索引
【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目 目录索引
简述
从今天开始,我们从0开始搭建一个框架,并且完成一个任务管理系统的项目。这并不是什么大项目,只是对于不熟悉MVC以及不熟悉面向接口开发和依赖注入的朋友们有所启发,因为是从0开始,所以有些地方比较啰嗦,希望大家理解!
希望新手朋友们抛弃“拿来主义”,动手跟着一步一步的做,当做完这个框架和项目,一定会让新手朋友们的水平有很大提升!
同时,希望大家多多推荐,让更多的朋友参与进来,这不是我一个人教大家开发,是我们边学边做一起开发,有疑问,有问题,有更好的建议或解决方案,希望大家踊跃提出来,每下一篇,我会把问题汇总一下。谢谢大家!
项目准备
我们用的工具是:VS 2013 + SqlServer 2012 + IIS7.5
希望大家对ASP.NET MVC有一个初步的理解,理论性的东西我们不做过多解释,有些地方不理解也没关系,会用就行了,用的多了,用的久了,自然就理解了。
项目开始
一、我们来创建一个MVC项目
解决方案名称叫做wkmvc,然后我们创建三个解决方案文件夹,分别是:应用程序、应用服务、应用类库,三个解决方案文件夹没有什么实际用途,只是为了方便管理我们的项目

二、我们在应用服务里新建两个类库
Domain:EntityFramework数据模型
Service:数据库操作类库,所有针对于数据库的操作都应放在这里,引用Domain类库

三、我们在应用类库里新建一个类库
Common:应用类库

这样看起来是不是很像三层架构?其实不是的,上面我们已经介绍了每个类库的作用。
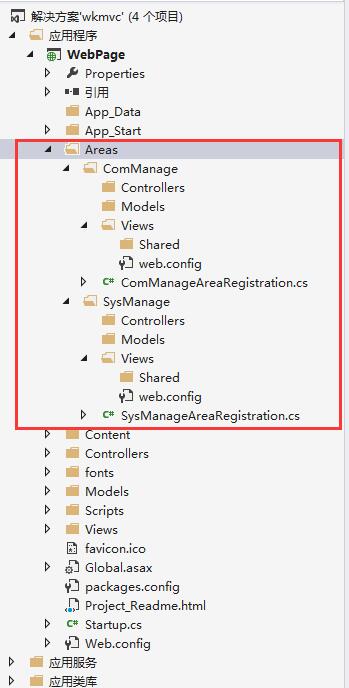
四、创建区域
我们先新建个文件夹Areas然后在文件夹下创建两个区域(右击→添加→区域)
ComManage:一些公用的控制器和视图,比如文件上传等
SysManage:我们的后台管理

五、修改注册类
我们新建完两个区域后,我们发现在每个区域下面都有一个注册的类文件,分别是ComManageAreaRegistration.cs和SysManageAreaRegistration.cs
我们来修改一下这两个注册类文件,改成如下:

using System.Web.Mvc; namespace WebPage.Areas.ComManage { public class ComManageAreaRegistration : AreaRegistration { public override string AreaName { get { return "ComManage"; } } public override void RegisterArea(AreaRegistrationContext context) { context.MapRoute( "ComManage_default", "Com/{controller}/{action}/{id}", new { action = "Index", id = UrlParameter.Optional }, new string[] { "WebPage.Areas.ComManage.Controllers" } ); } } }

using System.Web.Mvc; namespace WebPage.Areas.SysManage { public class SysManageAreaRegistration : AreaRegistration { public override string AreaName { get { return "SysManage"; } } public override void RegisterArea(AreaRegistrationContext context) { context.MapRoute( "SysManage_default", "Sys/{controller}/{action}/{id}", new { action = "Index", id = UrlParameter.Optional }, new string[] { "WebPage.Areas.SysManage.Controllers" } ); } } }
六、修改路由配置类
我们修改一下路由配置类,添加个命名空间 /App_Start/RouteConfig.cs

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace WebPage { public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }, namespaces: new string[] { "WebPage.Controllers" } ); } } }
到此我们MVC就搭建好了,包括区域。下一篇我们来创建个公共操作接口和实现类,还有Spring注入,有不太了解的提前预习一下。这里做一下修改,我们下一篇创建个数据库和用户表。因为公共基础数据操作类要用到数据模型,我这里遗漏了。
原创文章 转载请尊重劳动成果 http://yuangang.cnblogs.com
