





相关代码展示:
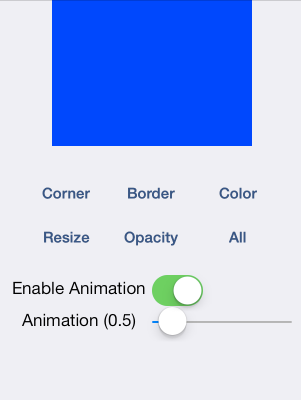
- (IBAction)toggleRoundCorners:(id)sender {
[CATransaction setDisableActions:![_enableAnimations isOn]];
[CATransaction setAnimationDuration:_animationDuration];
[_layer setCornerRadius:([_layer cornerRadius] == 0.0 ? 25.0 : 0.0)];
}
- (IBAction)toggleColor:(id)sender {
[CATransaction setDisableActions:![_enableAnimations isOn]];
[CATransaction setAnimationDuration:_animationDuration];
[_layer setBackgroundColor:([_layer backgroundColor] == [UIColor blueColor].CGColor ? [UIColor greenColor].CGColor : [UIColor blueColor].CGColor)];
}
- (IBAction)toggleBorder:(id)sender {
[CATransaction setDisableActions:![_enableAnimations isOn]];
[CATransaction setAnimationDuration:_animationDuration];
[_layer setBorderWidth:([_layer borderWidth] == 0.0 ? 10 : 0.0)];
}
- (IBAction)toggleOpacity:(id)sender {
[CATransaction setDisableActions:![_enableAnimations isOn]];
[CATransaction setAnimationDuration:_animationDuration];
[_layer setOpacity:([_layer opacity] == 1.0 ? 0.2 : 1.0)];
}
- (IBAction)toggleSize:(id)sender
{
[CATransaction setDisableActions:![_enableAnimations isOn]];
[CATransaction setAnimationDuration:_animationDuration];
CGRect layerBounds = _layer.bounds;
layerBounds.size.width = (layerBounds.size.width == layerBounds.size.height) ? 250.0 : 200.0;
[_layer setBounds:layerBounds];
BTSAnchorPointLayer *anchorPointLayer = [[_layer sublayers] objectAtIndex:0];
[anchorPointLayer setPosition:BTSCalculateAnchorPointPositionForLayer(_layer)];
}
- (void)beginAnimatingLayer
{
// Here we are creating an explicit animation for the layer's "transform" property.
// - The duration (in seconds) is controlled by the user.
// - The repeat count is hard coded to go "forever".
CABasicAnimation *pulseAnimation = [CABasicAnimation animationWithKeyPath:@"transform"];
[pulseAnimation setDuration:_animationDuration];
[pulseAnimation setRepeatCount:MAXFLOAT];
// The built-in ease in/ ease out timing function is used to make the animation look smooth as the layer
// animates between the two scaling transformations.
[pulseAnimation setTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]];
// Scale the layer to half the size
CATransform3D transform = CATransform3DMakeScale(0.50, 0.50, 1.0);
// Tell CA to interpolate to this transformation matrix
[pulseAnimation setToValue:[NSValue valueWithCATransform3D:CATransform3DIdentity]];
[pulseAnimation setToValue:[NSValue valueWithCATransform3D:transform]];
// Tells CA to reverse the animation (e.g. animate back to the layer's transform)
[pulseAnimation setAutoreverses:_autoreverses];
// Finally... add the explicit animation to the layer... the animation automatically starts.
[_layer addAnimation:pulseAnimation forKey:kBTSPulseAnimation];
}
- (void)endAnimatingLayer
{
[_layer removeAnimationForKey:kBTSPulseAnimation];
}