一、安装Vue脚手架
安装步骤参考上篇博文及Vue-cli官方文档
二、通过Vue脚手架创建项目
通过GUI可视化面板创建项目
1.win+r打开运行窗口,输入cmd回车打开终端窗口
2.切换到要创建项目的目录,如E盘,输入E:回车,切换到E盘
3.输入vue ui 回车,打开可视化窗口
4.点击创建按钮
4.1选择要创建项目的目路确定
4.2进入详情,在项目文件夹位置,填写项目名称(必须英文)
4.3上拉打开初始化git仓库按钮,填写git初始化信息(init project ),点击下一步
4.4进入预设,可以选择之前配置好的选项,也可以点击手动配置,在此点击手动,下一步
4.5进入功能面板,选择要配置的功能打开选择按钮,下边几项都要选择,然后点击下一步
Babel
Router
Linter/Formatter
使用配置文件
4.6进入配置面板
Use history mode for router ,关闭此项
Pick a linter/formatter config,选择ESLint+Standard config
Pick additional lint features,选择Lint on save 即按ctrl+s,保存文件就会进行格式校验
4.7点击创建项目,保存刚才配置为新预设,方便下次使用
三、配置Vue路由
通过创建项目已完成路由配置
四、配置Element-UI组件库
打开项目仪表盘,打开插件选项,点击右上角添加插件
在搜索框输入vue-cli-plugin-element,选中对应插件,安装
安装完成,配置插件,Fully import(默认)改为import on demand 按需导入,点击完成安装
五、配置axios库
项目仪表盘,选择依赖选项,右上角点击安装依赖
搜索axios,选择要安装的依赖,点击安装
六、配置码云账号
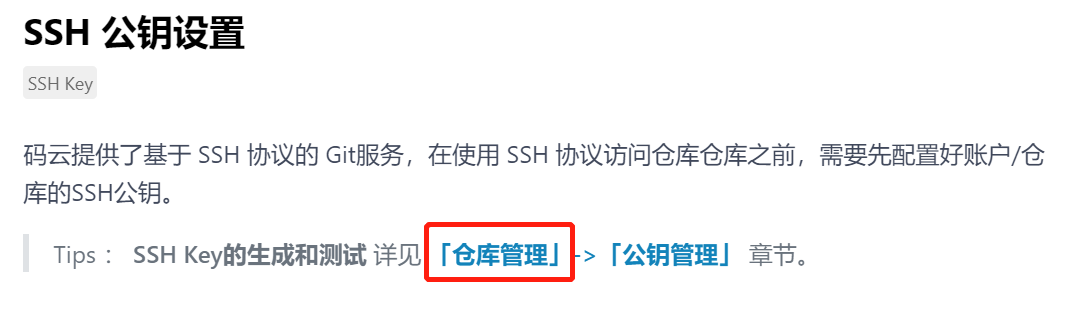
6.1 安全设置---SSH公钥---点击怎样生成公钥

6.2 右键点击仓库管理,选择在新标签页打开链接

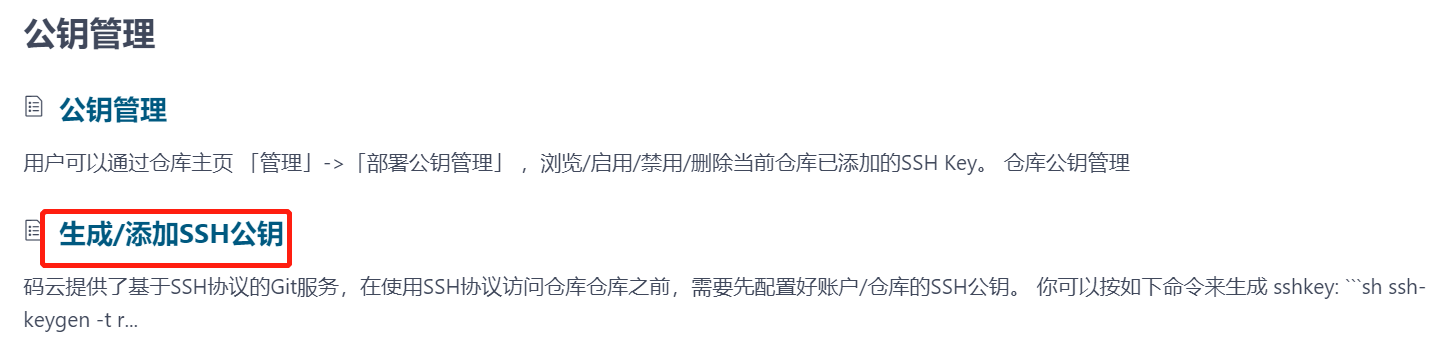
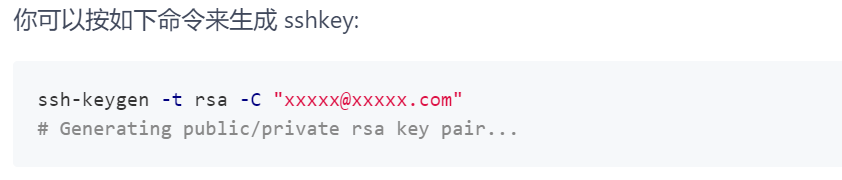
6.3 点击生成/添加SSH公钥,按如下命令生成公钥,红色部分为注册码云的邮箱

