在web前端开发中接触的一直是html、css、javascript。
在这个过程中,经常使用的是html中的span、div元素以及css的选择器。
为了方便查找在这里将这些内容的基础知识记录下来。
一、HTML <div> 和 <span>
HTML <div> 元素
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
HTML <span> 元素
HTML <span> 元素是内联元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
二、HTML class 属性
定义和用法
class 属性规定元素的类名(classname)。
class 属性大多数时候用于指向样式表中的类(class)。不过,也可以利用它通过 JavaScript 来改变带有指定 class 的 HTML 元素。
三、HTML id 属性
定义和用法
id 属性规定 HTML 元素的唯一的 id。
id 在 HTML 文档中必须是唯一的。
id 属性可用作链接锚(link anchor),通过 JavaScript(HTML DOM)或通过 CSS 为带有指定 id 的元素改变或添加样式。
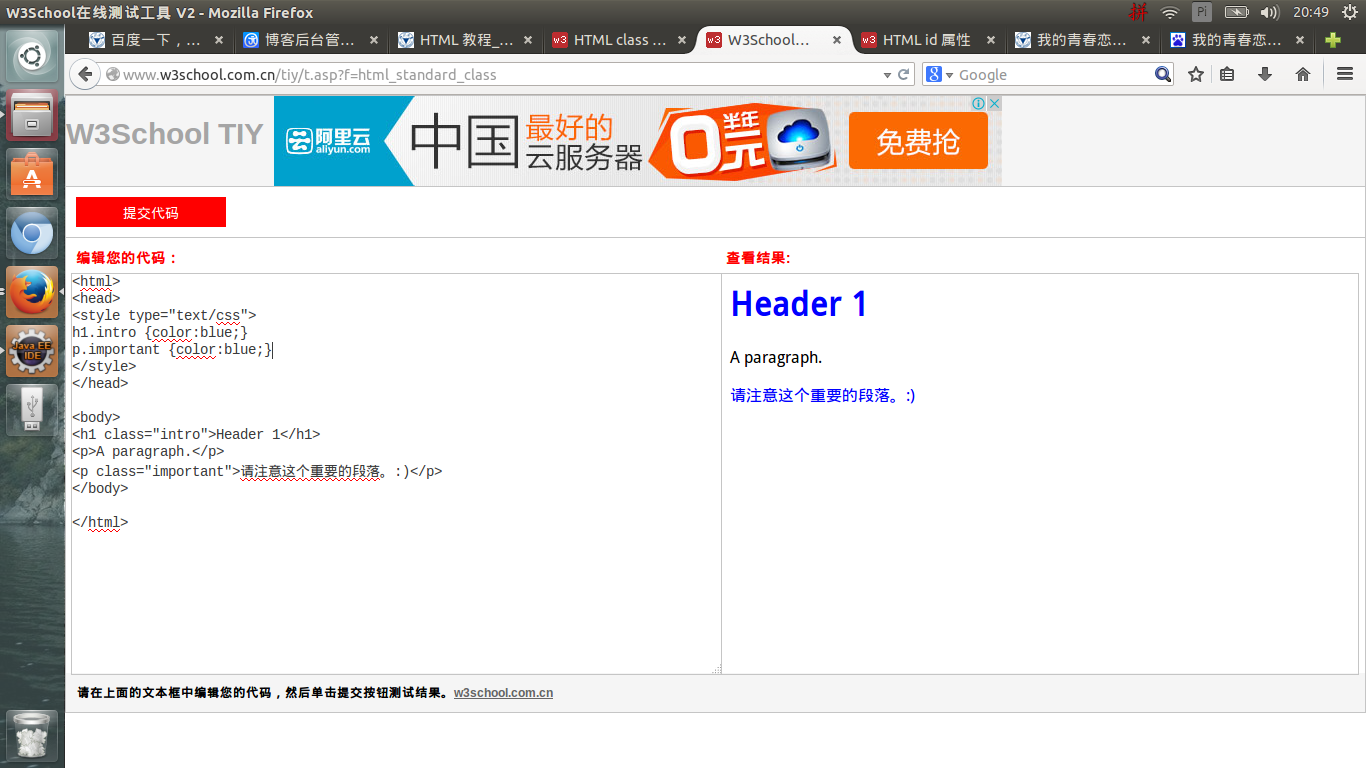
