一、滚动
在python中有几种方法解决这种问题,简单介绍下,给需要的人:
方法一)使用js脚本直接操作,方法如下:
js="var q=document.getElementById('id').scrollTop=10000"
driver.execute_script(js)
或:
js="var q=document.documentElement.scrollTop=10000" driver.execute_script(js)
上面两种方法并不通用,通用方法为:
def js_scroll_top(driver):
js = 'windows.scrollTo(0, 0)' #对应坐标为页面的X轴和Y轴,这句话是滑动页面到最上方
driver.execute_script(js)
def js_scroll_end(driver):
js = 'windows.scrollTo(0, document.body.scrollHeight)' # 滑动页面到最下方
driver.execute_script(js)
方法二)使用js脚本拖动到提定地方
target = driver.find_element_by_id("id_keypair")
driver.execute_script("arguments[0].scrollIntoView();", target) #拖动到可见的元素去
这个方法可以将滚动条拖动到需要显示的元素位置,此方法用途比较广,可以使用
二、修改属性
方法一
js = 'document.getElementById("product").style.display= "block"'
driver.execute_script(js)
方法二
element = driver.find_element_by_id('product')
driver.execute_script("arguments[0].style.display='block';",element)
三、jquery的用法

类似于这种用法
my_jq = '$("#kw").click()'
driver.execute_script(my_jq)
四、JS的定位方法
my_js = 'document.getElementById("xxxx")' #返回为单个
my_js = 'document.getElementsByName("xxxx")' #返回为多个
my_js = 'document.getElementsByTagName("xxxx")' #返回为多个
my_js = 'document.getElementsByClassName("xxxx")' #返回为多个,IE8以及以下的版本未实现该方法
my_js = 'document.querySelectorAll("CSS的定位方式")' #IE8以及以下只支持CSS2的用法
driver.execute_script(my_js)
五、对富文本输入内容的另外一种写法

bodytext = 'XXXXXX'
#第一种方式
js_edit = 'document.getElementById("Editor_Edit_EditorBody_ifr").contentWindow.document.body.innerHTML="%s"'% bodytext
driver.execute_script(js_edit)
#第二种方式
js_edit =
'document.getElementById("Editor_Edit_EditorBody_ifr").contentWindow.document.getElementById("tinymce").innerHTML="%s"'% bodytext
driver.execute_script(js_edit)
使用JS可以自由操作iframe和topwindow,不需要来回切换
先定位到iframe的元素,之后从该元素contentWindow(切换到)id为tinymce的元素上
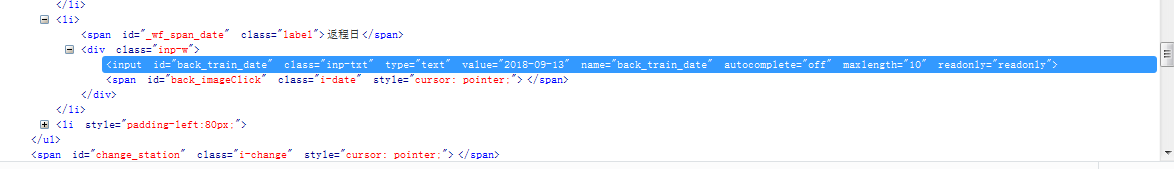
六、js对日历去除属性操作

'''第一种方法'''
my_js = 'document.getElementById("back_train_date").removeAttribute("readonly")'
driver.execute_script(my_js)
driver.find_element_by_id("back_train_date").clear()
driver.find_element_by_id("back_train_date").send_keys('2018-08-09')
'''第二种方法'''
my_js = 'document.getElementById("back_train_date").removeAttribute("readonly")'
driver.execute_script(my_js)
js = 'document.getElementById("back_train_date").value="2018-08-09"'
driver.execute_script(js)
'''第三种,两句JS一起执行'''
my_js = 'document.getElementById("back_train_date").removeAttribute("readonly");'
'document.getElementById("back_train_date").value="2018-08-09"'
driver.execute_script(my_js)