总结回顾: 1、如何创建组件 ? 2、组件与页面之间的通信{ 0.1、组件给页面传值 --- 0.2、页面给组件传值 } 3、slot介绍,多个slot如何解决?
4、
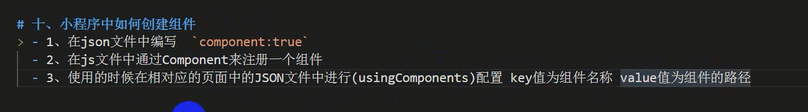
1、小程序中如何创建组件

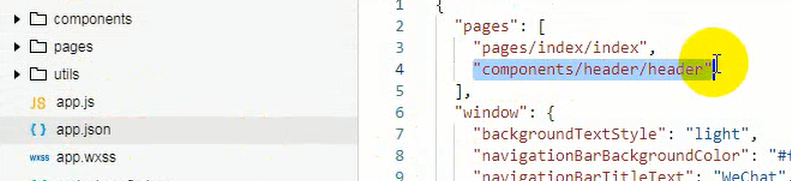
0.1、刚开始创建文件的时候,utils 里面的app.json 会有一个路径,需要把路径去除掉

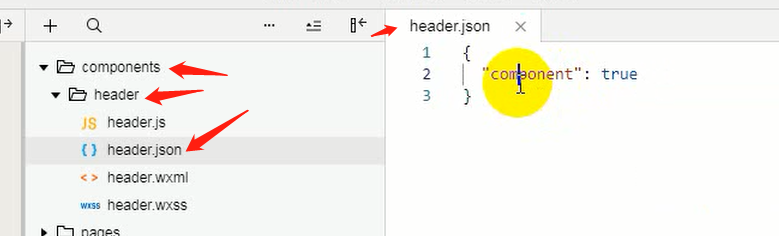
0.2、首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件):
{
"component": true
}

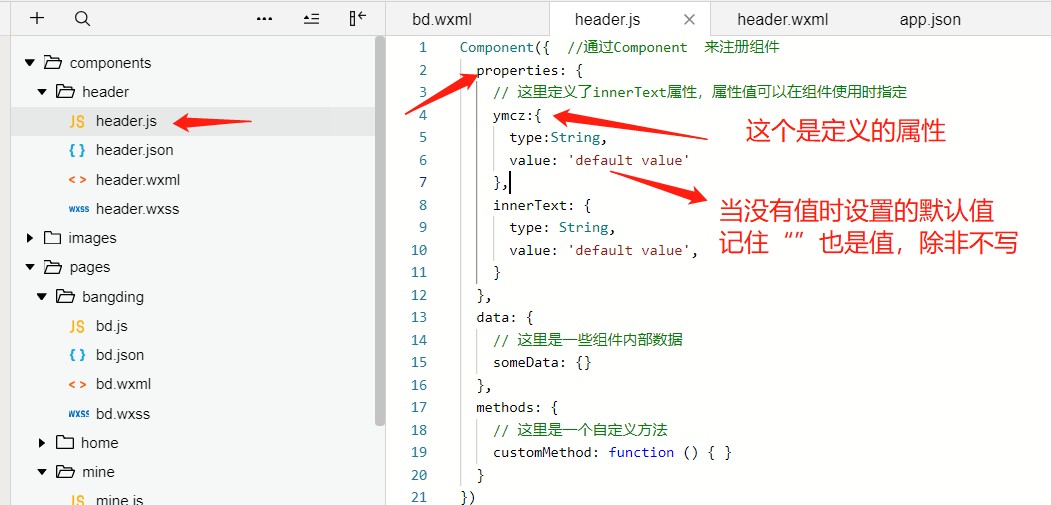
0.3、通过Component 来注册组件

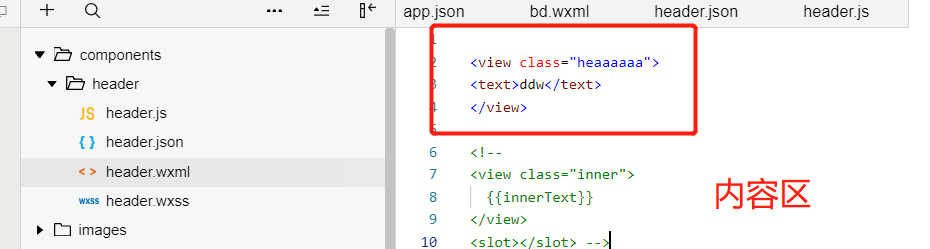
0.4、组件的编辑

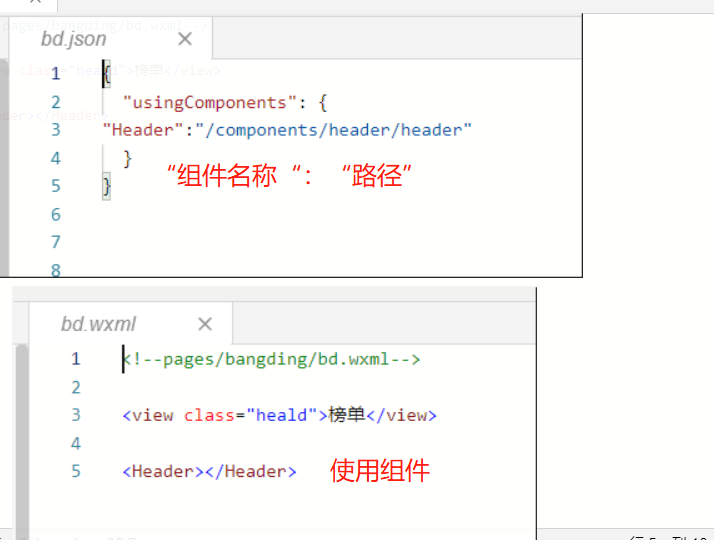
0.5、组件的使用,在需要使用的页面当中设置json 文件,还有在wxml中使用

2、组件与页面之间的通信{说白了就是传值}

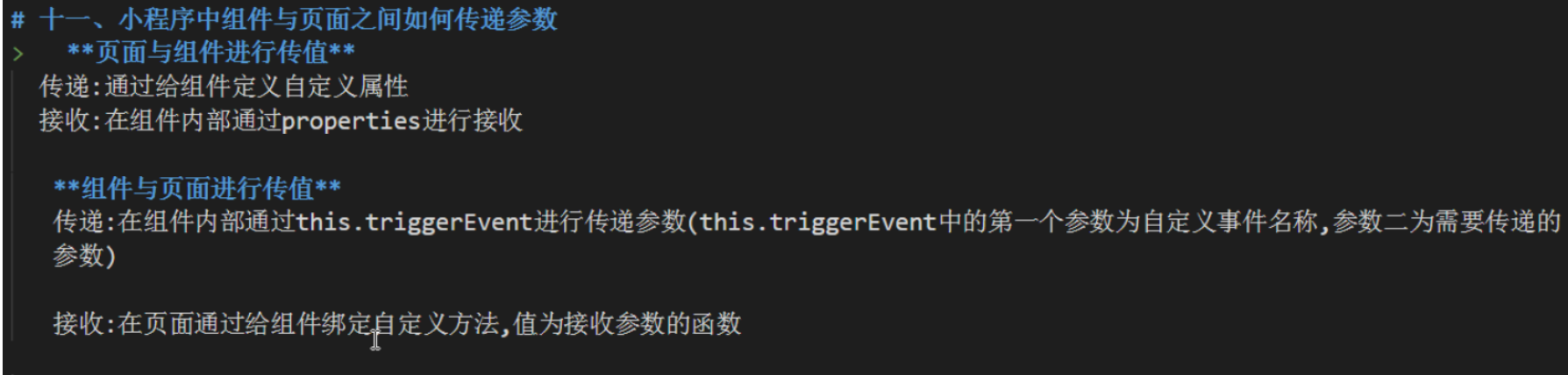
0.1、页面给组件传值的实现?--------页面给组件传递信息
传递:在页面中通过给组件自定义属性,后面值需要传递的值
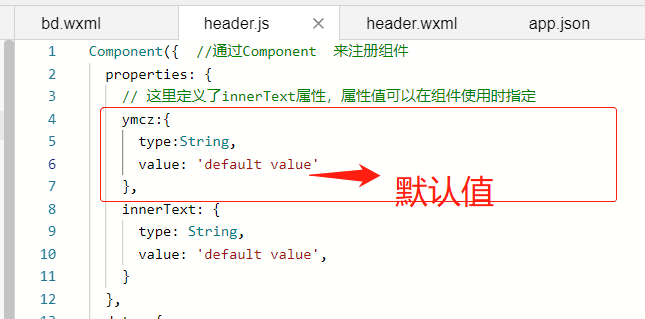
接收:在组件内部的js文件中的properties来接受 例如:Component({ properties:{ 自定义属性{type:String }}})
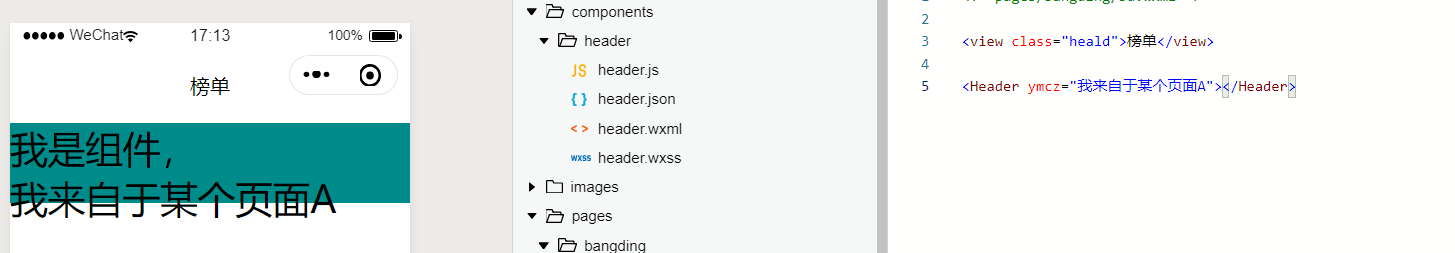
例如:实现的流程
这个是在页面如何给组件传递值的过程

