圣杯布局(Holy Grail Layout)指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。
本章就用flex布局来设计圣杯布局
先放上代码
html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link href="2-2.css" rel="stylesheet" type="text/css"/> </head> <body> <div class="box"> <header class="header">#header</header> <div class="main-content"> <div class="child left">#left</div> <div class="child center">#center</div> <div class="child right">#right</div> </div> <footer class="footer">#footer</footer> </div> </body> </html>
css代码
*{ text-align:center; font-size:30px; } .box{ display:flex; flex-wrap:wrap; // border:1px solid red; flex-direction:column;//我们这里设置的排列方式竖向排列,也就是说主轴是从上到下的。 height:600px; width:900px; } .header{ flex-basis:20%;//这个属性设置的改项目占主轴长度的比例。 background:rgb(102,102,102); color:rgb(255,255,255); line-height:4.5em; } .main-content{ flex-basis:60%; display:flex;//中间部分又分三个模块,所以将中间部分也设置成flex布局。 background:yellow; color:rgb(0,0,0); line-height:13.5em; } .footer{ flex-basis:20%; background:rgb(102,102,102); color:rgb(255,255,255); line-height:4.5em; } .child:nth-child(1){ flex-basis:20%; background:rgb(119,187,221); } .child:nth-child(2){ flex-basis:60%; background:rgb(214,214,214); } .child:nth-child(3){ flex-basis:20%; background:rgb(255,102,51); }
注意事项:1.flex布局中项目是不分块状元素与内联元素的。也即是原来html中的内敛元素也是可以设置宽度的。
2.我们可以给其中的项目设置长和宽的值,这样是可以的,如果你没有设置宽度的话,你可以通过flex-basis属性设置项目在主轴上的长度比例。
举一个例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link href="1.css" rel="stylesheet" type="text/css"/> </head> <div class="box"> <span class="child"></span> <span class="child"></span> </div> </body> </html>
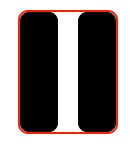
如果我们没有设置span的长和宽的话,设置它们的flex-basis属性为:50%;justify-content:space-between;且如果我们设置的主轴就是横轴的话,那这两个项目会在一排排列,结果如下

且大家注意到了一个地方,他的高是占据整个容器的高度的。也就是说如果我们没有设置项目在交叉轴上的长度话,项目就一直会延伸变长,除非碰到父容器的边界和其他项目为止。
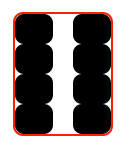
如果我多添加几个项目

结果变成这样了,也就是说如果我们没有设置项目在交叉轴上的长度的话,那么项目的长度会只适应长度。如果设置了固定长度的话,他就会以固定的长度来显示。
如果主轴上没有设置固定宽度,又没有设置flex-basis属性的话,那么项目在主轴上的宽度就会只适应,也就是宽度为项目内容的宽度。
3.我们还可以通过项目的flex-grow属性来设置项目在主轴上是如何分配剩余空间的。