一、CSS(层叠式样式表),决定页面怎么显示元素
1、引入方式:
- 行内样式,在当前标签元素中直接使用 style 的属性。
- 内嵌方式,在<head>中写样式;
- 外链式,<link>引入外部CSS文件;使用@import 在<haed></head> 之间引用。(需要XX.css)
2、优先级:行内模式>内嵌模式>外链式
二、CSS语法:
1、内嵌式:
选择器{属性1:value1;属性2:value2;}
注释 /* */
选择器
第一种情况:标签名,影响其他同类型的标签;
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> div { color:red; text-align:center; } </style> </head> <body> <div>我是黑客</div> </body> </html>
第二种情况;id 选择器
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> #hacker { color: green; text-align: center; } </style> </head> <body> <div id="hacker">我是黑客</div> </body> </html>
第三种情况: class ,可以在不同的元素中去使用
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .test { color: red; text-align: center; } </style> </head> <body> <h1 class="test">这是一级标题</h1> <p class="test">这是段落</p> </body> </html>
2、外链式
需要XX.css
例:mystyle.css
#hacker{ color: red; text-align: center; }
- <link>:
<!DOCTYPE html> <html> <head> <title></title> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <div id="hacker">我是黑客</div> </body> </html>
- @import
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> @import url(css/mystyle.css) </style> </head> <body> <div id="hacker">我是黑客</div> </body> </html>
三、常用样式:
- 后背景:backgroup-color backgroup-image
- 字体:color size text-align(对齐方式) text-indet(字体)
- 盒子模型:
Margin:外边框
Border:边框
Padding:内边框
Content:显示数据的地方(文本、图片等)
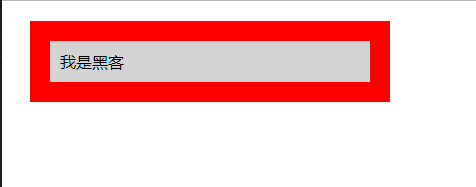
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> #hacker{ background-color: lightgrey; width: 300px; border: 20px solid red; padding: 10px; margin: 20px } </style> </head> <body> <div id="hacker">我是黑客</div> </body> </html>
效果图:

四、分组和嵌套
1、分组
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <style type="text/css"> h1,h4,p{ <!--分组--> color :green; } </style> </head> <body> <h1>这是一级标题</h1> <h4>这是四级标题</h4> <p>这是正文</p> </body> </html>
2、嵌套
.marked{} class="marked" 的标签
.marked p{} 为所有class="market" 元素内的 p 元素指定一个样式。
p.marked{} 只要是p标签,并 class=“marked”才会被更改样式。
五、显示
div.hiden{visibility:hidden;} 将div元素隐藏掉,这种方式依然存在其原有的特征。
div.hiden{display: none;} 这种方式直接隐藏标签,其特征也没有了。
六、定位
Position:static(不受top、boottom、left、right 的影响)
relative(相对定位元素的定位是相对其正常位置)
fixed(位置固定)
absolute(绝对定位的元素的位置相对于最近的以定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>)
sticky
七、对齐
text-align:center 文字居中
margin:auto 元素居中、图片居中