这个是组件内部接收的过程


Component({
//接收页面传递的数据
properties:{
ymcz:{
type:String,
value: 'default value'
},
title:{
type:String
}
},
//当前组件所需要的一些状态
data:{
message:"组件信息"
},
attached(){
this.triggerEvent("handle",this.data.message)
},
//定义当前组件所需要的一些方法
methods:{
handlealert(){
wx.showToast({
title:"123"
})
}
}
})
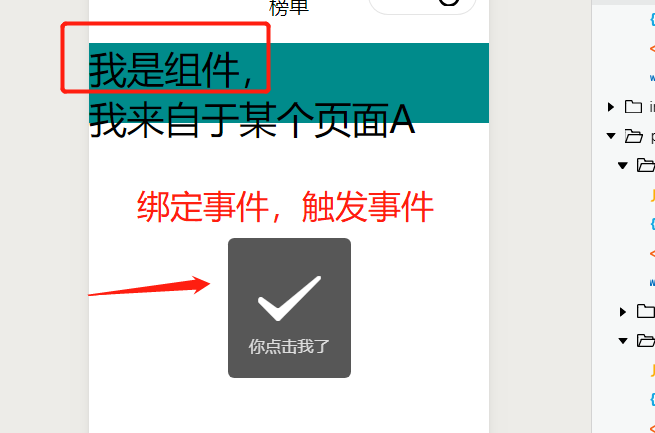
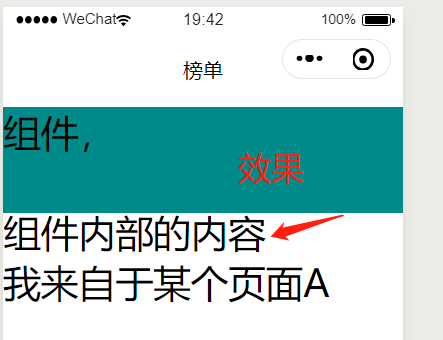
实现的效果了

