我个人对 MVC,与 MVVM 的理解,大致可以总结为
mvc 是厂家直销
mvvm 是代理商销售
mvc :
Model-View- Controller,模型-视图-控制器
用 js 在浏览器端操作 dom 经历了三个发展阶段:
1、js 操作 dom
2、jquery
3、mvc模式,用 js 修改服务器渲染出来的数据
但是很大一个问题就是,当页面越来越多越来越复杂,对交互性的需求越来越大,这种开发模式下的代码变得愈加难以维护,所以需要一种模式将复杂的 js 代码组织起来,于是便诞生了mvvm 框架
mvvm:
Model-View-ViewModel,模型-视图-视图模型
借鉴了 mvc 思想,在前端页面中,将 model 用纯 js 对象表示,view 负责显示,将两者做到最大限度分离
很多这类框架的核心是用数据驱动视图
angular 在指定的事件触发时进入脏值检测来比对数据的变更,从而更新视图,angular的组件是以树的形式组织起来的,响应的检测器也是树结构,当异步事件发生时,脏检查从跟组件开始自上而下对树上的所有子组件进行检查。
vue 的观察者-订阅者模式(数据劫持),vue2通过Object.defineProperty()方法实现,vue3使用proxy代理转发(这将会消除之前 Vue2.x 中基于 Object.defineProperty 的实现所存在的很多限制:无法监听 属性的添加和删除、数组索引和长度的变更,并可以支持 Map、Set、WeakMap和 WeakSet)。
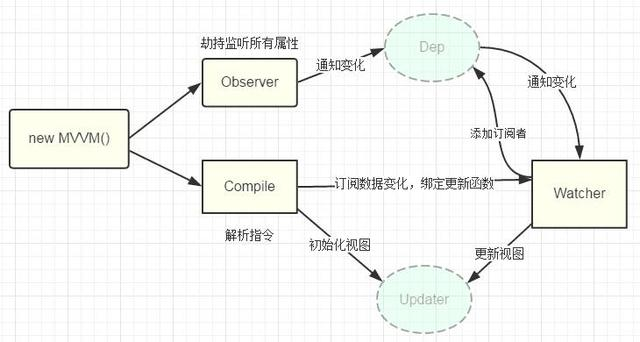
上一张经典的vue2的图:

建议大家想详细了解的推荐看下面这篇文章:
摘自:http://baijiahao.baidu.com/s?id=1596277899370862119&wfr=spider&for=pc
顺便附上尤大大的vue3.0 PPT链接:
https://docs.google.com/presentation/d/1yhPGyhQrJcpJI2ZFvBme3pGKaGNiLi709c37svivv0o/edit#slide=id.g4689c30700_0_45