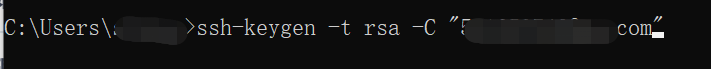
6.4 打开cmd终端,运行命令

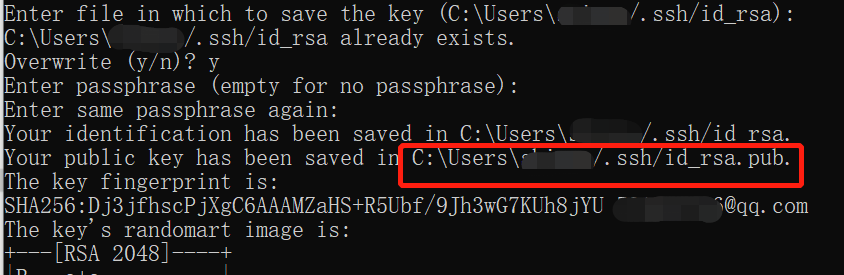
6.5 按照提示完成三次回车,即可生成ssh key ,选中部分即为公钥存放位置

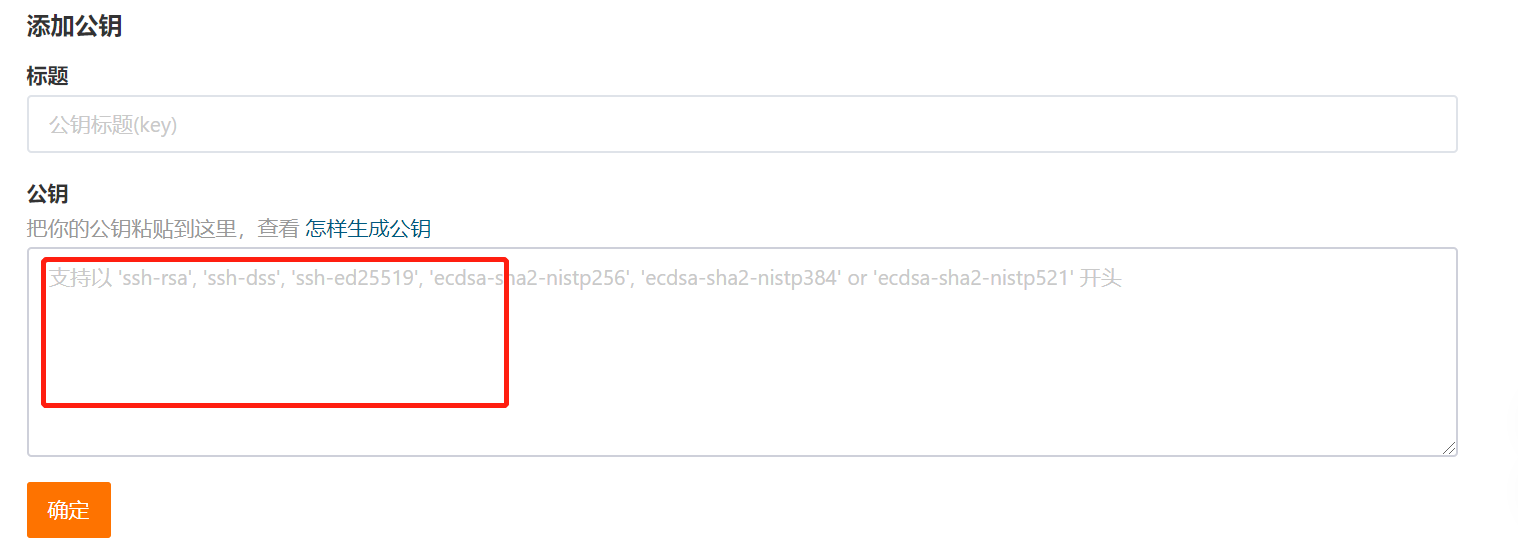
6.6 在对应路径下找到.ssh目录,打开找到id_rsa.pub文件,用编辑器打开,文件内容即为SSH公钥,复制,回到码云,把复制的公钥粘贴到公钥位置

