$.extend //扩展工具方法
$.fn.extend //扩展实例方法
$.extend = function(){
a:function(){
alert(1);
},
b:function(){
alert(2);
}
}
$.a();
$.b();
//即添加了一个工具,可以直接调用。
$.extend() -> this -> (指向的$这个对象)$ -> this.a -> $.a();//相当于在一个$对象里面添加一个a的方法,就可以直接在这个对象里面调用。
$.fn.extend = function(){
a:function(){
alert(3);
},
b:function(){
alert(4);
}
}
$().a();
$().b();
//即添加了一个实例方法,需要有具体的实例才能调用。
$.fn.extend() -> this -> (指向的原型)$.fn -> this.a -> $().a();//相当于在原型面添加一个a的方法,因此就需要在new出来的一个对象里面调用。
*$.extend还具有深拷贝与浅拷贝功能。
浅:
var a = {};
var b = {name:"hello"}
$.extend(a,b);//a继承 基本类型的 b时,可以保存实际值在变量中,因此b里面不会变。
a.name = "hi";
console.log(b.name);//hello
var c = {};
var d = {name:{age:30}}
$.extend(c,d);//c继承 不为基本类型的 d时,只是一个引用,因此b里面也会跟着变。
c.name.age = 20;
console.log(d.name);//20
深:
var e = {};
var f = {name:{age:30}}
$.extend(true,e,f);//第一个变量为true的时候 就是深度拷贝,它开辟了新内存,然后逐一拷贝原有的内容,因此不会改变f中的name
e.name.age = 20;
console.log(f.name);//30
总结:
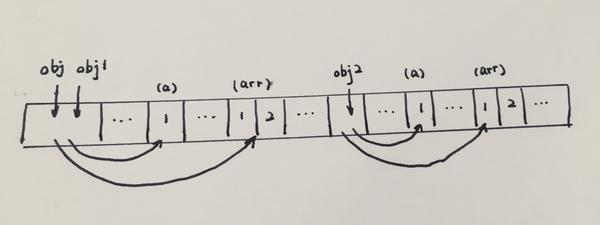
var obj = { a:1, arr: [1,2] };
var obj1 = obj; //浅复制
var obj2 = deepCopy(obj); //深复制因为JavaScript存储对象都是存地址的,所以浅复制会导致 obj 和 obj1 指向同一块内存地址,大概的示意图如下。而深复制一般都是开辟一块新的内存地址,将原对象的各个属性逐个复制出去。如下图所示: