今天写了一个分页公共组件,就出现了父子组件通信的问题,今天来总结下我遇到的父子组件通信问题
一、子组件调取父组件的数据或方法
(1)props
想要把父组件的值,传到子组件中,使用props
比如你在父组件中定义的一个data,你想在子组件中使用
父组件:

子组件:

这样子组件中的这几个值,都是由父组件传递过来的
(2)$parent
我一般使用this.$parent来获取父组件的data和method,但是今天却出现了一个问题
因为我是写的公共组件,在多个页面中使用,发现有些页面可以,而有些页面不写。原来$parent有层级关系
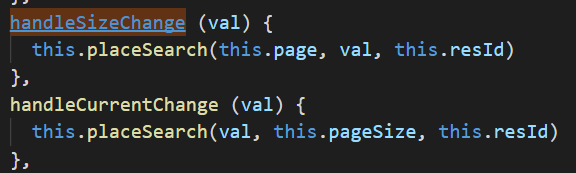
父组件:

子组件:

但是项目结构一深,this.$parent.handleSizeChange(val)和this.$parent.handleCurrentChange(val)报错,未定义
试过才知道,需要this.$parent.$parent.$parent.XXX()

官网也不推荐使用这个方法,果断放弃这个方法
(2)$emit
最后我子组件调用父组件的方法用的是$emit
父组件:


子组件:

二、父组件调取子组件的数据或方法
子组件在父组件中
<childCom ref="childCom"></childCom>
父组件调用子组件属性和方法
this.$refs.childCom.XXX //xxx为属性或者方法