1 宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
max—height 属性可以跟着父标签高度变化而变化
块级标签才能设置宽度,内联标签的宽度由内容来决定。
注意:img标签的显示大小由width,height,max-width设置
2 字体属性
文字颜色 color
文字字体 font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif}
font-family最后加上sans-serif,为了保证能够调用这个字体族里面的字体,因为大多数计算机里都有这种字体。
文字大小 font-size
文字粗细 font-weight
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
3 颜色
css有文本颜色,背景颜色 边框颜色 等属性 ,属性值可用下面几种范式表达:
- 十六进制值 - 如: #FF0000
- 单词表示: blue,red
- 一个RGB的值:(255.0.0)
- rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间
4 文字属性
文字对齐 text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰 text-decoration 属性用来给文字添加特殊效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 常用去掉a标签默认的自划线: |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
首行缩进 text-indent:
将段落的第一行缩进 32像素: p { text-indent: 32px;}
5 背景属性
背景颜色 |
background-color: red; |
背景图片 |
background-image: url('1.jpg');
|
背景重复 |
repeat(默认):背景图片平铺排满整个网页 background-repeat: no-repeat; |
背景位置 |
background-position: right top; |
支持简写:background:#ffffff url('1.png') no-repeat right top;
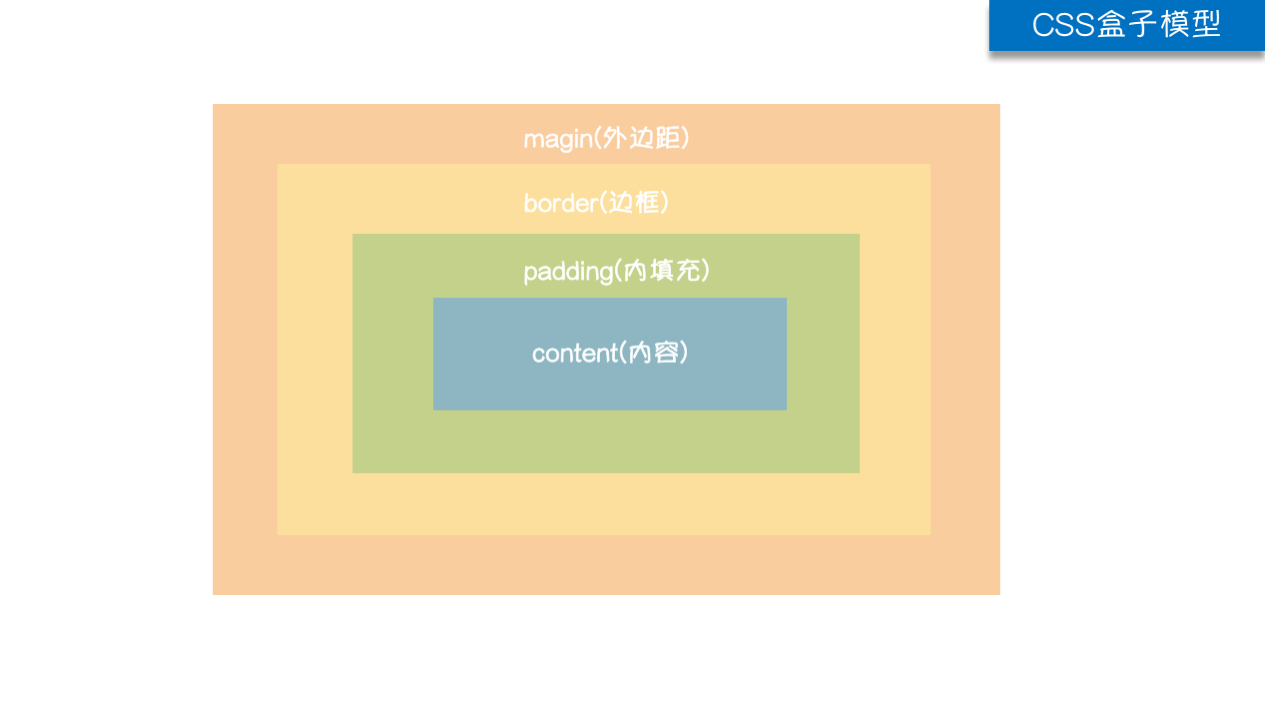
6 CSS盒子

- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
| 语法一 | 简写 | 居中 |
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
|
.margin-test {
margin: 5px 10px 15px 20px;
}
|
.mycenter {
margin: 0 auto;
}
|
简写顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
7 border 边框
边框属性 :border-width,border-style,border-color
简写:border: 2px solid red;
border-style属性值:
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;}
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
8 display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" |
默认。此元素会被显示为内联元素,元素前后没有换行符 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
9 float 浮动
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样
属性值: left:向左浮动 right:向右浮动 none:默认值,不浮动
清除浮动:clear属性规定元素指定侧不允许其他浮动元素。如果有就移动到下一行
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
父标签塌陷的解决办法
浮动标签的父标签由于不再同一层次无法感知到浮动标签的高度宽度,而适应的调节。
.clearfix:after {content: "";display: block; clear: both;}
10 overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
11 定位(position)
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位):相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。
元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。
其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位):设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,
那么它的位置相对于最初的包含块(即body元素)。
元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。
这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,
然后Top、Right、Bottom、Left用百分比宽度表示`。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。
而其层叠通过z- index属性 定义。
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。
这是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
12 z-index 层叠优先级
设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。z-index 仅能在定位元素上奏效。
13 opacity 透明度设置
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。(继承)
如果不像子元素继承透明度 一个办法是用 rgba的办法
一个是将子元素提取出来,比如一个放在文档的普通流,一个放在浮动层