一、前言
上一篇 <从现在开始,试着学会用官方文档去学习一个技术框架> 提倡大家多去从官方文档学习技术,没有讲到具体的实践,本篇就拿一个案例具体的说一说,就是FreeMarker,选择这个框架没什么特别的含义,最近要用,就拿这个做个典型。
二、套路
上篇文章最后说到技术学习没有套路,无招胜有招,无招即是有招,解读一下实际上就是说 本身还是有些招式套路,但是要灵活运用,不要什么都往上套,应该忘掉固有的套路,让其化为你的一种本能,见招拆招。
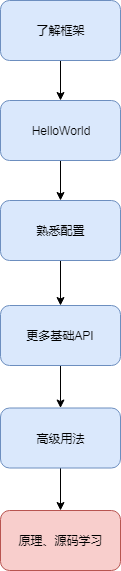
下面就介绍一种常规学习套路给大家,如下图:

下面就根据上面的套路结合FreeMarker官网溜一遍,来学习FreeMarker,重点在前4部分,后面两部分需要一些积累和经验后才更容易上手,所以本篇不会重点讲
三、实践
3.1 了解框架
首先我们应该了解FreeMarker是用来干什么的,这时候我看打开官网 https://freemarker.apache.org/

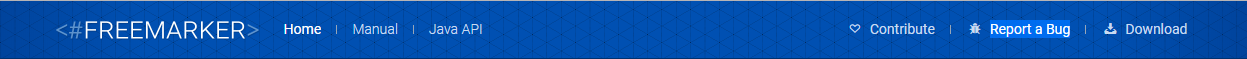
上图来自官网首页上方的导航,依次为 Home(主页)、Manual(手册)、JavaApi(API接口)、Contribute(贡献)、 Report a Bug(反馈BUG)、 Download(下载) , 单词不认识,找工具翻译一下,没有别的办法,上篇也提到了。从字面意思理解可以看出跟我们有关的就是标红的那4个,好的来看看首页的介绍(大部分框架首页都会有简要介绍,说明框架的用途):


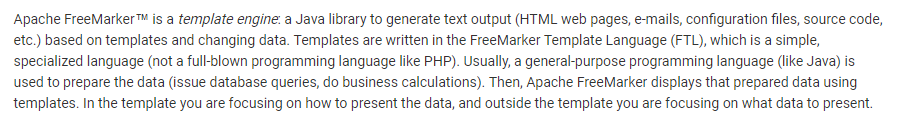
这是首页的两段介绍,自行翻译一下,这里就不在翻译了,解读一下,我们从这两段内容中可以得到如下信息:
(1)这是一个Java模板引擎
(2)用模板语言(FTL)编写
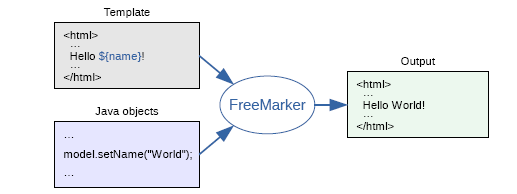
(3)基本思想:java或其他编程语言准备数据,FreeMarker显示数据,配合官方给的图,更直观

(4)在模板中,您关注的是如何显示数据,而在模板之外,您关注的是显示什么数据,这也是所有模板引擎解决的核心问题 数据与显示分离
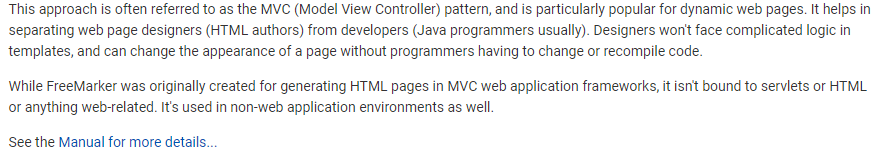
(5)用于MVC模式,有助于分离Java开发人员和web设计人员,设计人员不会在模板中面对复杂的逻辑,并且可以在不需要程序员更改或重新编译代码的情况下更改页面的外观,这里就说明了模板的好处,面试问你,为什么用模板技术啊,结合上面的一点就可以完美回答这个问题了
(6)不依赖Servlet,也就是web环境和非Web环境都可以使用
(7)更多细节内容看 manual (手册)
通过解读官方的文档,我们就可以得到以上7个方面的信息。也就了解了Freemarker的作用、基本思想、好处、应用环境,这些东西,相信在很多FreeMarker的教程中,都不会这么详细,而且上面的信息基本上只要你把英文翻译过来都可以直观看到,我并没有做太多总结性归纳。 这是基本内容,首页还标出了一些特性我们再来看一下

