Background
Background-color
Background-image
Background-position
Background-repeat
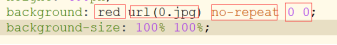
Background:color image repeat position;

1.Rgba()
Rgb()
Opacity
Rgba和opacity
Opacity 不仅改变元素的背景透明度也改变元素间内容的透明度
Rgba只改变背景颜色的透明度
Opacity不支持ie8- ?
- 布局
百分比布局 :核心 所有的百分比都是相对父级的。
Div{Width:50%; } div的宽是它父级元素宽的百分之五十
谷歌浏览器默认字体大小16px。最小字体是10px。
面试题,html{font-size:62.5%} 因为62.5%*16=10px 这样方便计算 整个页面的字体大小都是10px。因为字体可以继承。
Css中哪些属性是可以继承的?
Font text line-height color visibility list-style
流氏布局 float
定位
圣杯布局
两端固定,中间自适应
双飞翼布局
中间固定,两端自适应
弹性盒子 flex box
给弹性容器添加的属性
- 首先声明父级元素是弹性容器 通过display:flex;
- Flex-direction:row/row-reverse/column/column-reverse 指定子元素的位置
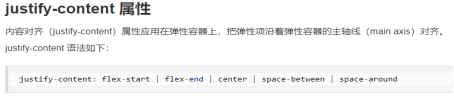
3.Justify-content

4..align-items

Flex-start 在y轴顶部 center 在y轴中间 flex-end 在y轴底部 (子元素的高度跟内容有关)
给弹性子元素添加的属性
- flex

属性值是数字
响应式
自适应
Margin-right设置为正数 不会对自身元素造成影响 让平行元素往右移动
Margin-right设置为负数 自身元素会向右移动。
案例分析 百度页面移动端
- 做移动端提前的准备 加视口
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- 百度搜索框结构分析
2019-09-10