
create 和 mounted 相关
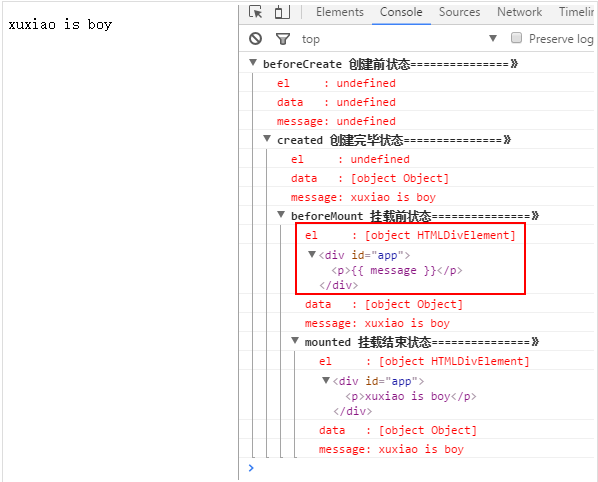
咱们在chrome浏览器里打开,F12看console就能发现
beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
mounted :完成挂载
另外在标红处,我们能发现 el 还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。

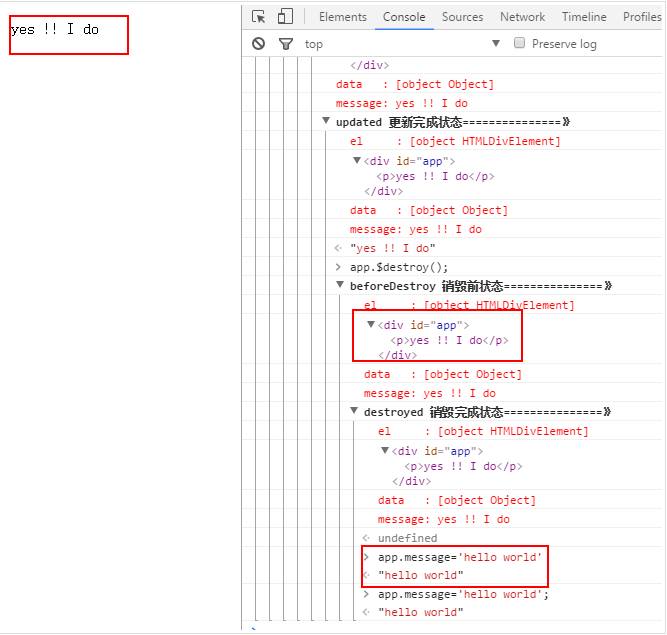
update 相关
这里我们在 chrome console里执行以下命令
app.message= 'yes !! I do';
下面就能看到data里的值被修改后,将会触发update的操作。

destroy 相关
有关于销毁,暂时还不是很清楚。我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。

当然,还有更多,继续探索中......
写在最后
本文是一个vue的生命周期的理解,如有错误还请大牛指正,让小子也有得进步。
如果对你有所帮助,那是我最大的荣幸。
对了,兄台,对你有帮助的话不妨点个关注再走。
