使用jquery返回顶部

使用锚点返回顶部
最下面的
<a id="aa" href="#top" target="_self">返回顶部</a>
最上面的div
<div id="top"></div>
下面是jquery代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="./animate.css">
<!--<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>-->
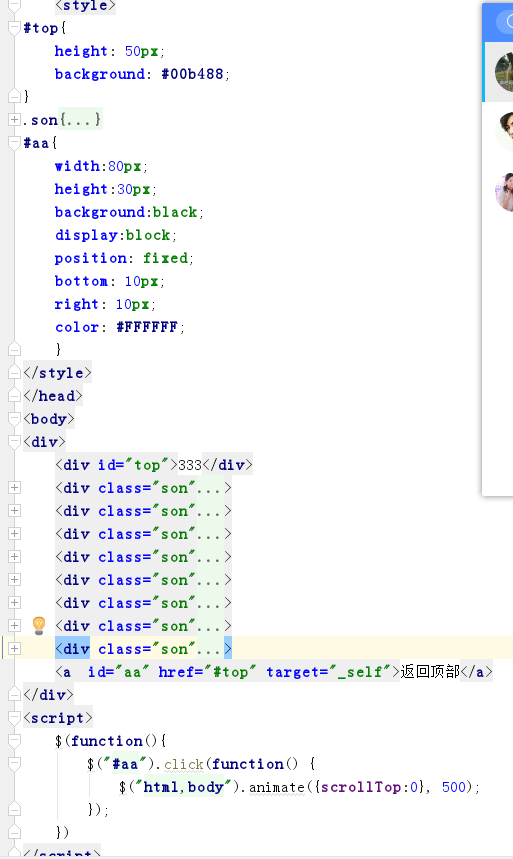
<style>
#top{
height: 50px;
background: #00b488;
}
.son{
50px;
height: 300px;
background: red;
border: 1px solid #cccccc;
margin-bottom: 20px;
}
#aa{
80px;
height:30px;
background:black;
display:block;
position: fixed;
bottom: 10px;
right: 10px;
color: #FFFFFF;
}
</style>
</head>
<body>
<div>
<div id="top">333</div>
<div class="son">
111
</div>
<div class="son">
111
</div>
<div class="son">
111
</div>
<div class="son">
111
</div>
<div class="son">
111
</div>
<div class="son">
111
</div>
<div class="son">
111
</div>
<div class="son">
111
</div>
<a id="aa" href="#top" target="_self">返回顶部</a>
</div>
<script>
$(function(){
$("#aa").click(function() {
$("html,body").animate({scrollTop:0}, 500);
});
})
</script>
</body>
</html>