6.7 修改标题,点击确定,输入验证密码,点击确定,生成公钥完成。
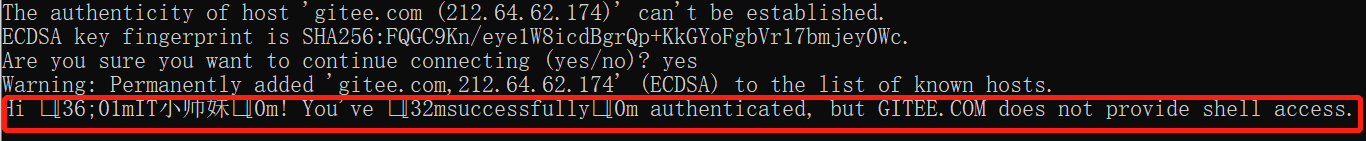
6.8 验证公钥是否可用,在终端输入 ssh -T git@gitee.com ,把公钥添加到可信任列表中

6.9 如果看到下边提示,则公钥添加成功

六、初始化git远程仓库
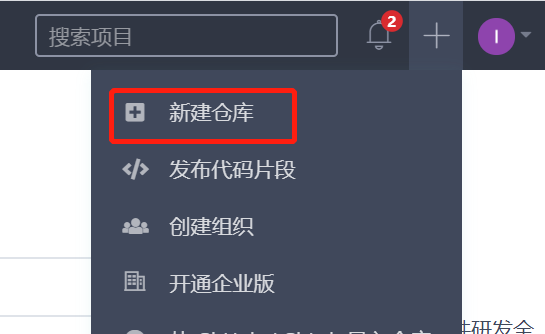
6.1 点击码云右上角加号按钮,选择新建仓库

6.2 在新建仓库页面填写仓库名称(项目名称),其它的默认选项即可

6.3 点击创建按钮,创建仓库,创建成功跳转仓库页面
6.4 打开终端进行Git全局配置

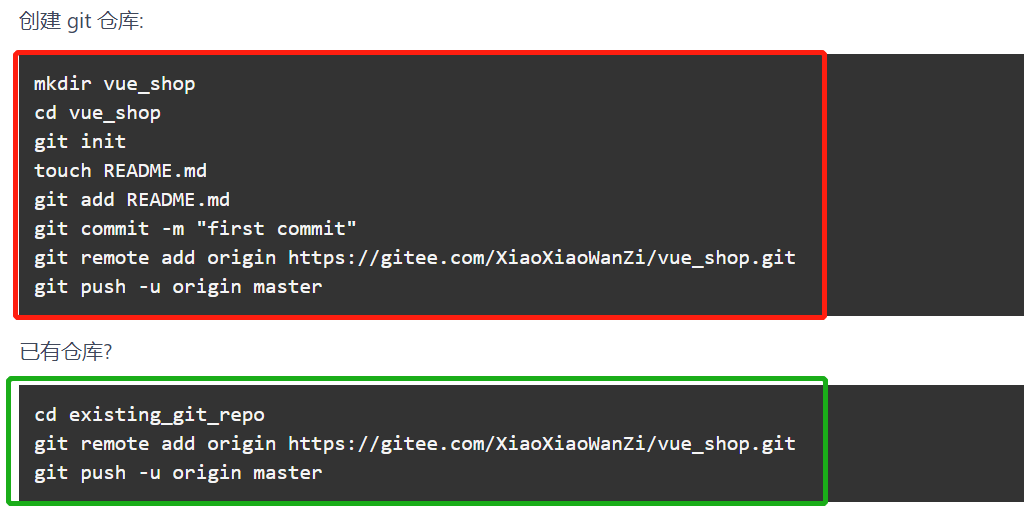
6.5 创建git仓库,没有创建项目选择上边流程,已有项目选择下边流程

6.6 已有项目,选择下边流程,已有仓库,找到已创建项目目录,shift+右键打开cmd终端,若第一次使用git,先运行git init命令,否则会如下错误
fatal: not a git repository (or any of the parent directories): .git 提示说没有.git这样一个目录
6.7 运行下边两条命令
git remote add origin https://gitee.com/XiaoXiaoWanZi/vue_shop.git
七、将本地项目托管到github或码云中