面向对象(3)继承
1.克隆对象
var obj={
name:"zhang";
age:23;
}
var obj2=obj
这种写法不是对象克隆,就是把obj的内存地址赋值给obj2
(1)通过for in克隆,不管是公有的还是私有的都克隆成私有的
var obj={
name:"zhang"
age:23
}
var obj2={};
for(var key in obj){
obj2[key]=obj[key]
}
console.log(obj2)
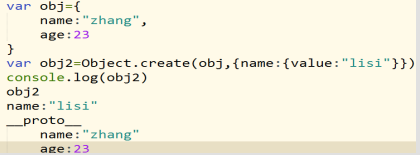
(2)js提供了一个克隆的方法 Object.create()
var obj2=Obj.create(obj) 将obj的所有属性克隆到obj2的原型上

2.对象的继承
(1)原型继承:将父类的实例赋值给了子类的原型

这就是原型继承,激昂父类的私有和公有都继承在子类的原型上,成为子类的公有属性
(2)call继承 将父类私有的继承为子类私有的

(3)冒充对象继承 将父类私有的和公有的都继承为子类私有的

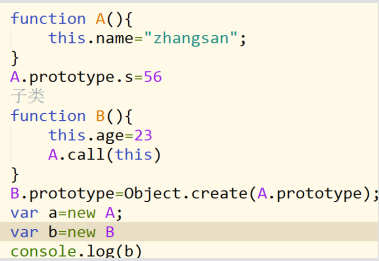
(4)混合继承 私有的继承为私有的,公有的和私有的再次继承为公有的
混合继承是call和原型继承的结合 私有的被继承了两次

(5)组合继承 私有的继承为私有的,公有的继承为公有的

(6)中间类继承

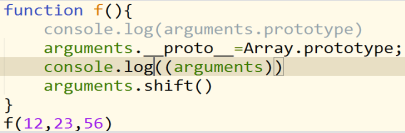
arguments不是一个数组,没有array的那些自带的方法,现在我们想arguments有array的那些方法,将arguments的原型执行array内置类的原型