搜索框中我们输入一些字或者字母,为何下面就会有一些自动补齐的相关搜索,比如我在搜索输入框中输入一个字母e,下面就会出现饿了么,e租宝,ems等相关的搜索链接。然后经过百度,发现原来很多厂商的服务器早已经为我们弄好了。
我们只需要写个输入框,然后获取输入框里的信息,将信息打包,请求服务器,然后获取数据再显示在界面上就OK了。想想是不是很简单呢,因为我们不需要做很多相关的算法和处理因为服务器早已经做好了,我们做的只是记住调用的方法,然后调用就行了。
然后我找到了的bing必应,微软旗下的搜索引擎,试着做了一个。
效果如下:

看了效果图大家可能会问了,为什么网址是api.bing.com这个类似cn.bing.com(必应的网址),这个就涉及到跨域了,因为JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象,相关信息大家可以百度,这里就不详细阐述了,我只说一点,跨域问题只存在于你的JS代码中,服务器是没有跨域问题的
然后我这里使用的是Fiddler来解决跨域问题,我的理解是它可以帮助你把你本地的文件映射到其它域名下,这样你的JS代码就可以访问这个域名下的JS对象了,当然这只是在欺骗你本地的JS代码,让你的JS代码误以为你们是一个域名下的,然后可以去访问,服务器那边并不会产生什么影响。这个只是我本人的看法,有表述不正确的地方还望大家指出,谢谢大家。
说了这么多,大家应该也有一个对搜索框制作的模糊印象了吧,下面是具体代码:
bing_search_index.html:
需要引入jquery库
1 <!DOCTYPE html> 2 3 <html lang="en"> 4 5 <head> 6 7 <meta charset="UTF-8"> 8 9 <!-- 兼容IE --> 10 11 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 12 13 <title>bing search</title> 14 15 <link rel="stylesheet" type="text/css" href="style.css"> 16 17 </head> 18 19 <body> 20 21 <div class="bg-div"> 22 23 <div class="search-box"> 24 25 <div class="logo"></div> 26 27 <form id="search-form"> 28 29 <input type="text" class="search-input-text" id="search-input" name="q" /> 30 31 <input type="submit" class="search-input-button" value=""/> 32 33 </form> 34 35 </div> 36 37 </div> 38 39 <div class="suggest" id="search-suggest" style="display:none;"> 40 41 <ul id="search-result"> 42 43 <li>搜索结果1</li> 44 45 <li>搜索结果2</li> 46 47 <li></li> 48 49 </ul> 50 51 </div> 52 53 <script type="text/javascript" src="js/jquery1-11-1.js"></script> 54 55 <script type="text/javascript" src="js/script.js"></script> 56 57 </body> 58 59 </html>
$(document).ready(function(){ $('#search-input').bind('keyup', function() { var jqueryInput = $(this); //用户输入 var searchText = jqueryInput.val(); //请求必应的服务器,获得相关搜索信息 $.get('http://api.bing.com/qsonhs.aspx?q=' + searchText,function(json){ //服务器返回的信息 var data = json.AS.Results[0].Suggests; var html=""; //将服务器返回的信息加到li标签里 for(var i = 0; i < data.length; i++){ html += '<li>' + data[i].Txt + '</li>'; } $('#search-result').html(html); $('#search-suggest').show().css({ top: $('#search-form').offset().top+$('#search-form').height()+10, left: $('#search-form').offset().left, // $('#search-form').offset().left的结果是468.5 // 不知道为什么left不加4只有464.25的宽度 position: 'absolute' }); },'json'); }); $(document).bind('click',function(event) { // 隐藏搜索结果 $('#search-suggest').hide(); }); $(document).delegate('li', 'click', function(event) { var li_text = $(this).text();//取到li里的文本 //返回结果的链接 location.href = 'http://cn.bing.com/search?q=' + li_text; }); });
js/script.js:
1 *{ 2 3 margin: 0; 4 5 padding: 0; 6 7 } 8 9 body{ 10 11 background-color: #333; 12 13 } 14 15 16 17 .bg-div{ 18 19 /*bing的背景图*/ 20 21 background-image: url(images/bg.jpg); 22 23 1325px; 24 25 height: 630px; 26 27 margin: 0 auto; 28 29 } 30 31 32 33 .logo{ 34 35 /*bing的logo*/ 36 37 background-image: url(images/logo.png); 38 39 107px; 40 41 height: 53px; 42 43 float: left; 44 45 } 46 47 48 49 form{ 50 51 float: left; 52 53 background-color: #fff; 54 55 padding: 5px; 56 57 margin-left: 20px; 58 59 } 60 61 62 63 .search-input-text{ 64 65 /*消除input的边框*/ 66 67 border: 0; 68 69 400px; 70 71 height: 36px; 72 73 line-height: 36px; 74 75 float: left; 76 77 /*去掉文本框点击后显示的高亮效果*/ 78 79 outline: none; 80 81 } 82 83 84 85 .search-input-button{ 86 87 border: 0; 88 89 /*bing的搜索按钮图*/ 90 91 background-image: url(images/search.png); 92 93 36px; 94 95 height: 36px; 96 97 float: left; 98 99 cursor: pointer; 100 101 } 102 103 104 105 .search-box{ 106 107 position: absolute; 108 109 top: 30%; 110 111 left: 25%; 112 113 } 114 115 116 117 .suggest{ 118 119 446px; 120 121 background-color: #fff; 122 123 border: 1px solid #999; 124 125 } 126 127 128 129 .suggest ul{ 130 131 list-style: none; 132 133 margin: 0; 134 135 padding: 0; 136 137 } 138 139 140 141 .suggest ul li{ 142 143 padding: 3px; 144 145 font-size: 14px; 146 147 line-height: 25px; 148 149 cursor: pointer; 150 151 list-style: none; 152 153 } 154 155 156 157 .suggest ul li:hover{ 158 159 text-decoration: underline; 160 161 background-color: #e5e5e5; 162 163 }
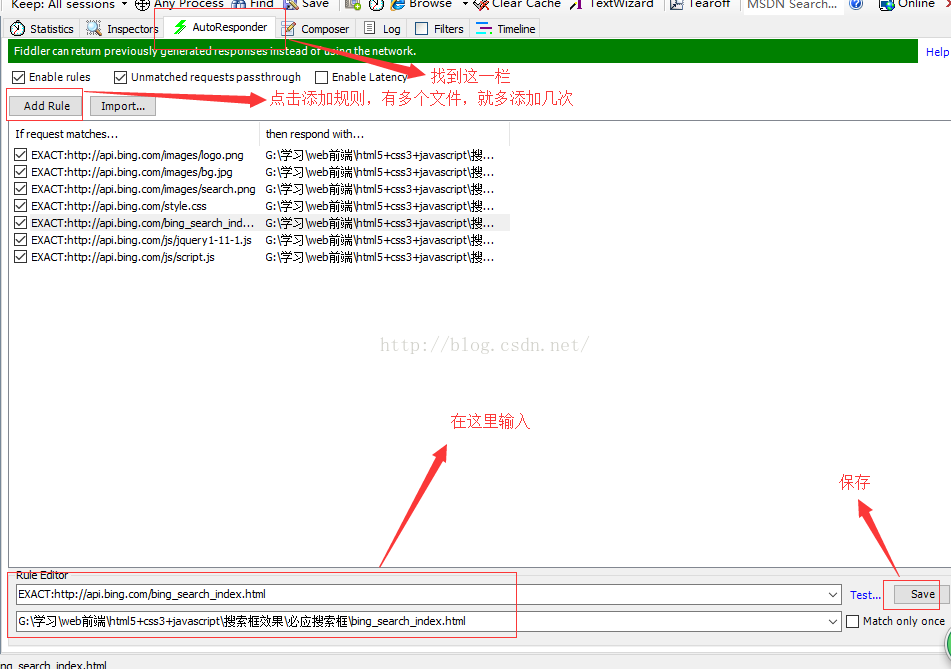
对Fiddler不熟悉的可以看看这里:
1.打开fiddler,然后请求http://api.bing.com/bing_search_index.html
2.在fiddler里找到那个请求
3.再在右边对其添加规则