解读一下得到的信息如下
(1)强大的模板语言,支持条件块、迭代、赋值、字符串和算术操作等
(2)零依赖,任何输出格式,可以从任何地方加载模板
(3)支持国际化
(4)支持xml数据模型,也就是可以将xml数据填充到模板上
(5)支持java对象暴露在模板,简单理解模板中可以调用对象的方法
结合上面的基本内容和特性部分的内容,相信大家对freemarker有了较为完整的认识,包括能不能满足自己的一些场景,也会有一些基本的判断,方便技术选型。
3.2 Helloworld
看完基本内容,有了大致了解后,是不是迫不及待想去敲代码试一下,小阶段的输出成果更容易促使学习的动力。看文档首页显然没有告诉我们怎么用,怎么去开始写代码,但提到了更多内容看manual,那我们就点到manual去看一下

从这里我看看到了Getting Started(开始),大部分的官网都会有Getting Started,点进去看一下,这里要多做一件事,写代码肯定要使用freemarler的jar,我们就从download去拿一下,进到download

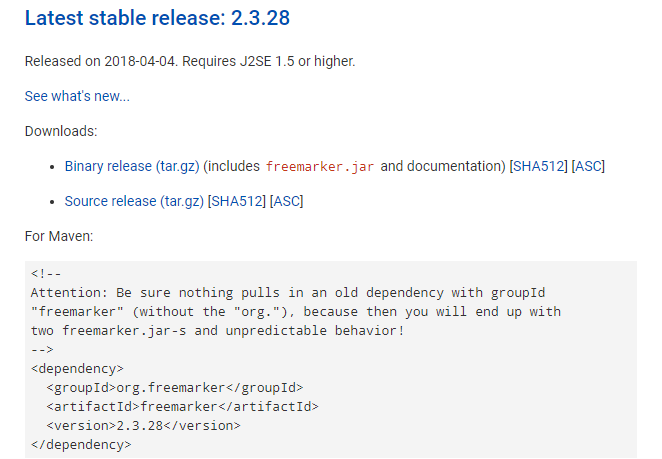
可以看到,我们可以直接下freemarker.jar、源码,或者通过maven引入,这里大家随意,导入工程,然后回到刚才的地方,看quick start

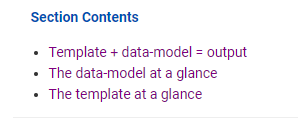
三块内容
(1)模板 + 数据模型 = 输出
(2)一睹数据模型
(3)一睹模板
分别点进去看一下,可以了解到
(1) 模板有表达式和指令
(2) 数据模型是树形结果
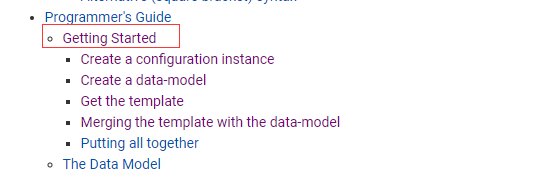
但是我们没有看到代码,只看到一段模板代码和最终的结果输出,这里没有怎么办?我们再扫一眼目录,发现这里还有个Getting Started(一些框架官网没有直接给demo,我们可以去框架托管代码(github、gitee)的地方去找一下,基本上都会有demo)

