码云,git使用 教程-便签
Code cloud, git use tutorial - note
作者:韩梦飞沙
Author:han_meng_fei_sha
邮箱:313134555@qq.com
E-mail: 313134555 @qq.com

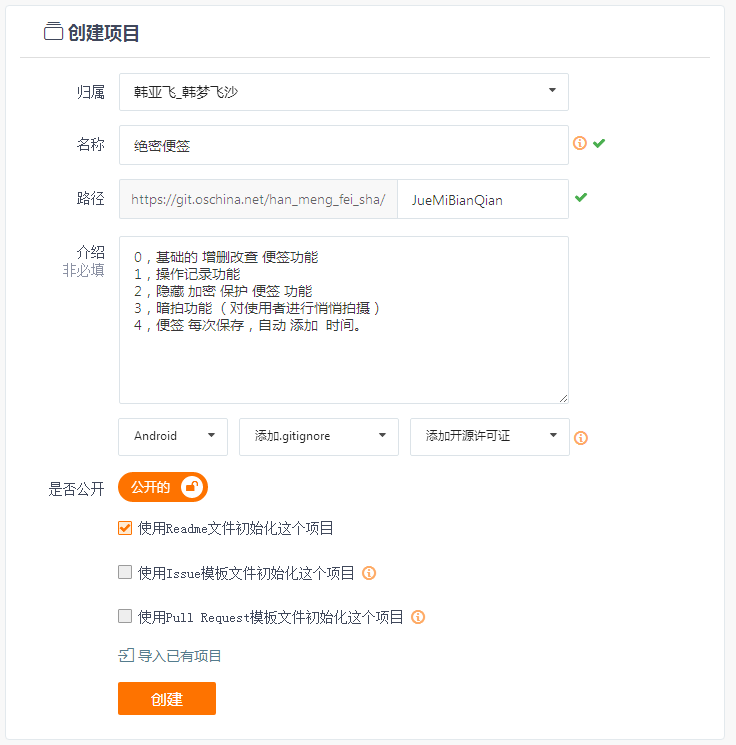
类似这样创建一个项目
Create a project like this
在我们的工程目录下。选择 Git 在这里创建版本库
It's in our engineering catalogue 。Select Git submission (C) - > "master"...

在这个页面可以选择 未版本控制, 选中全部文件,然后提交。
On this page you can select the unversioned control, select all the files, and submit.

提交成功后,我们可以点击推送。
After the submission is successful, we can click on the push.

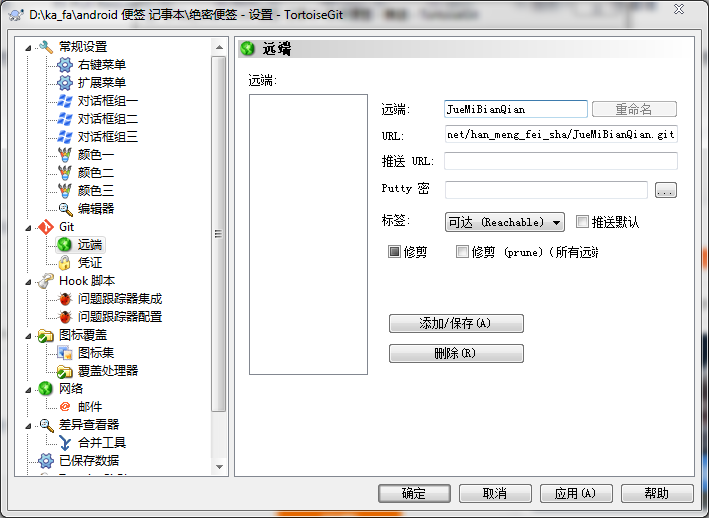
在这样的窗口。 我们填写 远程项目的url 地址。可以起个名字。类似这样。
I In a window like this.We fill in the url of the remote project.You can have a name.Like this