html的元素可以通过class和id进行css选择。通过class代码如下
<html> <head> <style type="text/css"> h1.intro {color:blue;} p.important {color:blue;} </style> </head> <body> <h1 class="intro">Header 1</h1> <p>A paragraph.</p> <p class="important">请注意这个重要的段落。:)</p> </body> </html>
结果如下
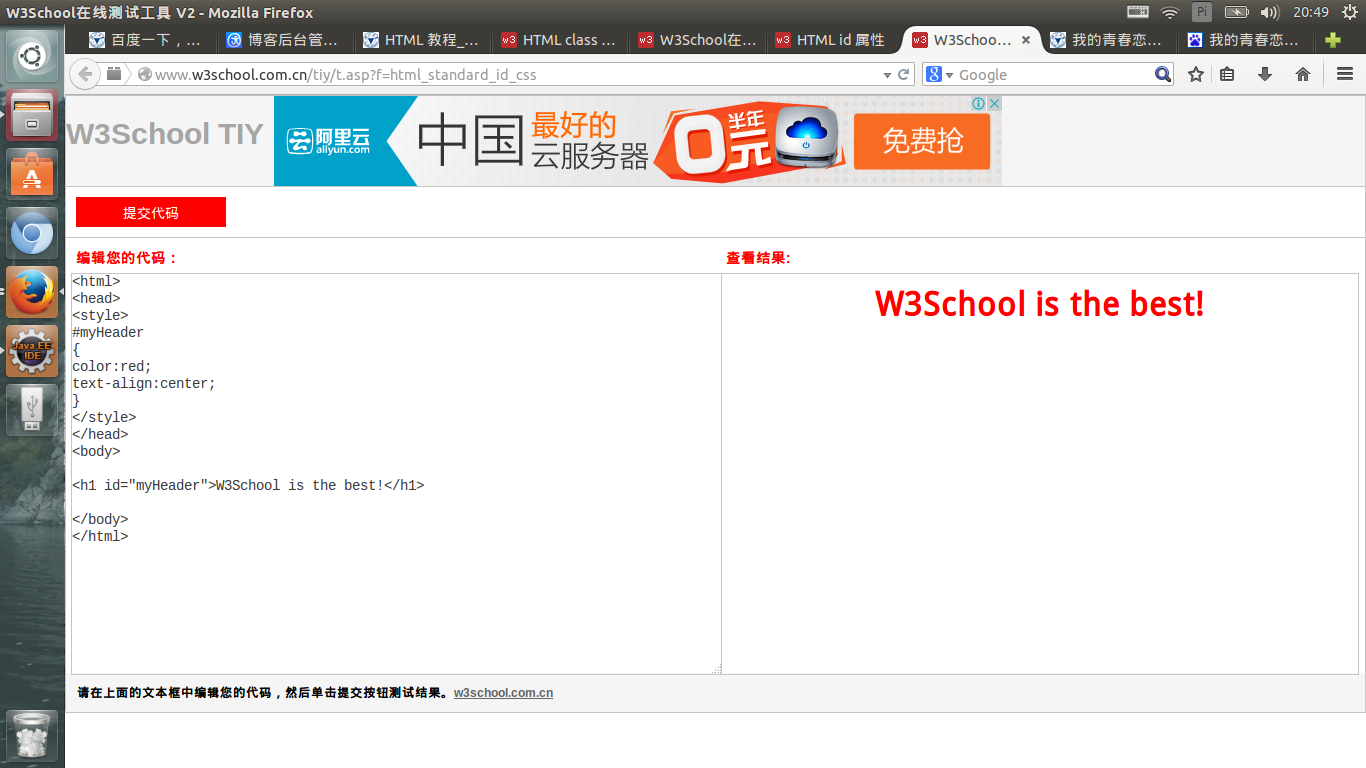
通过id改变样式代码如下
<html> <head> <style> #myHeader { color:red; text-align:center; } </style> </head> <body> <h1 id="myHeader">W3School is the best!</h1> </body> </html>

四、HTML 列表 标签
<html> <body> <h4>一个无序列表:</h4> <ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul> </body> </html>
运行结果