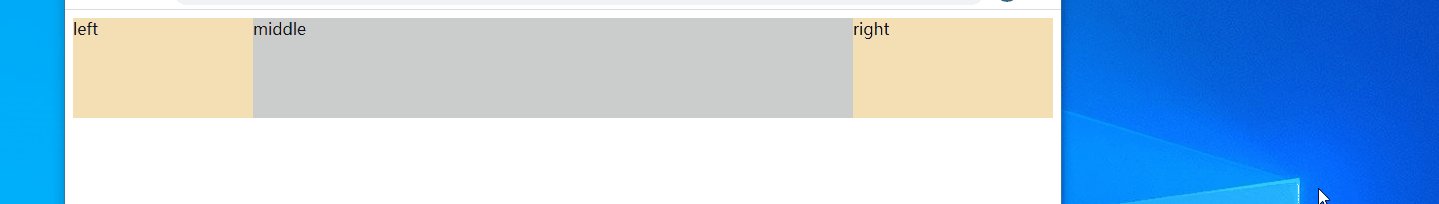
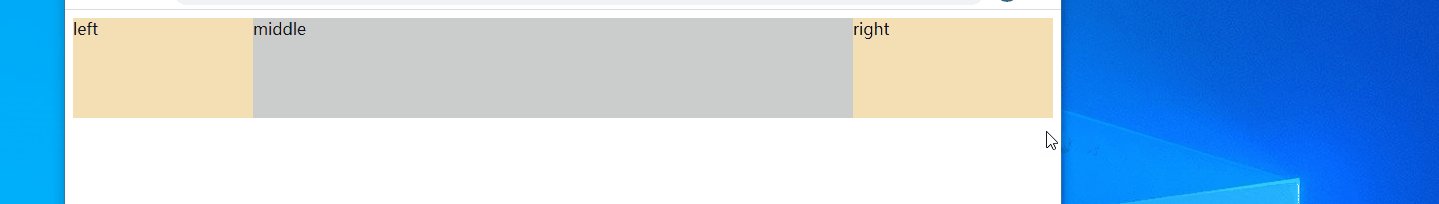
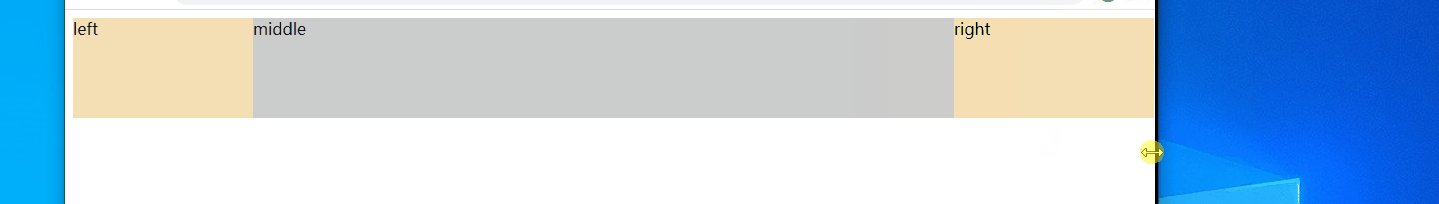
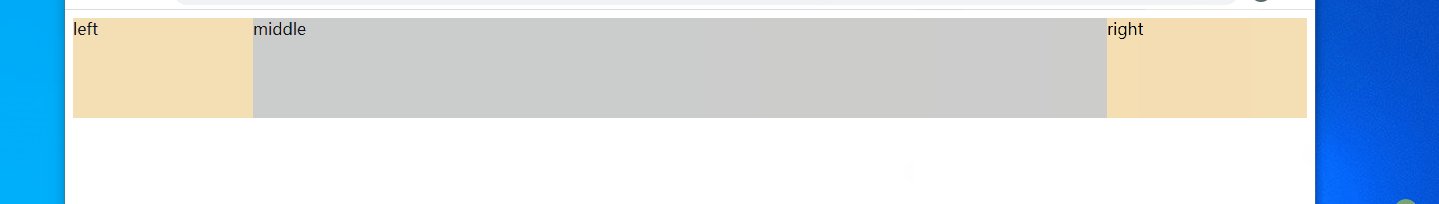
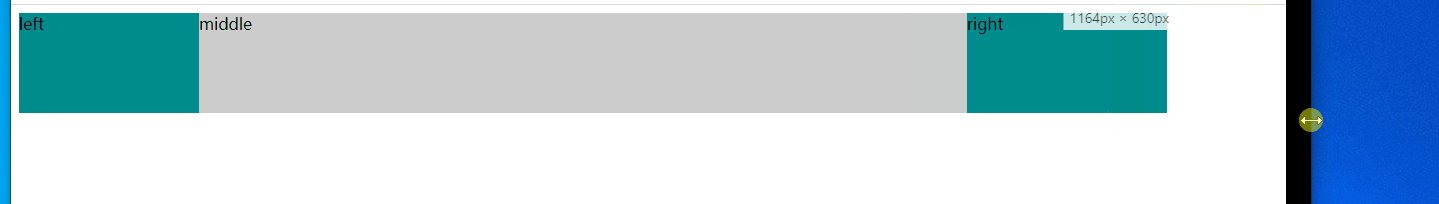
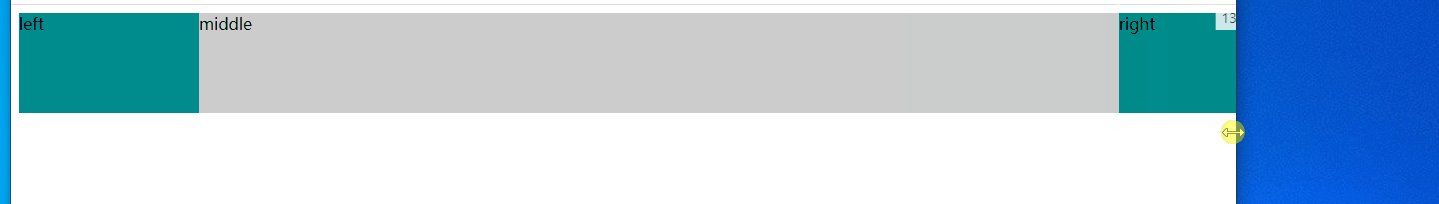
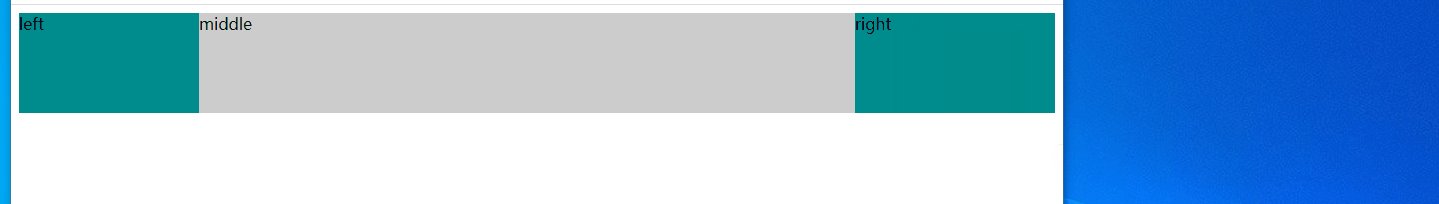
圣杯布局和双飞翼布局的效果都是两边定宽,中间自适应。随着页面的移动中间的大小发生改变。但是到达一定的情况下,布局不在水平布局。
下面我将详细讲解圣杯布局和双飞翼布局的思想。资源参考于https://www.jianshu.com/p/81ef7e7094e8
圣杯布局
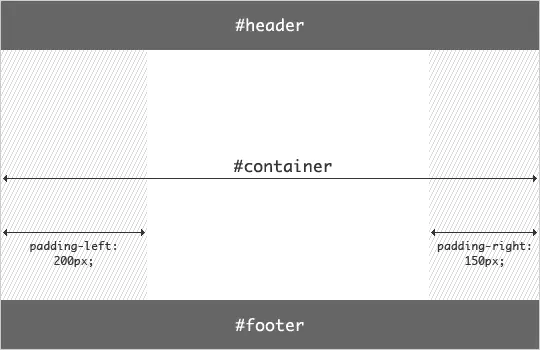
思想:假设左边定宽180px,右边定宽200px。则首先在middle上面设置
.middle{padding: 0 200px 0 180px;}
为左右预留空间

