Vuex
1. 简介
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
简单来说,用来集中管理数据,类似于React中的Redux,都是基于Flux的前端状态管理框架
2. 基本用法
2.1 安装vuex
cnpm install vuex -S
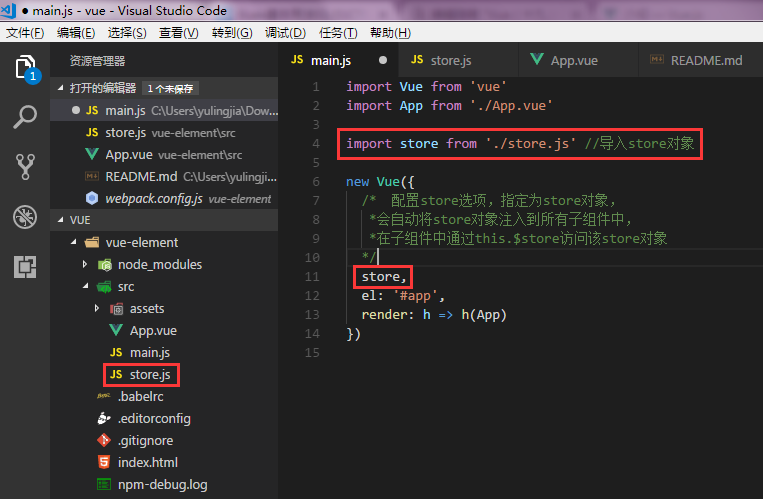
2.2 创建store.js文件,在main.js中导入并配置store.选项

2.3 编辑store.js文件
Vuex的核心是Store(仓库),相当于是一个容器,一个store实例中包含以下属性的方法:
state 定义属性(状态、数据)
getters 用来获取属性
actions 定义方法(动作)
commit 提交变化,修改数据的唯一方式就是显式的提交mutations
mutations 定义变化
注:不能直接修改数据,必须显式提交变化,目的是为了追踪到状态的变化
2.4 编辑App.vue
在子组件中访问store对象的两种方式:
方式1:通过this.$store访问
方式2:通过mapState、mapGetters、mapActions访问,vuex提供了两个方法:
mapState 获取state
mapGetters 获取getters
mapActions 获取actions
3. 分模块组织Vuex
|-src
|-store
|-index.js
|-getters.js
|-actions.js
|-mutations.js
|-modules //分为多个模块,每个模块都可以拥有自己的state、getters、actions、mutations
|-user.js
|-cart.js
|-goods.js
|....