转自:https://www.cnblogs.com/du-hong/p/10488565.html
常见的接口类型
接口是指外部系统与系统之间以及内部各子系统之间的交互点。包括外部接口、内部接口,内部接口又包括:上层服务与下层服务接口、同级接口。
常见web接口:一类是http协议的接口,另一类是web service接口(如soup、rmi、rpc协议)。本文主要介绍http请求接口。
常见的http请求方式包括:get(查)、post(增),除此之外还有put(改)、delete(删)等。日常工作中见到的最多的是get和post两种。
GET:GET可以说是最常见的了,它本质就是发送一个请求来取得服务器上的某一资源。资源通过一组HTTP头和呈现据(如HTML文本,或者图片或者视频等)返回给客户端。GET请求中,永远不会包含呈现数据。
POST:向服务器提交数据。这个方法用途广泛,几乎目前所有的提交操作都是靠这个完成。它用来向指定资源提交数据进行处理请求(例如:提交表单和上传文件),数据包被包含在请求体中,post请求可能导致新的资源的建立或者已有的资源的修改。
PUT:这个方法比较少见。HTML表单也不支持这个。本质上来讲, PUT和POST极为相似,都是向服务器发送数据,但它们之间有一个重要区别,PUT通常指定了资源的存放位置,而POST则没有,POST的数据存放位置由服务器自己决定。客户端向服务器传送的数据取代指定文档的内容。
举个例子:如一个用于提交博文的URL,/addBlog。如果用PUT,则提交的URL会是像这样的”/addBlog/abc123”,其中abc123就是这个博文的地址。而如果用POST,则这个地址会在提交后由服务器告知客户端。目前大部分博客都是这样的。显然,PUT和POST用途是不一样的。具体用哪个还取决于当前的业务场景。
DELETE:删除某一个资源。基本上这个也很少见,不过还是有一些地方比如amazon的S3云服务里面就用的这个方法来删除资源。
1)get型接口
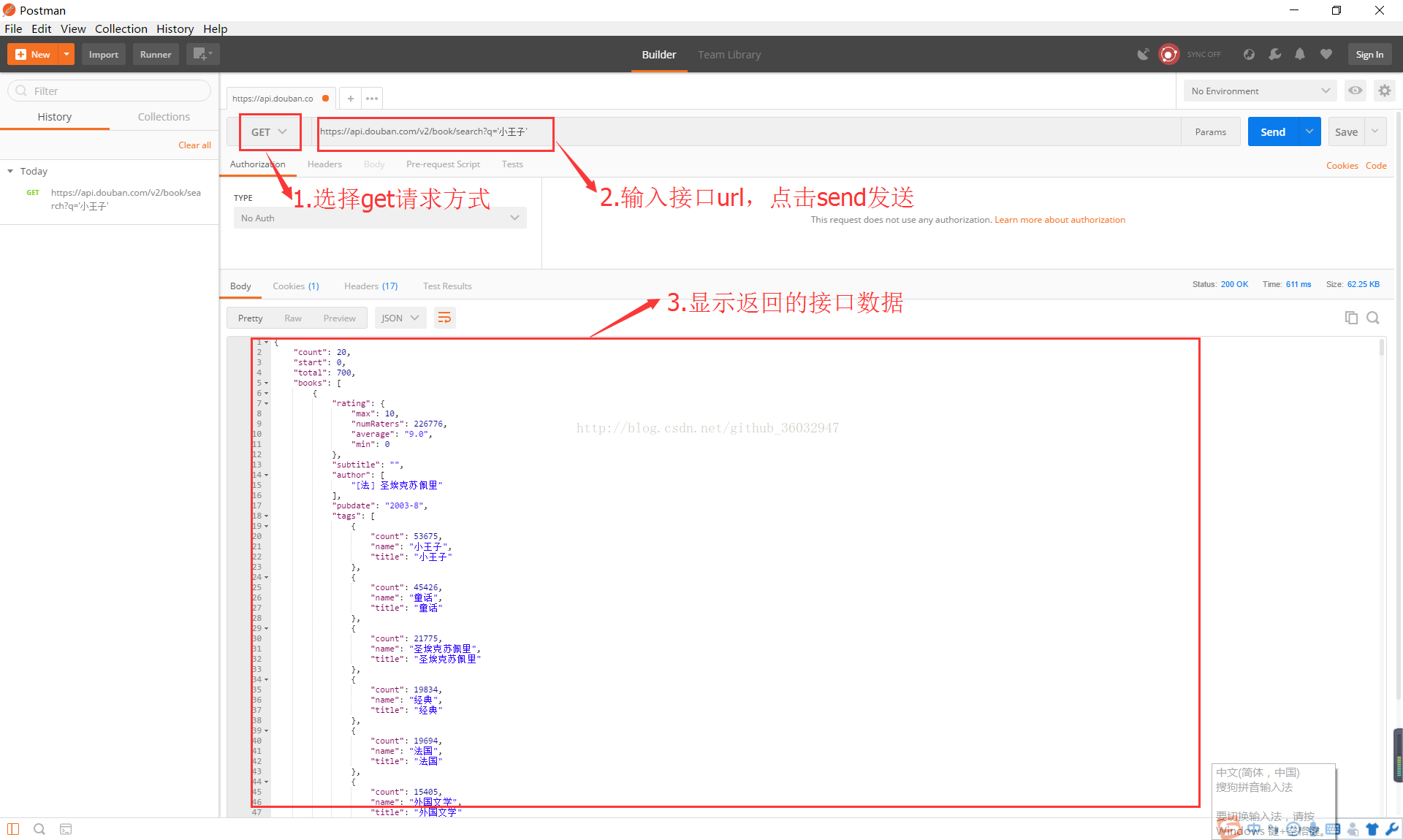
格式:请求数参数写在网址后面,用"?"连接,多个参数之间用"&"连接。如:https://api.douban.com/v2/book/search?q='',这是一个豆瓣查询图书信息的开发api,q='',单引号里就是查询的参数,如查询《小王子》这本书的信息,则q='小王子',使用postman工具来试验一下,如下图:

