AJAX
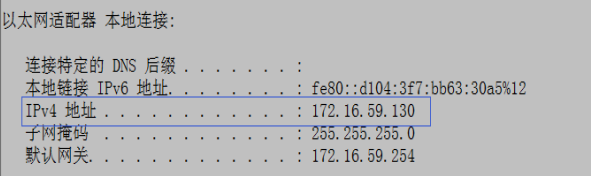
一、打开终端的快捷键:Window+R==>CMD=>>ipconfig


动态页面:跟后台发生数据交互的页面;前后台数据交互依赖的一项技术叫AJAX
1.js的异步操作
(1)定时器; (2)事件; (3)回调; (4)ajax
ajax优点:可以局部更新网页内容
2.AJAX本质就是xmlhttpRequest对象
Ajax不是新的编程语言,而是一种使用现有标准的新方法;
Ajax不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。

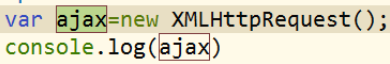
AJAX创建对象:var xmlhttp=new XMLHttpRequest();
控制台出现三个属性:
readyState请求的五个阶段
0 请求未初始化;
1 服务器连接已建立
2 请求已接收
3 请求处理中
4 请求已完成,且响应已就绪
responseText 返回的文件内容
status 状态码 返回的状态信息
在__proto__有三个方法
open(method,url,async) 规定请求的类型、URL以及是否异步处理请求
method:请求的类型;GET或POST
url:文件在服务器上的位置;
async:true(异步)或false(同步)
send(string) 将请求发送到服务器
string:仅用于POST请求
onReadyStateChange()
3.status的状态码
200 成功了
3xxx 代表禁用的意思
404 代表文件没有找到
5xxx 代表服务器的问题
AJAX传参
客户端和服务器
(1)请求 request
(2)响应·response
responseText:获得字符串形式的响应数据;
responseXML:获得XML形式的响应数据
AJAX的请求方式
get 看得见,传送数据小,通过网络地址传
post 看不见,传送数据大一些,通过http中的某个对象的一个body属性
jQuery提供了$.ajax({})
showapi.com 易源官网
二、跨域
1.跨域:不在同一个服务器下,就是协议 域名 端口三者有一个不一样就是跨域
2.同源策略:请求的地址和浏览器的地址必须在同域下,就是说协议 端口 域名都得一样
3.http://172.164.130.56:80
http是协议 172是IP地址 80是端口
互联网的协议是http和https两种
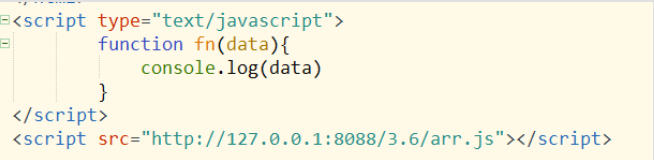
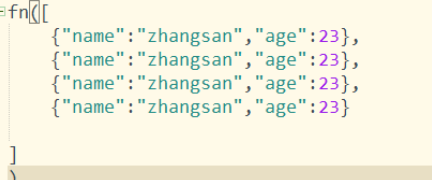
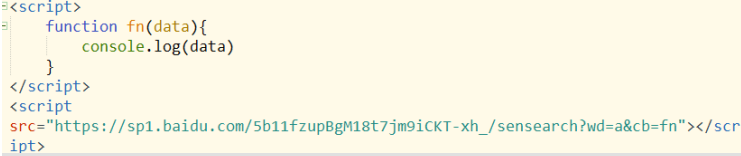
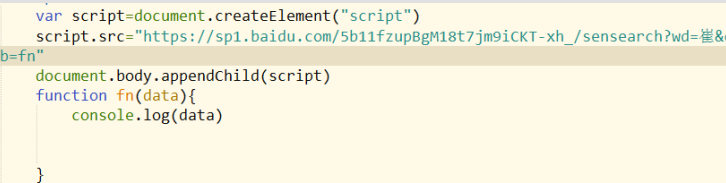
解决跨域:靠标签身上的src属性解决跨域的问题,利用script标签的src属性去请求外部的数据看网络地址,关键单词cb和callback
(1) 127.0.0.1:8020上的写法

服务器127.0.0.1:8088中arr.js中的写法

(2)关键字cb和callback

(3)DOM形式的

jQuery的ajax
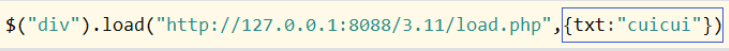
load 将服务器中的数据加载到指定的元素中
案例:一个网站有许多页面,但是同步和尾部都一样,可以使用load
load传参 load传参是以post方式发送的 PHP后台用post接收或request接收


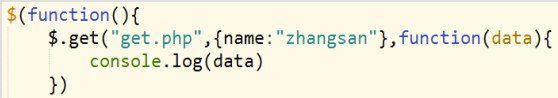
jQuery的get

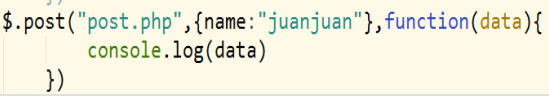
jQuery中post

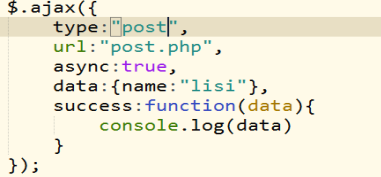
jQuery中ajax

jQuery中ajax的跨域问题


**PHP初步了解
PHP文件不能直接用浏览器打开
Apache是PHP的环境,JavaScript的环境是node
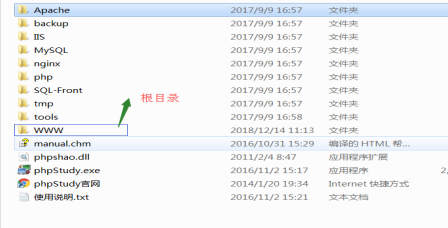
我们用的phpstudy这个集成环境。只需要把PHP文件放在Apache中的根目录www文件中就行了。不能用浏览器直接打开,通过网络地址才可以。
网页从上往下一一加载,一个DOM一个DOM的加载 要注意link script img iframe等带有href和src的属性的标签,这些属性相当于ajax,又去服务器寻找对应的资源。
IDE 开发环境 就是编辑器 phpstorm
语法:
PHP文件可以嵌套html标签,html文件里不能出现PHP写法;
PHP语法以<?php开头,以?>结尾
PHP中的每行代码写完之后一定要加;分号
PHP输出语句 echo和print
PHP注释 //单行注释 /**/多行注释
变量:
PHP中的变量 $name;
命名规则跟JavaScript一样
驼峰命名 nameAge 匈牙利命名法_name
PHP是弱类型语言
int =“12“;x
声明变量的时候不需要去指定变量的数据类型,由赋予它的值决定它的类型;
作用域
全局:函数外定义的变量
局部:函数内定义的边梁
正常情况下,局部和全局的变量不能互相访问
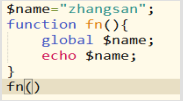
函数内需要访问全局变量 需要变量加global关键字

局部变量:随着函数调用结束 内存被销毁
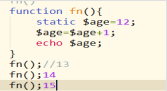
如果需要保存局部变量的内存不被销毁 变量前面加static关键字

数据类型
string int float boolean array object null
var_dump()返回变量的数据类型和值