然后看一下它的分类是 Programmer's Guide(程序员指南),那就应该是这里了,点进去看一下,可以看到,除过最后最后的 Putting all together, 其他部分是使用模板的每一个步骤,分为:创建配置实例 -> 创建数据模型 -> 获取模板 -> 合并数据模型到模板,这也是使用freemaker的基本步骤,分步骤的就不看了,我们直接看最后的Putting all together(所有合到一起的内容)
测试类
import freemarker.template.*;
import java.util.*;
import java.io.*;
public class Test {
public static void main(String[] args) throws Exception {
/* ------------------------------------------------------------------------ */
/* You should do this ONLY ONCE in the whole application life-cycle: */
/* Create and adjust the configuration singleton */
Configuration cfg = new Configuration(Configuration.VERSION_2_3_27);
cfg.setDirectoryForTemplateLoading(new File("/where/you/store/templates"));
cfg.setDefaultEncoding("UTF-8");
cfg.setTemplateExceptionHandler(TemplateExceptionHandler.RETHROW_HANDLER);
cfg.setLogTemplateExceptions(false);
cfg.setWrapUncheckedExceptions(true);
/* ------------------------------------------------------------------------ */
/* You usually do these for MULTIPLE TIMES in the application life-cycle: */
/* Create a data-model */
Map root = new HashMap();
root.put("user", "Big Joe");
Product latest = new Product();
latest.setUrl("products/greenmouse.html");
latest.setName("green mouse");
root.put("latestProduct", latest);
/* Get the template (uses cache internally) */
Template temp = cfg.getTemplate("test.ftlh");
/* Merge data-model with template */
Writer out = new OutputStreamWriter(System.out);
temp.process(root, out);
// Note: Depending on what `out` is, you may need to call `out.close()`.
// This is usually the case for file output, but not for servlet output.
}
}
数据模型
/**
* Product bean; note that it must be a public class!
*/
public class Product {
private String url;
private String name;
// As per the JavaBeans spec., this defines the "url" bean property
// It must be public!
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
// As per the JavaBean spec., this defines the "name" bean property
// It must be public!
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
模板 test.ftlh
<html>
<head>
<title>Welcome!</title>
</head>
<body>
<h1>Welcome ${user}!</h1>
<p>Our latest product:
<a href="${latestProduct.url}">${latestProduct.name}</a>!
</body>
</html>
相信不出意外,复制粘贴到自己的工程里,就可以正常运行了,至此一个helloworld就算OK了,对于代码的含义,可以直接查javaApi, 可以看分步骤的内容有解释。
至此我们对freemarker应该有了更直观的认识和理解,也基本知道了使用的套路
3.3 熟悉配置
为什么要熟悉配置,很多框架的功能支持、 性能调优实际上做的就是配置参数的调整,所以说比较重要,我们来看一下,回到manual首页,找配置相关的字眼,发现

就是它了吧,大概点进去看一下


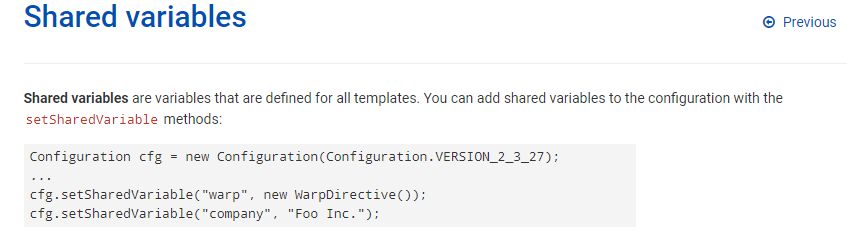
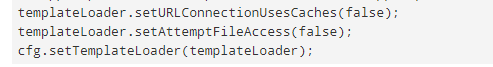
更多的图就不贴了,总之我们指导这里就是介绍配置属性的地方,详细内容大家自己看一看,这里有一个比较重要的点就是模板加载器,大家自己查阅熟悉一下。
3.4 更多API
熟悉完配置,我们需要了解一些API的使用,这里就不展开了,点到javaApi,自行查阅,这里就不展开说明了。
3.4 表达式、指令
这里的内容在上面的套路图中没标,那个图我表达的是一个通用的套路,这里算套路图中[更多基础API]一种吧。
表达式、指令是对与模板来说的,也就是输出数据的一些命令。浏览文档相关内容找模板、表达式、指令相关的关键字,就可以锁定相关内容主要在


单纯的表达式、指令使用都很简单,这里不多讲了。
3.5 高级用法
所谓高级用法也就是一些提升性能的配置、自定义扩展、一些指令、表达式之类的,这需要大家熟悉基本的使用、配置、api和文档的相关介绍。这里暂不展开,相信有了前面的基础掌握一些技巧和方法,这里来说不是难事。
3.6 原理、源码
这里针对有兴趣,想深入学习的人,写到这是为了保证套路的完整性,这里也不展开,也不是本篇内容的重点。
四、总结
本篇重点是带大家从官网去学习一个技术框架,至少用到一些配置、api知道怎么去查,要学习一个新技术的时候大概需要怎么做,还提了一个基本的学习套路,希望能给需要的人一些帮助。
没看上一篇的建议看一下。
Over。