1.全局安装node.js
2.安装vue-cli
可以在项目目录安装
npm install -g vue-cli
使用vue-list命令选择webpack模板
vue init webpack projectName
接着,设置项目即可。
然后,项目初始化完成以后

运行 npm run dev即可运行项目
若出现错误,可检查是否npm没有安装依赖包导致
npm i
最后再执行一遍 npm run dev
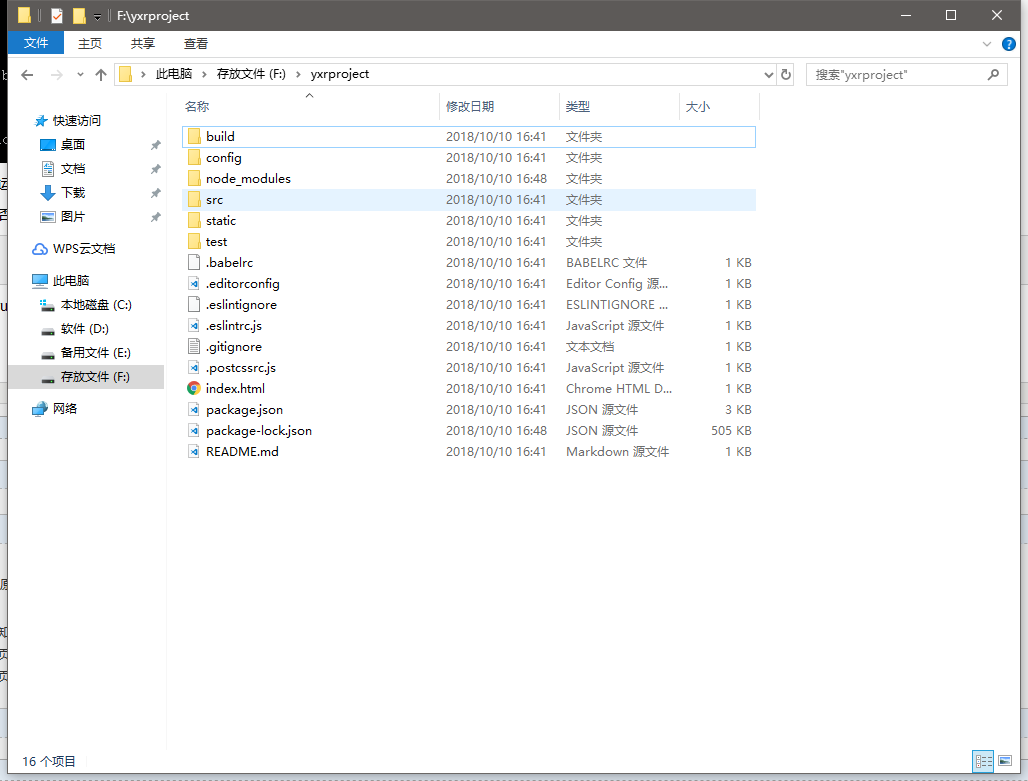
3.项目中文件的目录

build及config:webpack配置相关
node_modules:通过npm install安装的依赖代码库
src:项目源码
static:存放静态资源
.babelrc:babel相关配置(因为我们的代码大多都是ES6,而大多浏览器是不支持ES6的,所以我们需要babel帮我们转换成ES5语法)
.editorconfig:编辑器的配置,可以在这里修改编码、缩进等
.eslintignore:设置忽略语法检查的目录文件
.eslintrc.js:eslint的配置文件
.gitignore:git忽略里面设定的这些文件的提交
index.html:入口html文件
package.json:项目的配置文件,用于描述一个项目,包括我们init时的设置、开发环境、生成环境的依赖插件及版本等。
package-lock.json:普通package.json文件“^2.0”这样写的,意味着版本可以大于等于2.0,如此就会出现各种错误