工大助手
基本内容
- 工大助手(桌面版)
- 实现登陆、查成绩、计算加权平均分等功能
团队人员
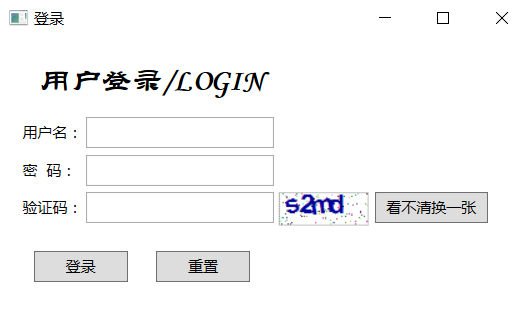
界面设计(登录部分)
使用VS2013 C# WPF制作界面。

登录部分界面仿照教务管理系统的登录界面设计,用Label显示文字,两个TextBox供用户输入用户名和验证码,一个PasswordBox供用户输入密码,一个Image用来显示用爬虫从教务管理上爬下来的验证码图片(爬虫内容详见孙宇辰的博客),三个Button“登录”“重置”“看不清换一张”分别实现登录(将用户输入的信息传到爬虫去尝试登陆,登录成功跳转到查询界面),清空已输入信息(将两个TextBox和PasswordBox的内容置为空)和换验证码(爬虫重新获取一个验证码并显示出来)的功能。
代码如下:
<Window x:Class="WpfApplication2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="登录" Height="260" Width="440"> <Grid> <Button Content="登录" HorizontalAlignment="Left" Height="25" Margin="27,171,0,0" VerticalAlignment="Top" Width="75 " Click="Button_Click"/> <Button Content="重置" HorizontalAlignment="Left" Height="25" Margin="125,171,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_1"/> <Image x:Name="identifyingCodeImage" HorizontalAlignment="Left" Height="27" Margin="223,124,0,0" VerticalAlignment="Top" Width="72"/> <TextBox x:Name="username" HorizontalAlignment="Left" Height="25" Margin="69,64,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="150"/> <TextBox x:Name="identifying_code" HorizontalAlignment="Left" Height="25" Margin="69,124,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="150"/> <Label Content="用户名:" HorizontalAlignment="Left" Height="25" Margin="13,64,0,0" VerticalAlignment="Top" Width="55"/> <Label Content="验证码:" HorizontalAlignment="Left" Height="25" Margin="13,124,0,0" VerticalAlignment="Top" Width="55"/> <Label Content="密 码:" HorizontalAlignment="Left" Height="25" Margin="13,94,0,0" VerticalAlignment="Top" Width="55"/> <Button Content="看不清换一张" HorizontalAlignment="Left" Height="25" Margin="300,124,0,0" VerticalAlignment="Top" Width="90" BorderThickness="1" Click="Button_Click_2"/> <Label Content="用户登录/LOGIN" HorizontalAlignment="Left" Height="40" Margin="27,19,0,0" VerticalAlignment="Top" Width="191" FontSize="24" FontWeight="Bold" FontFamily="STLiti"/> <PasswordBox x:Name="password" HorizontalAlignment="Left" Height="25" Margin="69,94,0,0" VerticalAlignment="Top" Width="150"/> </Grid> </Window>