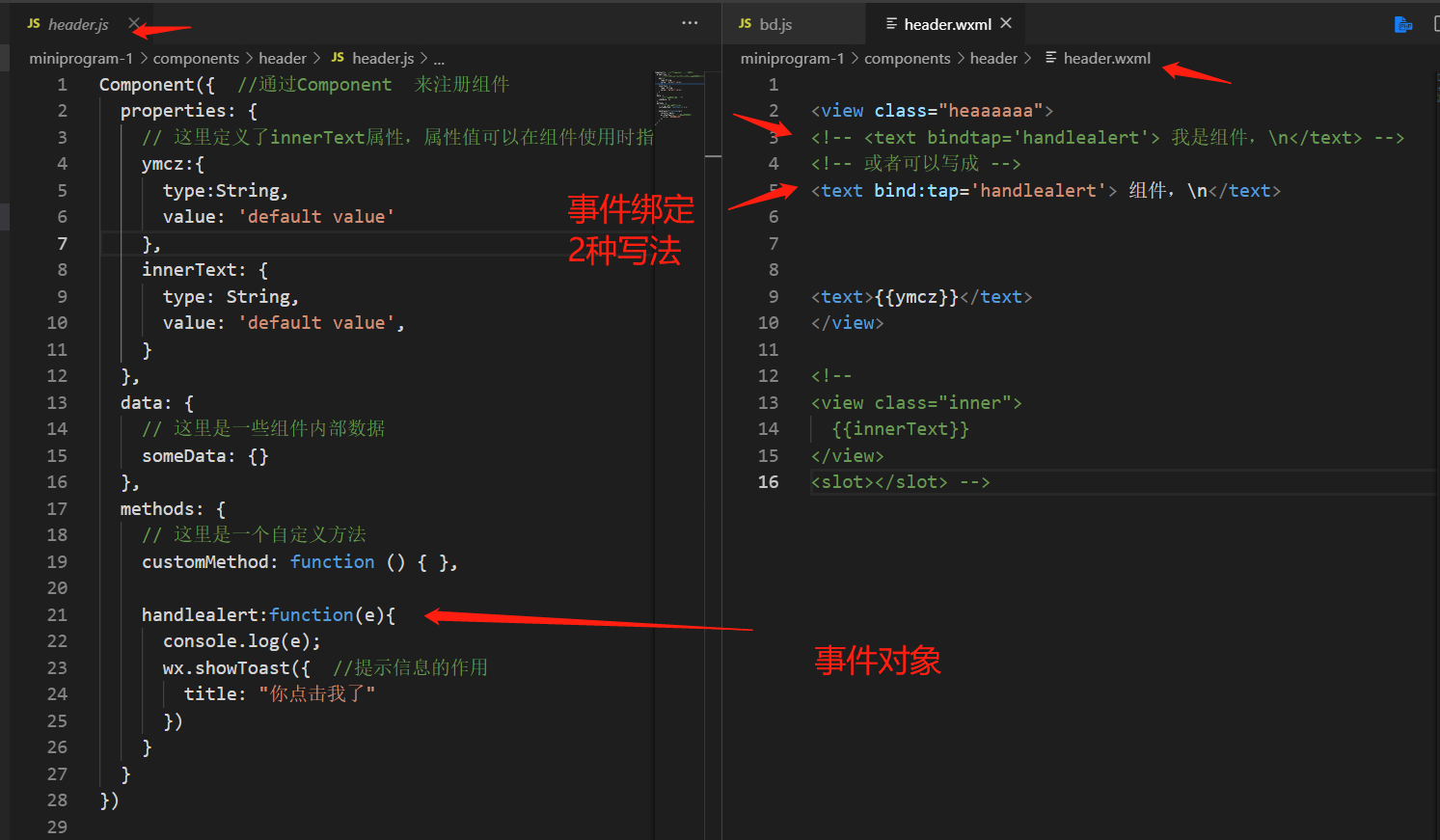
给当前组件绑定事件?小程序的提示

组件内事件的绑定以及事件对象

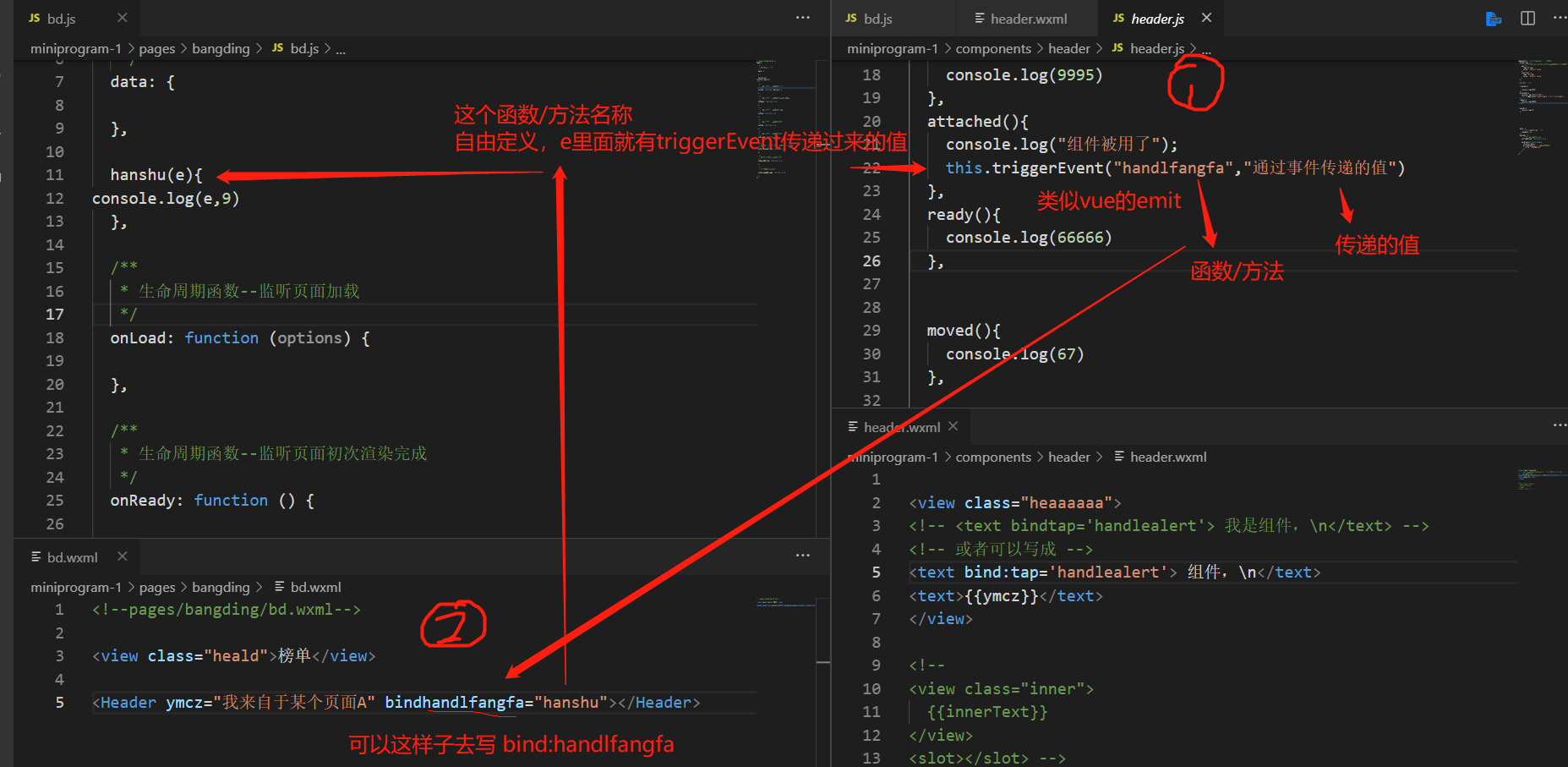
02、组件与页面的传值?---------组件给页面传递信息,通过 this.triggerEvent("handlfangfa","通过事件传递的值")
接收,在页面中该组件 绑定事件,函数就可以接受了
步骤:组件给页面传值,是通过事件,
001、当前页的的组件绑定一个方法/函数 (组件向页面传递值的过程)

