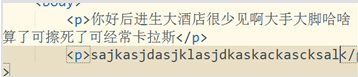
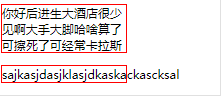
面试

效果

* 为什么会出现不同的效果?
浏览器在解析第二个的时候,因为字母没有空格,它会认为这是一个单词,所以不会换行。
列表
一.无序列表
1.内部必须有子标签 <li></li>
2.ul天生自带内外边距 还有一个标签
☆并集选择器

*选择器 有好处也有弊处
好处是简单省事
弊处就是因为太省事了,加大了浏览器的负荷。
解决方法:按需选择☆
List-style 这是样式属性 除去列表前的符号

List-style的属性值 circle(空心圆)disc(实心圆)square(正方形)none(空)
二.ol有序列表
1.内部必须有子标签(<li>)
2.天生自带边距
ol和ul不同之处就在前面的符号的区别
用标签属性type修改
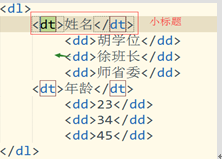
三.自定义列表

Dl 自定义列表 dt 是小标题 dd内容
列表能做什么?
做二级菜单 做导航
备注
四.Margin和padding问题的探讨
Margin:200px;设置一个值 说明top right bottom left 都是200px
Margin:200px 100p;设置两个值 上下是200px 左右是100px
Margin:200px 50px 100px 上是200px 左右是50px 下是100px
Margin:200px 50px 100px 50px; 上是200 右是50px 下是100px 左是50px
Padding同上
实际占用的空间大小
通过分析我们发现 一个元素实际占用的空间(区域)是Width+border*2+padding*2+margin*2
一个标签元素的实际高度
实际高度=height+padding-top+padding-bottom+2*border
margin的塌陷现象是什么?

备注:
相邻的两个块级元素同时设置margin时,它们之间的外边距不会增加 会取最大的。
这种现象叫margin塌陷。
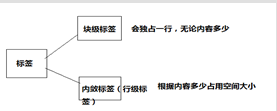
5.有的标签会设置背景时 会独占一行,还有的会随着内容的增减而改变自己的空间大小。根据以上现象,标签又分

块级: p h1-h6 div ul li ol dl 等
内敛:span img i b a em icon(矢量标签)
二者区别
块级
1.块级元素会独占一行
2.块级可以设置宽高
内敛
1.内敛元素不会独占一行
2.内敛不可以设置宽高
3.内敛元素的margin上下不起作用了
块级转行级
给块级元素添加属性display:inline; display 显示 inline 行
行级转块级
给行级元素添加属性display:block; block 块
行级块转元素
给需要的元素添加属性display:inline-block;
(可以设置宽高了,可以在一行了,margin可以随便使用了)
备注:
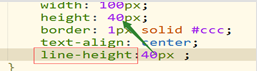
Line-height 行高 设置字体的垂直位置

Line-height的值和height的值相同 文本就上下居中
拓展 line-height:50px
当是2的时候 line-height的值是2*font-size的大小==36px