为了提高开发效率、减少重复的操作,现在几乎全部的前端项目都需要依赖一些构建工具来实现自动化打包,主流的有webpack, gulp, grunt等。加上各种各样的配置文件就会形成了一个相对复杂的构建环境。一般的,我们可以把构建项目需要用到的参数写死在配置文件,但是,有些是需要动态配置的那怎么办呢?比方说,我们用express来启动本地服务器,这需要分配一个端口吧?写死一个端口如8080在配置文件是可以的,可是,如果端口被占用了那怎么办?难道要把占用端口的进程kill掉、或者修改配置文件,再重新run一次吗?如果把全部的参数都写死在配置文件里面,一旦启动了构建脚本,就如同脱僵之马,是不可控制的,会一直跑下去。那可以换个思路,能不能做一个交互式的脚本呢,就是启动了构建脚本之后,还允许我们插手去修改一些配置,比方说如果端口被占用了,可以在终端输入一个新的端口,然后继续运行项目,是不是会更加友好一些?
前端构建环境一般都是基于Node脚本的。对于交互式操作,社区上有了个叫做 inquirer的第三方库,至于这个库具体怎么用,这里就不说了,如果没有使用过的可以到官网看一下它的文档。
另外,我们还需要提前检查端口是否被占用了,可以使用第三方库portscanner。就直接上一个demo哈:
const inquirer = require('inquirer');
const portscanner = require('portscanner');
const questions = [];
questions.push({
type: 'input',
name: 'port',
default: 3000, // 默认端口是3000
message: `请输入调试端口号`,
validate(input) {
const port = Number(input);
return new Promise((resolve, reject) => {
if (isNaN(port)) {
reject('端口号必须为数字');
} else {
// 检查端口是否被占用了,如果被占用则重新输入
portscanner.checkPortStatus(
port,
'127.0.0.1',
(error, status) => {
if (error) {
reject(error);
} else if (status === 'open') {
reject(`${port} 端口号已经被占用`);
} else {
resolve(true);
}
}
);
}
});
}
});
inquirer
.prompt(questions)
.then(answer => {
console.log(answer);
}).catch(console.log);
就这么简单的一个demo,下面就来测试一下它的效果。
输入3002,正常执行:

输入一个非数字的端口,就会提示如下错误,并要求重新输入:

如果端口被其他进程占用了,会提示如下错误 ,并要求重新输入:

关于输入端口的问题就写到这里了。
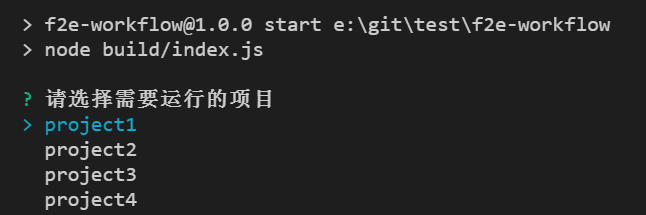
接下来,看一下稍微复杂一点的栗子,在启动项目之前,可以通过向上或向下箭头来选择项目,如图所示:

下面就step by step的说明一下如何实现这样的需求哈。
这一次,我们就来模拟真实一点的环境,假设有个projects的目录,它里面有很多的项目,分别叫做project1, project2, project3......。如下:
f2e-workflow
|--build
|--index.js
|--src
|--projects
|--project1
|--project2
|--project3
|--project4
|--package.json
如何遍历文件目录呢?有个很好用的库,叫做blob。也不介绍如何使用了,还是直接上个例子吧。
const inquirer = require('inquirer');
const glob = require('glob');
const path = require('path');
// 项目的根目录
const projectRoot = path.resolve(__dirname, '../');
// 获取指定路径下的入口文件
const projects = {};
glob.sync(path.join(projectRoot, 'src/projects/*')).forEach((item) => {
const projectName = item.split('/').pop();
projects[projectName] = item;
});
const questions = [];
questions.push({
type: 'list', // 选择List类型,就可以通过上下移动键了
name: 'project',
message: '请选择需要运行的项目',
choices: Object.keys(projects)
});
inquirer
.prompt(questions)
.then(answer => {
// 选择了项目之后,就可以运行它了
console.log(answer);
}).catch(console.log);
现在我们的需要已经实现了,但是,还有个问题,就是如果项目太多,上下移动效率也不高,如果可以直接输入项目名称进行筛选那就完美了。这也很简单,社区有个叫做fuzzy的第三方库,可以支持模糊模糊查询。然后,配合inquirer-autocomplete-prompt 这个库使用就好了。下面就是支持模糊查询优化过的代码:
const inquirer = require('inquirer');
const glob = require('glob');
const path = require('path');
const fuzzy = require('fuzzy');
// 项目的根目录在
const projectRoot = path.resolve(__dirname, '../');
// 注册一个inquirer的新类型
inquirer.registerPrompt('autocomplete', require('inquirer-autocomplete-prompt'))
// 获取指定路径下的入口文件
const projects = {};
glob.sync(path.join(projectRoot, 'src/projects/*')).forEach((item) => {
const projectName = item.split('/').pop();
projects[projectName] = item;
});
const questions = [];
questions.push({
type: 'autocomplete',
name: 'project',
message: '请选择需要运行的项目',
source(answers, input) {
input = input || '';
const projectNames = Object.keys(projects);
return new Promise(function(resolve) {
setTimeout(function() {
var fuzzyResult = fuzzy.filter(input, projectNames);
resolve(fuzzyResult.map(function(el) {
return el.original;
}));
}, 100);
});
}
});
inquirer
.prompt(questions)
.then(answer => {
// 选择了项目之后,就可以运行它了
console.log(answer);
}).catch(console.log);const inquirer = require('inquirer');
启动脚本后,可以输入关键字进行过滤,比如,输入2,就会默认匹配到project2:

OK,关于如何搭建一个交互式的前端构建环境就写这么多啦。如果有什么问题和建议欢迎发评论交流~
最后,demo的代码放到了github上面啦,可以点击这里,欢迎star~