场景:get型接口用于获取信息,多用于查询数据,如列表查询功能,点击查询按钮就调用一个get接口,然后把信息返回出来
特点:1)请求数据量小,2)参数暴露于url地址中,故存在安全隐患
2)post型接口
说明:向指定资源位置提交数据(如提交表单、上传文件)来进行请求,post请求可能会导致新资源的建立
场景:如注册、上传、发帖等功能,如用户在豆瓣网站对某本书进行收藏、写笔记、发表评论
特点:请求数据量大,安全性高
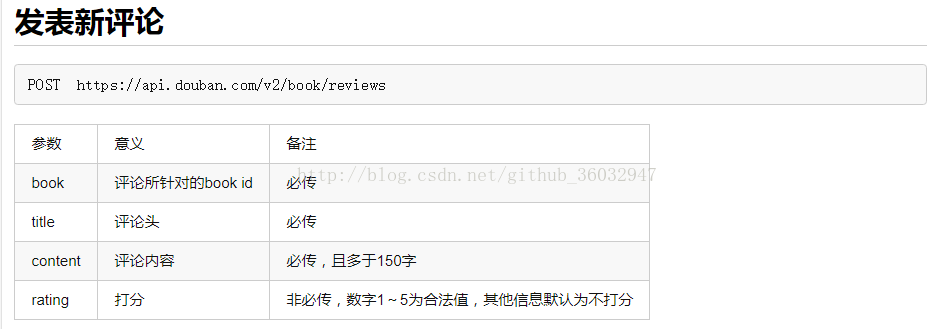
如豆瓣的发表评论的开放api,见下图:

3)put型接口
说明:put请求用于向指定资源位置上传最新内容
场景:如用户在豆瓣网站修改对某本书的收藏、修改某篇笔记或修改评论
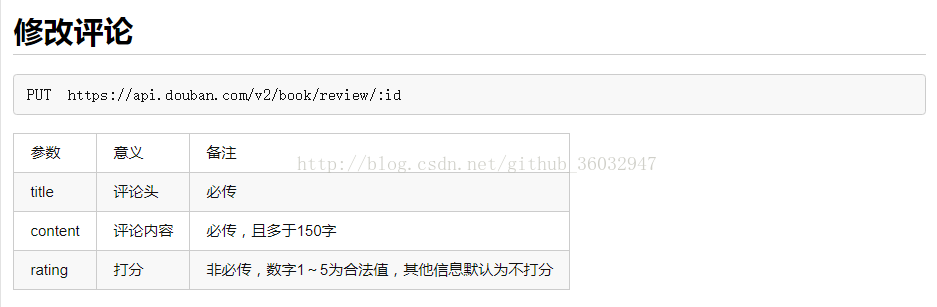
如豆瓣的修改评论的开放api,见下图:

4)delete型接口
说明:请求服务器删除请求里url所标识的资源
场景:如用户在豆瓣网站取消对某本书的收藏、删除某篇笔记或删除评论
如豆瓣的删除评论的开放api,见下图:

不常见的接口类型(了解即可)
不常见的http请求方式包括:head、connect、options和trace。
head:HEAD和GET本质是一样的,区别在于HEAD不含有呈现数据,而仅仅是HTTP头信息。换句话说,就是返回响应中没有具体内容,只获取报头。有的人可能觉得这个方法没什么用,其实不是这样的。想象一个业务情景:欲判断某个资源是否存在,我们通常使用GET,但这里用HEAD则意义更加明确。
connect:HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
options:这个方法很有趣,但极少使用。它用于获取当前URL所支持的方法。若请求成功,则它会在HTTP头中包含一个名为“Allow”的头,值是所支持的方法,如“GET, POST”。允许客户端查看服务器的性能。
trace:回显服务器收到的请求,主要用于测试和诊断。
附录(get和post的区别)
这个问题,面试中经常被提到。简单来说,可以从三个方面去回到这个区别:方式、大小、安全
1).方式
方式指的是参数的传入方式,GET方法一般是指获取服务器上的数据,参数直接跟着URL后边,直接可以放到浏览器地址栏里,例如登录就是采用GET方法。而POST方法是指客户端给服务器上提交表单数据,所以POST是通过表单提交的,例如你网页上的新用户的注册、调查问卷和答题就是采用POST方法。
2).大小
上面已经知道GET是直接在浏览器地址栏输入,由于浏览器有限制,一般整个URL的长度可以很长,但是不能超过2049KB的大小限制,而这个POST就没有大小限制。
3).安全性
由于GET的参数是在浏览器地址栏直接拼接,暴露在互联网中,肯定不安全。POST是通过表单数据提交,相对比GET方法更安全。