原文:https://blog.csdn.net/nicexibeidage/article/details/79637750
这里所说的修改video标签中自带按钮的默认样式,指的是用css就可以控制视频播放按钮的大小等
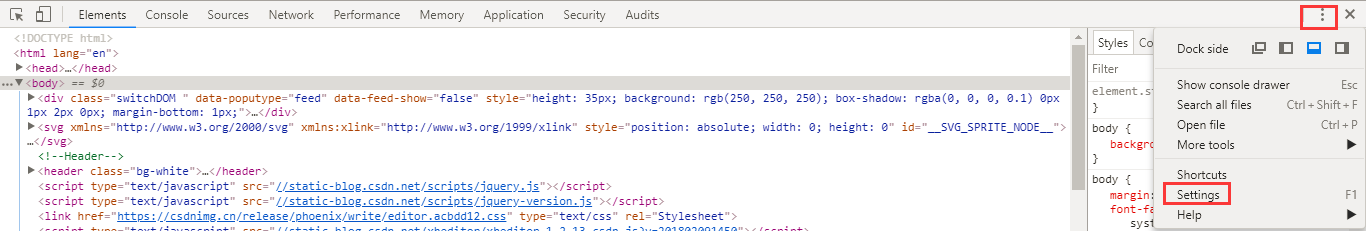
我们来看一下 video 的内部构造:
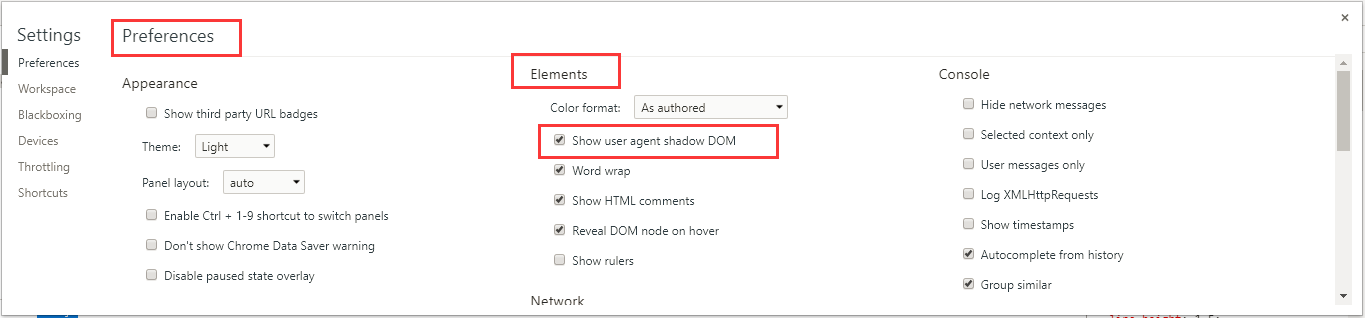
chrome 下,开发者工具 setting Preferences Elements 勾选 "Show user agent shadow DOM"

再回来看,已经可以看到 video 的内部结构了
瞄一眼,有没有看到很熟悉的 -webkit-media-controls-fullscreen-button ?
确实如此,其他的按钮,包括播放按钮、播放进度条、静音按钮、音量条等,都可以像全屏按钮一样自定义样式。不止是隐藏噢,其他的样式同样适用,比如。。
通过video::-webkit-media-controls-fullscreen-button{ display: none; }或者*::-webkit-media-controls-fullscreen-button{ display: none; }就能控制全屏按钮的样式,其他按钮是一样的。
但是,下载按钮很特别,是获取不到的,所以无法控制它的样式,但是可以将它隐藏
怎么办?有两种方式:
1. controlsList
在 video 上加属性 controlsList="nodownload",就可以隐藏下载按钮。
就这么简单?当然不是。。。这种方式需要 Chrome 58+ 才支持,不能用于生产环境
2. overflow: hidden
video::-webkit-media-controls-enclosure{ overflow: hidden; }
video::-webkit-media-controls-panel{ calc(100% + 30px); }
就是将控制条面板设的长一些,超出的隐藏。。。这种方式还是勉强可以用于生产环境的,因为没有别的更好的办法。。。