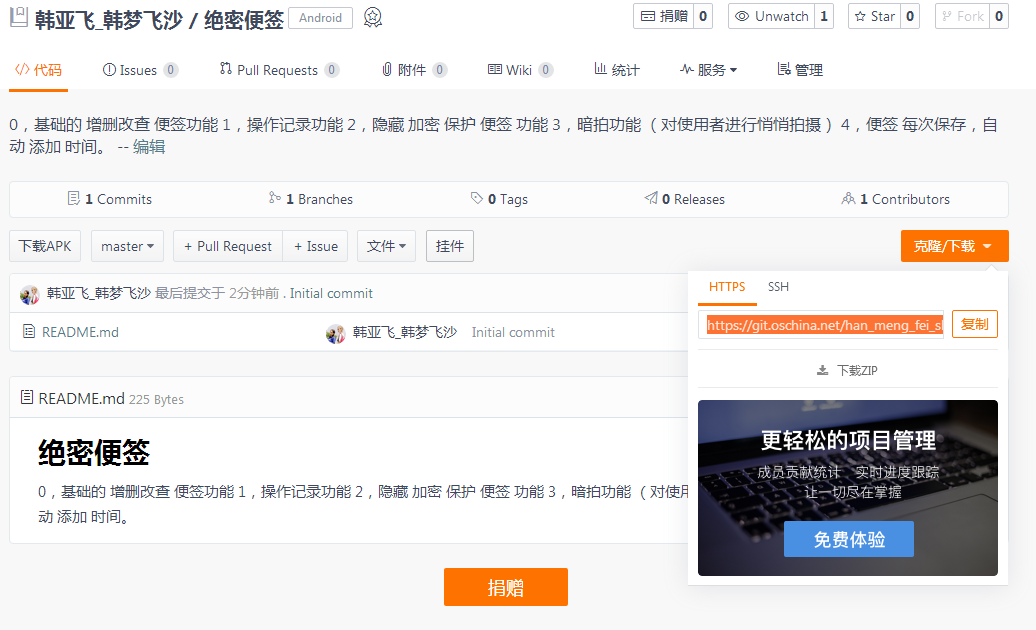
打开网站。复制 远程项目的url 地址 链接。类似我这个
Open the site. Copy the url of the remote project url. Like me

添加好了,然后选择 远端的 项目。
Add it, and then select the remote project.
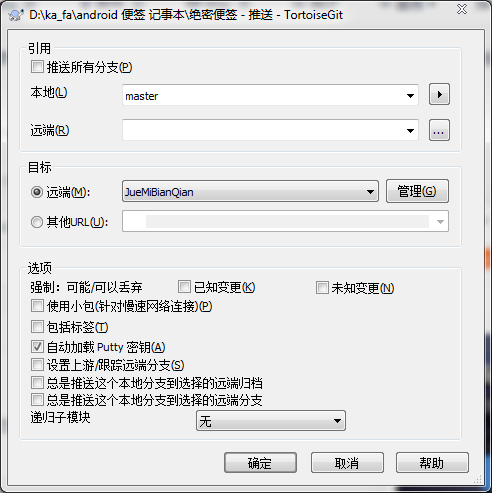
点击确定。我们推送到 远端 。
Click ok.We push it to the far end.
其他:
Other:

看一下提示的内容,点击确定 继续。
Take a look at the prompt and click ok to continue.

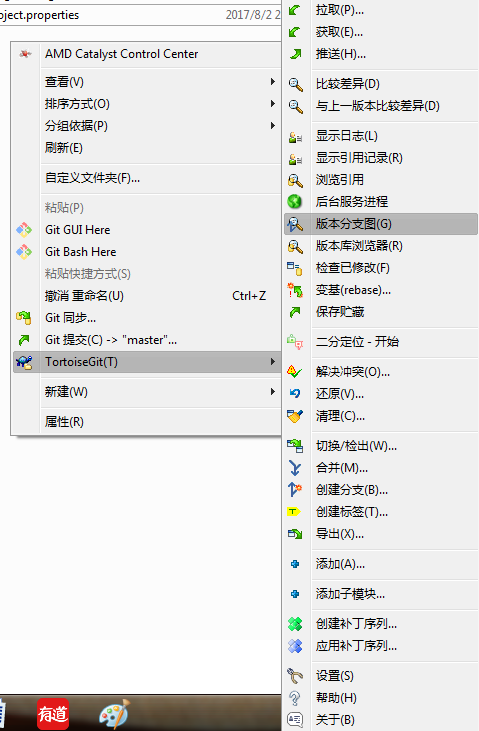
版本分支图
Version branch figure


从远端获取, 可以刷新远端分支的列表。
Fetching from the remote can refresh a list of remote branches.

Git 同步
Git synchronization

我们可以选择 是 继续。
We can choose to continue.
readme.md 换行
<p></p> 标签