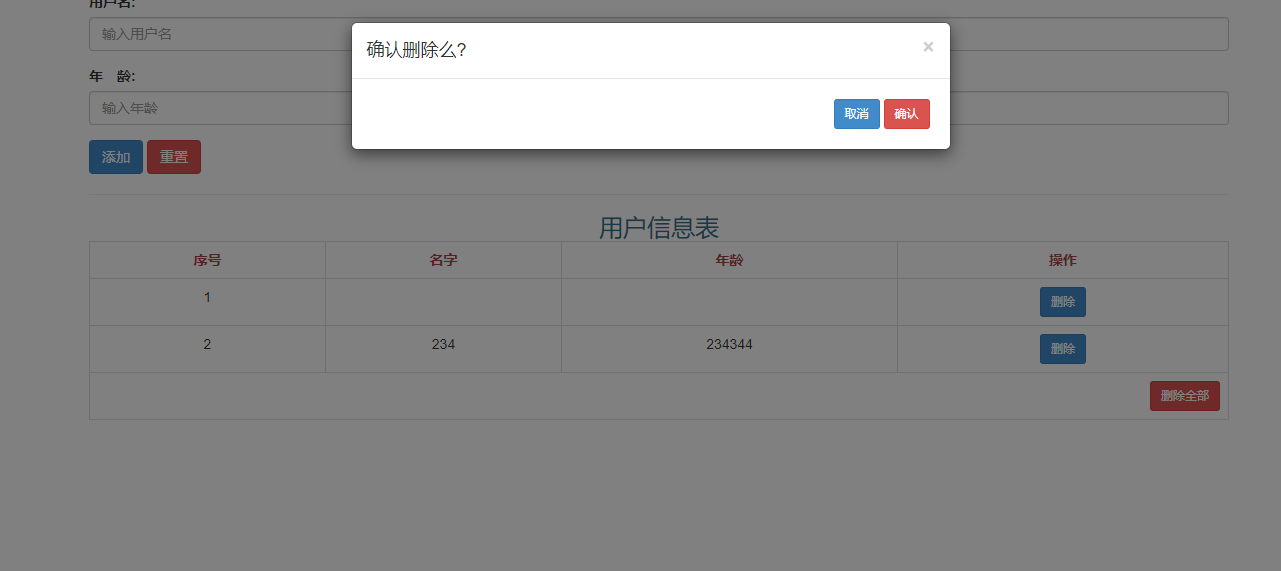
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>添加删除用户数据</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> 7 <meta name="apple-mobile-web-app-capable" content="yes"> 8 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 9 <style> 10 11 </style> 12 <link rel="stylesheet" href="lib/bootstrap.min.css"> 13 <script src="lib/jquery-1.7.2.js"></script> 14 <script src="lib/bootstrap.js"></script> 15 16 <script src="vue.js"></script> 17 <script> 18 window.onload=function(){ 19 new Vue({ 20 el:'#box', 21 data:{ 22 myData:[], 23 username:'', 24 age:'', 25 nowIndex:-100 26 }, 27 methods:{ 28 add:function(){ 29 this.myData.push({ 30 name:this.username, 31 age:this.age 32 }); 33 34 this.username=''; 35 this.age=''; 36 }, 37 deleteMsg:function(n){ 38 if(n==-2){ 39 this.myData=[]; 40 }else{ 41 this.myData.splice(n,1); 42 } 43 } 44 } 45 }); 46 }; 47 </script> 48 </head> 49 <body> 50 <div class="container" id="box"> 51 <form role="form"> 52 <div class="form-group"> 53 <label for="username">用户名:</label> 54 <input type="text" id="username" class="form-control" placeholder="输入用户名" v-model="username"> 55 </div> 56 <div class="form-group"> 57 <label for="age">年 龄:</label> 58 <input type="text" id="age" class="form-control" placeholder="输入年龄" v-model="age"> 59 </div> 60 <div class="form-group"> 61 <input type="button" value="添加" class="btn btn-primary" v-on:click="add()"> 62 <input type="reset" value="重置" class="btn btn-danger"> 63 </div> 64 </form> 65 <hr> 66 <table class="table table-bordered table-hover"> 67 <caption class="h3 text-info">用户信息表</caption> 68 <tr class="text-danger"> 69 <th class="text-center">序号</th> 70 <th class="text-center">名字</th> 71 <th class="text-center">年龄</th> 72 <th class="text-center">操作</th> 73 </tr> 74 <tr class="text-center" v-for="item in myData"> 75 <td>{{$index+1}}</td> 76 <td>{{item.name}}</td> 77 <td>{{item.age}}</td> 78 <td> 79 <button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#layer" v-on:click="nowIndex=$index">删除</button> 80 </td> 81 </tr> 82 <tr v-show="myData.length!=0"> 83 <td colspan="4" class="text-right"> 84 <button class="btn btn-danger btn-sm" v-on:click="nowIndex=-2" data-toggle="modal" data-target="#layer" >删除全部</button> 85 </td> 86 </tr> 87 <tr v-show="myData.length==0"> 88 <td colspan="4" class="text-center text-muted"> 89 <p>暂无数据....</p> 90 </td> 91 </tr> 92 </table> 93 94 <!--模态框 弹出框--> 95 <div role="dialog" class="modal fade bs-example-modal-sm" id="layer"> 96 <div class="modal-dialog"> 97 <div class="modal-content"> 98 <div class="modal-header"> 99 <button type="button" class="close" data-dismiss="modal"> 100 <span>×</span> 101 </button> 102 <h4 class="modal-title">确认删除么?</h4> 103 </div> 104 <div class="modal-body text-right"> 105 <button data-dismiss="modal" class="btn btn-primary btn-sm">取消</button> 106 <button data-dismiss="modal" class="btn btn-danger btn-sm" v-on:click="deleteMsg(nowIndex)">确认</button> 107 </div> 108 </div> 109 </div> 110 </div> 111 </div> 112 </body> 113 </html>