随后分别为三列设置宽度与浮动,同时对footer设置清除浮动:

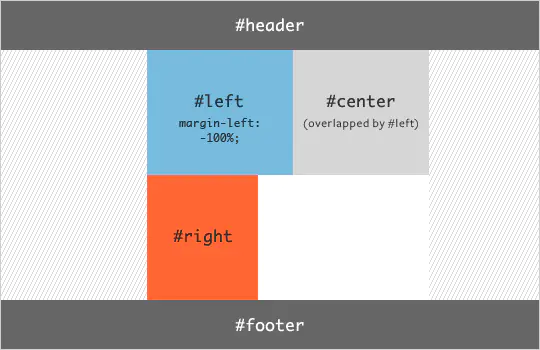
根据浮动的特性,由于center的宽度为100%,即占据了第一行的所有空间,所以left和right被挤到了第二行。
接下来的工作是将left放置到之前预留出的位置上,这里使用负外边距
#left{
180px;
margin-left:-100%;
}

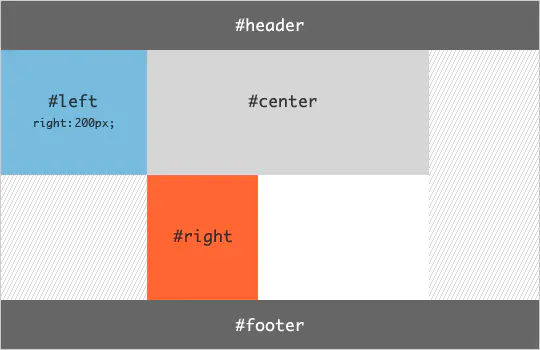
随后还需要使用定位方法
#left{
180px;
margin-left:-100%;
position:relatvie;
left:-180px;
}

#right{
200px;
margin-left: -200px;
}

html
<div id="content">
<div id="middle">middle</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
css
#content {
/*左右栏通过添加负的margin放到正确的位置了,此段代码是为了摆正中间栏的位置*/
padding: 0 200px 0 180px;
height: 100px;
}
#middle {
float: left;
100%;
/*左栏上去到第一行*/
height: 100px;
background:#ccc;
}
#left {
float: left;
180px;
height: 100px;
margin-left: -100%;
background: #008c8c;
/*中间栏的位置摆正之后,左栏的位置也相应右移,通过相对定位的left恢复到正确位置*/
position: relative;
left: -180px;
}
#right {
float: left;
200px;
height: 100px;
margin-left: -200px;
background: #008c8c;
/*中间栏的位置摆正之后,右栏的位置也相应左移,通过相对定位的right恢复到正确位置*/
position: relative;
right: -200px;
}

双飞翼布局
html
<body>
<div id="middle">
<div id="inside">middle</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
<body>
css
#middle {
float: left;
100%;
/*左栏上去到第一行*/
height: 100px;
background: #ccc;
}
#left {
float: left;
180px;
height: 100px;
margin-left: -100%;
background: wheat;
}
#right {
float: left;
200px;
height: 100px;
margin-left: -200px;
background: wheat;
}
/*给内部div添加margin,把内容放到中间栏,其实整个背景还是100%*/
#inside {
margin: 0 200px 0 180px;
height: 100px;
}