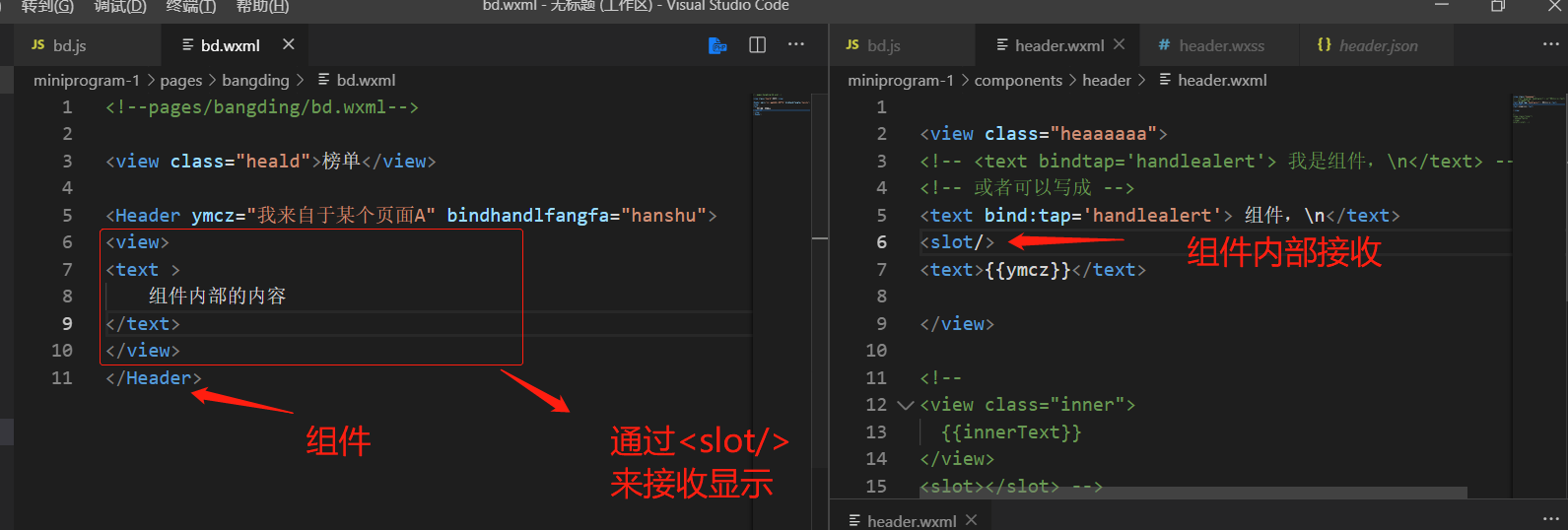
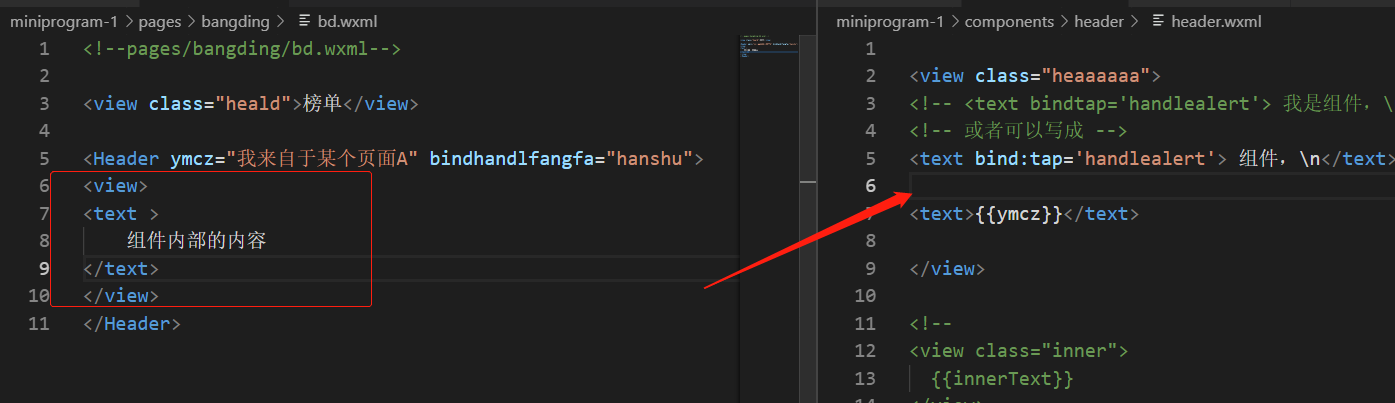
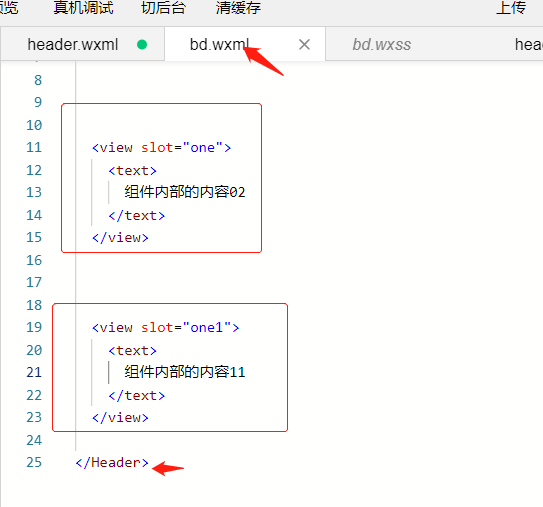
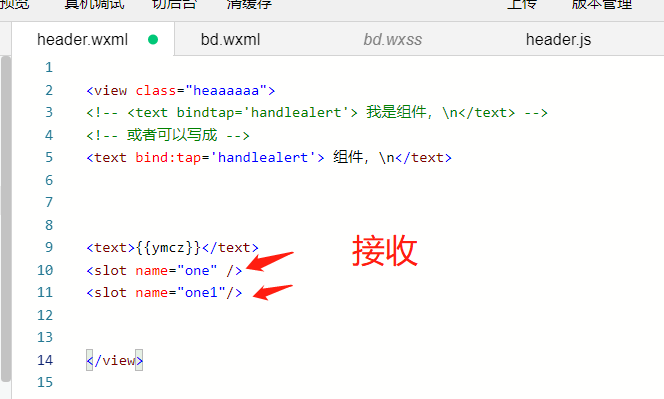
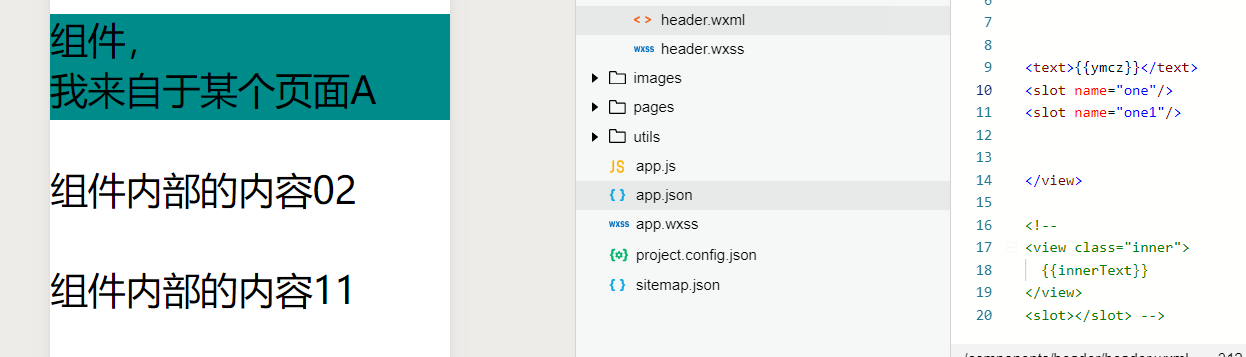
3、组件标签内嵌套的内容如何显示,通过在组件内部<slot/> 标签接受



没有就无法接收了

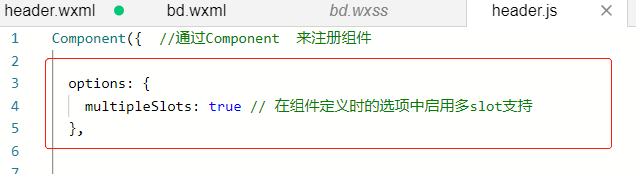
设置多个slot,并且给每个定义不同的名称,根据名称设置显示,这里需要注意,必须在定义组件的时候,设置
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},

Component({ //通过Component 来注册组件
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
ymcz:{
type:String,
value: 'default value'
},
innerText: {
type: String,
value: 'default value',
}
},
//组件的声明周期
created(){
console.log(9995)
},
attached(){
console.log("组件被用了");
this.triggerEvent("handlfangfa","通过事件传递的值")
},
ready(){
console.log(66666)
},
moved(){
console.log(67)
},
data: {
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法
customMethod: function () { },
handlealert:function(e){
console.log(e);
wx.showToast({ //提示信息的作用
title: "你点击我了"
})
}
}
})



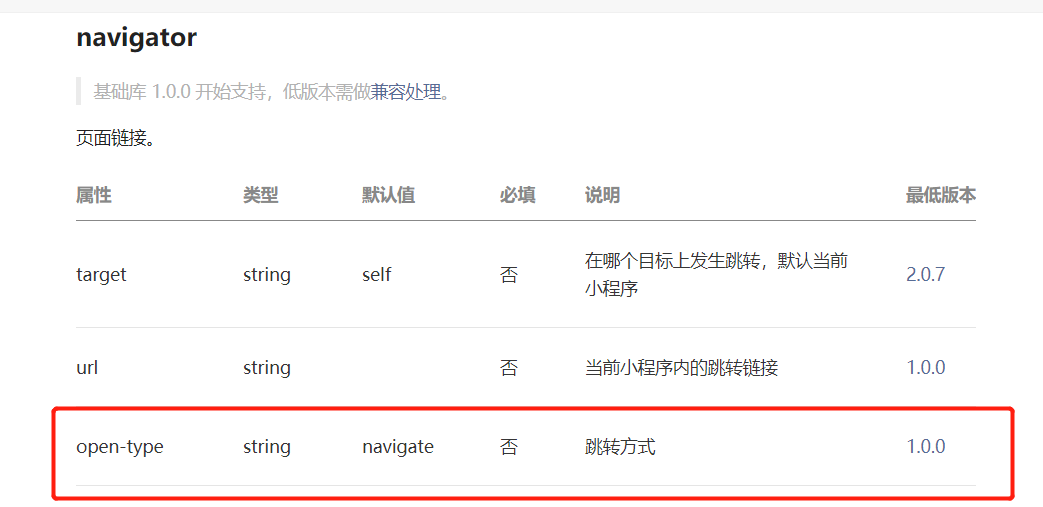
4、navigator 实现调转页面 ,小程序的路由跳转
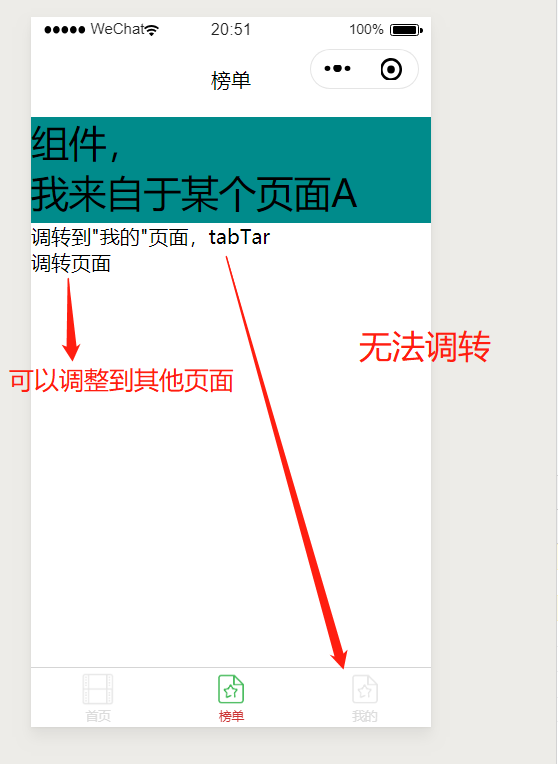
4.1、坑,使用 navigator你到有 tabBar 的页面无法调转 。没有tabBar的可以实现调转 (默认无法调整到tabBar页面的)
这个等价于{routerlink,navlink}
<navigator url="/pages/mine/mine">调转到"我的"页面,tabTar</navigator>
<navigator url="/pages/mine/mine" open-type="switchTab">调转到"我的"页面,tabTar</navigator> //需要这样设置才可调整到tabBar的页面



navigate 对应 wx.navigateTo 或 wx.navigateToMiniProgram 的功能 redirect 对应 wx.redirectTo 的功能 switchTab 对应 wx.switchTab 的功能 reLaunch 对应 wx.reLaunch 的功能 1.1.0 navigateBack 对应 wx.navigateBack 的功能
API 跳转的方式
wx.navigateTo
wx.redirectTo
wx.switchTab
wx.reLaunch
wx.navigateBack
4.1、坑,使用 navigator你到有 tabBar 的页面无法调转 。没有tabBar的可以实现调转

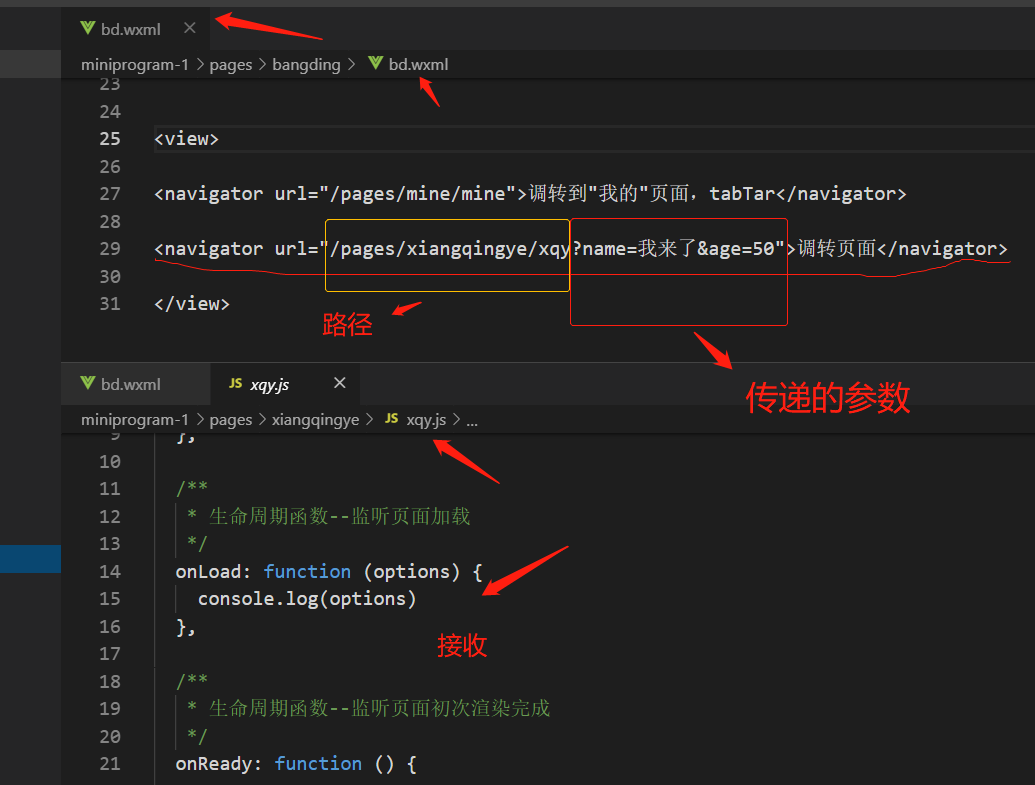
4.2、navigator 实现调转及传值(页面调转和传值)
0.1、设置需要调转的路径和传递的值,?后面的,写法就是url传值写法(传递多个值和一个值的设置方法) // <navigator url="/pages/xiangqingye/xqy?name=我来了&age=50">调转页面</navigator>
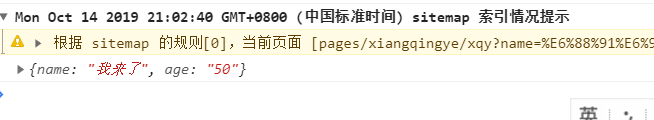
0.2、调转到的页面接收,.js文件里面的
onLoad: function (options) {
console.log(options) //接收
},


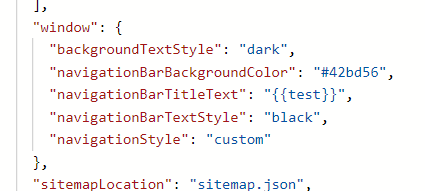
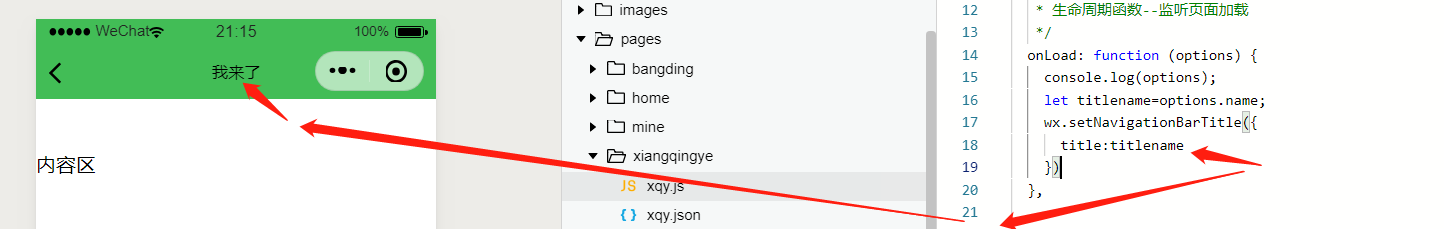
5、wx.setNavigationBarTitle(Object object) 设置当前小程序导航栏的状态
动态设置当前页面的标题
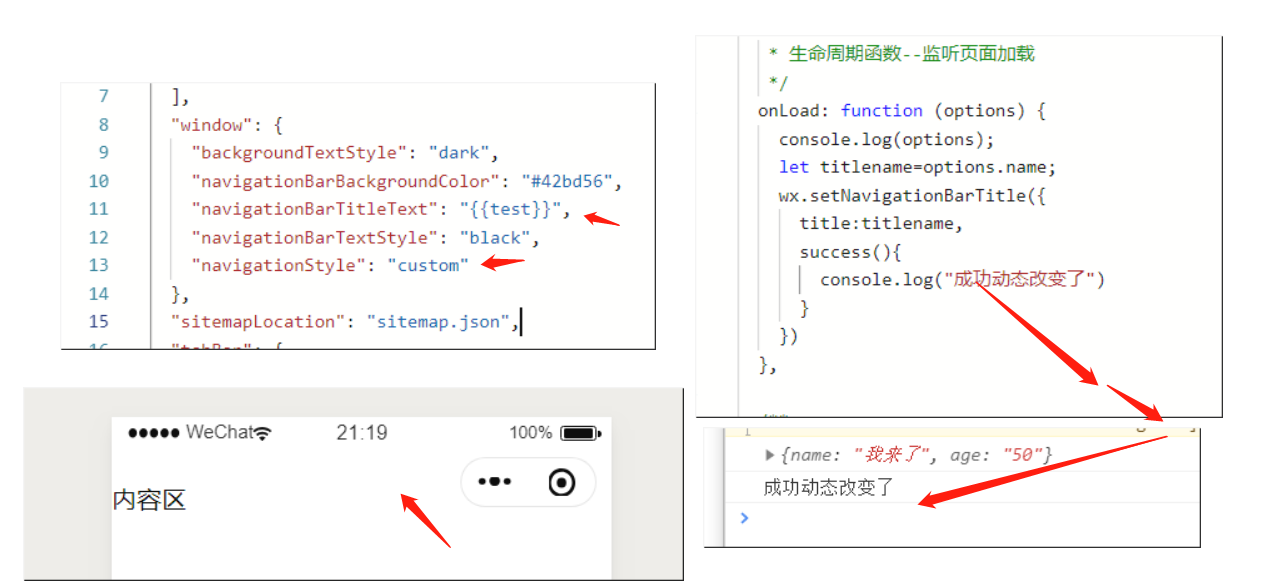
前提是需要把 "navigationStyle": "custom" 去掉,否则无法实现动态设置。
通过,navigator 调转页面传递过来的值,去修改 wx.setNavigationBarTitle
去掉


问题2,回调显示成功,但是没有显示出来?什么原因?
wx.setNavigationBarTitle,success


6、wx.showNavigationBarLoading (在当前页面显示导航条加载动画)
wx.hideNavigationBarLoading (在当前页面隐藏导航条加载动画)

onLoad: function (options) { console.log(options); let titlename = options.name; wx.showNavigationBarLoading() //一开始先显示loading wx.setNavigationBarTitle({ //同时也加载设置导航 title: titlename, success(tes) { console.log(tes, 2) wx.hideNavigationBarLoading() //当加载成功之后,就隐藏loading }, fail(dewa) { console.log(dewa, 3) }, complete(sdww) { console.log(sdww, 55) } }) wx.setNavigationBarColor({ frontColor: '#ffffff', backgroundColor: '#ff0000', animation: { duration: 400, timingFunc: 'easeIn' } }) },
7、swiper轮播图的实现

weml文件
<view> <text> 大家好,我是轮播图页面 </text> </view> <swiper indicator-dots indicator-color indicator-active-color=red autoplay=true circular=true vertical=true easing-function=easeInCubic > <block wx:for="{{banimg}}" wx:key="*this"> <swiper-item> <image src=" {{item}} "></image> </swiper-item> </block> </swiper>
.js文件
// pages/swiper/swiper.js Page({ /** * 页面的初始数据 */ data: { banimg:[ "https://static.maizuo.com/v5/upload/500b2ab1a47f73d0a54d1a39ce518a6d.jpg?x-oss-process=image/quality,Q_70", "https://static.maizuo.com/v5/upload/a2a67dd1b49ca35b355530e4d3a721dd.jpg?x-oss-process=image/quality,Q_70", "https://static.maizuo.com/v5/upload/f2f1d6ed8d740aad120d28178a5296c1.jpg?x-oss-process=image/quality,Q_70" ] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { let natitle = options.name; wx.showToast({ title: "到轮播页面" }) console.log(options); let titlename = options.name; wx.showNavigationBarLoading() wx.setNavigationBarTitle({ title: natitle, success(tes) { wx.hideNavigationBarLoading() } }) wx.setNavigationBarColor({ frontColor: '#ffffff', backgroundColor: '#ff0000', animation: { duration: 400, timingFunc: 'easeIn' } }) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })