></script>
3.此时代码中用console.log() vconsole 就会在手机页面上加入一个div 可以看打印的数据及发送的ajax请求。
四 weinre(任何浏览器 css调试)
1.保证手机和pc(windwos在一个无线段)。
2.下载fiddler 手机设置代理到pc的ip(手机Wi-Fi设置高级选项中设置代理为手动 输入pc ip及固定端口号8888),设置完手机可上网即设置成功,此时fideler可以抓取手机的包。
3.安装 weinre sudo cnpm i weinre -g
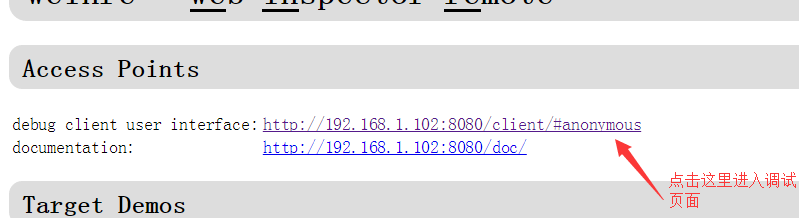
4.执行 weinre -boundHost 192.168.1.103(pc无线网ip),复制如下网址到pc浏览器地址栏
5.将如下代码加入到需要调试的页面中。

6.然后手机访问需要调试的页面,然后pc上点击如下

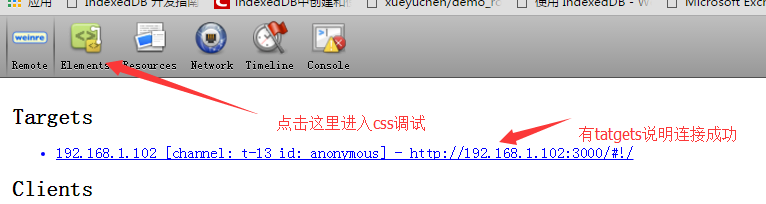
6.接着出现如下页面

7.点击elements后就可以愉快的调试了。

二 ios
一 safari浏览器
1.打开手机Safari浏览器 设置(setting)-safari-高级(advance)-打开web检查器
2.mac电脑 Safari → 偏好设置 → 高级 → 在菜单栏中显示“开发”菜单
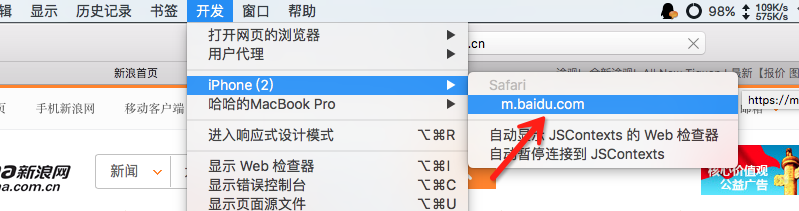
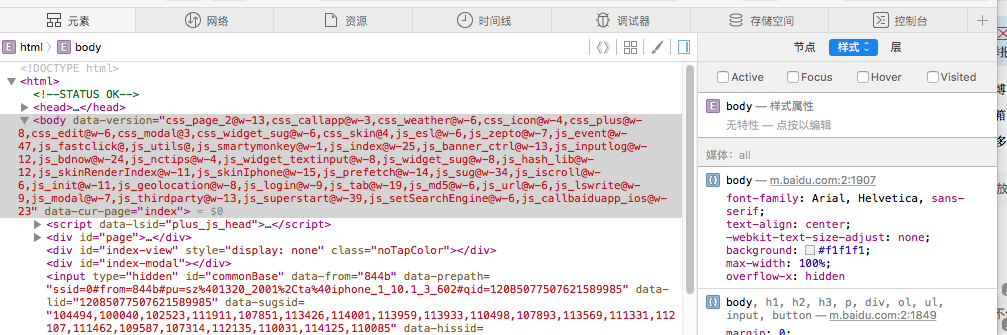
3.然后打开mac safari 开发 如图点击对应的ios设备就可以调试了