模块化开发 mobile(1)
1.模块==包

传统开发:整个网页我们写了一个js文件,所有的特效都写在里面了;
缺点:耦合度太高,代码关联性太强,不便于后期维护,会造成全局污染

发生的请求次数太多,依赖模糊,难于维护。
以上都是传统的开发模式,都被抛弃了
.2.使用模块化开发
为什么使用模块化开发?
减少代码之间的关联度,部署方便,更好的分离 按需加载,避免命名冲突,容易维护。
3.什么是模块化?
node自带的规范 commonjs规范
commonjs是node的规范,运行在服务端,不是浏览器端,如果使用在浏览器端,需要使用对该文件进行打包编译(借鉴工具 browserify,webpack,gulp等)
书写模块的时候,对外暴露接口 module.exports={} esports.xxx=
引入模块 require(路径)
commonjs暴露的本质是一个叫exports的对象
Module.exports={}和exports.xxx=
二者暴露的本质是一样的,都是暴露一个exports对象
commonjs是node的规范,但他是同步加载的,同步加载在浏览器端是一个坑,只要一个环节卡住了,后面的就没法执行。所以不建议使用,如果非要使用就需要编辑打包。
web端
每个js都是一个模块,每个模块都必须有一个暴露接口,每个js文件有一个全局的方法叫require() 用于引入模块。
模块:
1.node自带的模块(包) path url fs
2.第三方模块 weui jquery axios zepto
npm全名 node package manager node包管理工具 增删查改
https://www.npm js.com/
如果npm操作太慢 可以安装npm镜像
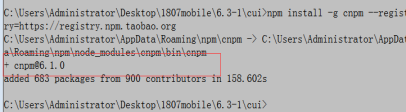
npm install -g cnpm --registry=https://registry.npm.taobao.org

下载
npm install jquery
下载存放的位置
全局下载 在任何一个文件夹下都能使用这个包 全局安装目录
C:UsersAdministratorAppdataRoaming pm ode_modules
如何全局安装
npm install -g jquery
局部安装
npm install jquery
就会在当前目录下生成一个node_modules的文件夹里面
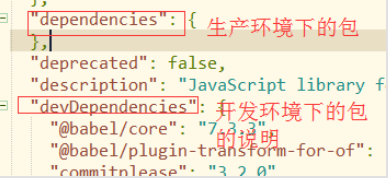
npm install jquery -save -dev
这个是下载运行环境(生产环境)的包 比如 npm browserify
二者区别:
前者-save是上线时会被压缩的包 后者-save-dev是上线时会被抛弃的包

指定版本下载
npm install jquery@3.2.1 -save
删除
npm uninstall jquery
查版本
npm search jquery
更新
npm update jquery
3.自定义模块 我们写的
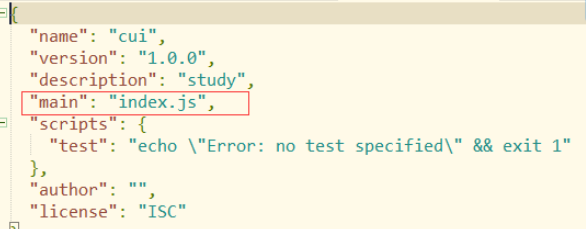
1.配置模块说明文件 npm init 就会生成一个package.json的文件

main:index.js 我们的主文件是index.js
index.js是这个包的输出文件,即便删除了package.json 只要不改变index.js的文件名就没事,一旦改了就报错。是因为包的输出文件默认是index.js
2.var obj=require("cui")
默认在node_modles文件下找这个包
在浏览器端,说require is not defined说明浏览器不支持commonjs,需要借鉴打包工具