本人使用visual studio 2012座演示。
本实例简单地演示将数据在UI(user interface)和WCF服务(Windows Communication Foundation Service)之间的交互。
这个实例实现的功能是:通过选择下拉框来得到相应的数据,这些数据是由WCF提供的。
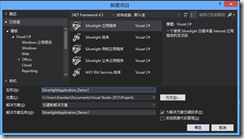
1. 打开vs2012 文件-新建-项目
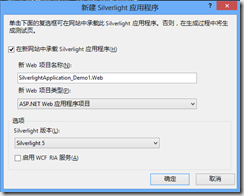
2. 选择承载Silverlight应用程序的web项目名和类型,以及siverlight的版本。
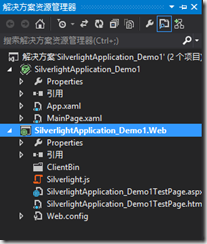
3. 这个时候vs为你生成了如下内容:
4. 给silverlghtApplication_Demo1.Web项目添加一个类City.cs,这个类的功能是提供所需的信息。 右击SilverlightApplication_Demo1.web – 添加-类。
 View Code
View Code
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Runtime.Serialization;//要用[DataContract]和[DataMember],需要引入的命名空间 namespace SilverlightApplication_Demo1.Web { [DataContract]//这个特性指定了当向客户端程序发送信息时候,这个类可以被序列化 public class City { [DataMember]//这个特性说明CityName属性是[DataContract]的一部分,并且包含在可序化的范围里面 public string CityName { get; set; } [DataMember] public string Location { get; set; } [DataMember] public int PopulationSize { get; set; } } }
5. 给silverlghtApplication_Demo1.Web添加一个WCF服务用来给Silverlight客户端提供数据和方法。
右击silverlghtApplication_Demo1.Web—添加-新建项—启用了Silverlight的WCF服务。
 View Code
View Code
sing System; using System.Collections.Generic; using System.Linq; using System.Runtime.Serialization; using System.ServiceModel; using System.ServiceModel.Activation; namespace SilverlightApplication_Demo1.Web { [ServiceContract(Namespace = "")]//这个特性说明这个类包含一个向外部暴露服务的约定 [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)] public class CityService { // [OperationContract] // public void DoWork() // { // // 在此处添加操作实现 // return; // } [OperationContract] //这个特性说明该方法能够被客户端调用,如果不写这个特性,那么很显然,客户端是不能调用到该方法的。 public List<City> GetCityList() { return new List<City> { new City { CityName = "北京", Location = "河北", PopulationSize = 6000 }, new City { CityName = "昆明", Location = "云南", PopulationSize = 700 } }; } // 在此处添加更多操作并使用 [OperationContract] 标记它们 } }
6. 生成解决方案,排除可能的错误。
7. 现在需要在Silverlight客户端程序中引用上面的服务,这样才能在客户端使用该服务提供的方法。
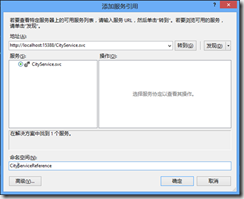
右击silverlghtApplication_Demo1项目---添加服务引用,点击发现---给命名空间改名,如下图。
8. 在在MainPage.xaml编写UI部分的代码如下:
 View Code
View Code
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:CityServiceReference="clr-namespace:SilverlightApplication_Demo1.CityServiceReference" x:Class="SilverlightApplication_Demo1.MainPage" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Grid x:Name="LayoutRoot" Width="400" Height="300" Background="LightGray" RenderTransformOrigin="0.5,0.5"> <Grid.RenderTransform> <CompositeTransform Rotation="-0.756"/> </Grid.RenderTransform> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition/> </Grid.RowDefinitions> <ComboBox x:Name="CityComboBox" DisplayMemberPath="CityName" VerticalAlignment="Center" Height="25" Margin="75,15,74,10" SelectionChanged="CityComboBox_SelectionChanged"/> <Grid x:Name="CityDetailGrid" Grid.Row="1" VerticalAlignment="Top"> <Grid.RowDefinitions> <RowDefinition Height="8*"/> <RowDefinition Height="8*"/> <RowDefinition Height="8*"/> <RowDefinition Height="7*"/> <RowDefinition/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Grid.DataContext> <CityServiceReference:City/> </Grid.DataContext> <TextBlock x:Name="NameTextBlock" Grid.Row="0" Grid.Column="0" FontWeight="Bold" Text="城市名称: " HorizontalAlignment="Right" Grid.ColumnSpan="2" Margin="0,0,197,0"/> <TextBlock x:Name="CityNameValueTextBlock" Grid.Row="0" Grid.Column="1" Text="{Binding CityName}"/> <TextBlock x:Name="LocationTextBlock" Grid.Row="1" Grid.Column="0" FontWeight="Bold" Text="所在省份: " HorizontalAlignment="Right" Height="16" VerticalAlignment="Bottom" Grid.ColumnSpan="2" Margin="0,0,197,0"/> <TextBlock x:Name="LocationValueTextBlock" Grid.Row="1" Grid.Column="1" Text="{Binding Location}"/> <TextBlock x:Name="PopulizeSizeTextBlock" Grid.Row="2" Grid.Column="0" FontWeight="Bold" Text="人口数量:" HorizontalAlignment="Right"/> <TextBlock x:Name="PopulationSizeValueTextBlock" Grid.Row="2" Grid.Column="1" Text="{Binding PopulationSize}"/> <TextBlock x:Name="PriceValueTextBlock" Grid.Row="3" Grid.Column="1" Grid.RowSpan="2"/> </Grid> </Grid> </UserControl> MainPage.xaml.cs的代码如下: using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; namespace SilverlightApplication_Demo1 { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); CityServiceReference.CityServiceClient proxy = new CityServiceReference.CityServiceClient(); proxy.GetCityListCompleted += new EventHandler<CityServiceReference.GetCityListCompletedEventArgs>(proxy_GetCityListCompleted); proxy.GetCityListAsync(); } void proxy_GetCityListCompleted(object sender, CityServiceReference.GetCityListCompletedEventArgs e) { this.CityComboBox.ItemsSource = e.Result; } private void CityComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e) { this.CityDetailGrid.DataContext = (sender as ComboBox).SelectedItem as CityServiceReference.City; } } }
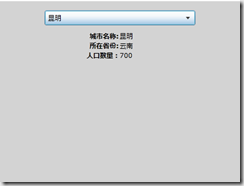
9.编译运行结果如下: