补充函数的知识点
1.复习函数:函数是由关键字function声明的,它是一个引用数据类型,是function这个类的实例,在调用的时候会开辟一个私有空间
2.函数成员:
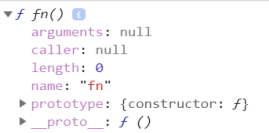
function fn(){}dir(fn)

arguments是实参构成的数组集合
Caller是这个函数的调用者,函数在A函数内调用,那么A就是这个函数的调用者。
在window下caller是null

length是形参的个数 name就是函数名 只跟定义有关,不能修改
arguments 函数的实参构成的数组集合
 callee是当前函数本身
callee是当前函数本身
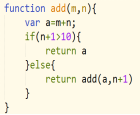
递归求1-10的和:


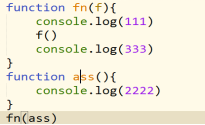
3.函数作为参数
(1)作为匿名函数传;
(2)作为命名函数传 传命名函数的函数名不能带() 否则传的是return返回值

4.数组方法
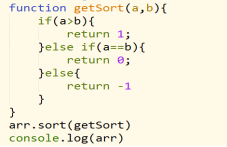
sort(function(){})
arr.sort(function(a,b){return a-b}) 只能对数字进行排序

concat push sort toString splice unshift slice shift reverse pop join
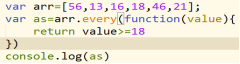
Every() 用于检测数组中的每个元素是否都满足某个条件,返回值是true和false

filter() 用于检测数组中的每个元素是否都满足某个条件,返回的是满足条件的所有元素构造的新数组

find() 用于检测数组中的第一个满足条件的元素并返回

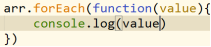
foreach() 用于对数组进行遍历

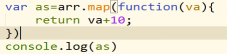
Map() 用于对数组进行遍历,将每个元素都传入回调函数中加工,并返回新的结果,最后得到的元素是加工后组成的新的数组;
 [66,23,26....]
[66,23,26....]
5.跟数据类型有关的一些方法
(1)检测数据类型 typeof 这是一个检测方法
(2)instanceof 这是一个判断方法
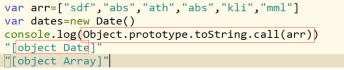
(3)Object.prototype.toString() 以字符串[object Object]的形式告诉这种数据类型

以字符串[object Array]的形式告诉是具体哪种对象数据类型