1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>百度下拉菜单</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> 7 <meta name="apple-mobile-web-app-capable" content="yes"> 8 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 9 <style> 10 .gray{ 11 background: rebeccapurple; 12 } 13 </style> 14 <script src="vue.js"></script> 15 <script src="vue-resource.js"></script> 16 <script> 17 window.onload=function(){ 18 new Vue({ 19 el:'body', 20 data:{ 21 myData:[], 22 t1:'', 23 now:-1 24 }, 25 methods:{ 26 get:function(ev){ 27 if(ev.keyCode==38 || ev.keyCode==40)return; 28 29 if(ev.keyCode==13){ 30 window.open('https://www.baidu.com/s?wd='+this.t1); 31 this.t1=''; 32 } 33 34 this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{ 35 wd:this.t1 36 },{ 37 jsonp:'cb' 38 }).then(function(res){ 39 this.myData=res.data.s; 40 },function(){ 41 42 }); 43 }, 44 //下翻 45 changeDown:function(){ 46 this.now++; 47 if(this.now==this.myData.length)this.now=-1; 48 this.t1=this.myData[this.now]; 49 }, 50 //上翻 51 changeUp:function(){ 52 this.now--; 53 if(this.now==-2)this.now=this.myData.length-1; 54 this.t1=this.myData[this.now]; 55 } 56 } 57 }); 58 }; 59 </script> 60 </head> 61 <body> 62 <div id="box"> 63 <input type="text" v-model="t1" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up.prevent="changeUp()"> 64 <ul> 65 <li v-for="value in myData" :class="{gray:$index==now}"> 66 {{value}} 67 </li> 68 </ul> 69 <p v-show="myData.length==0">暂无数据...</p> 70 </div> 71 </body> 72 </html>

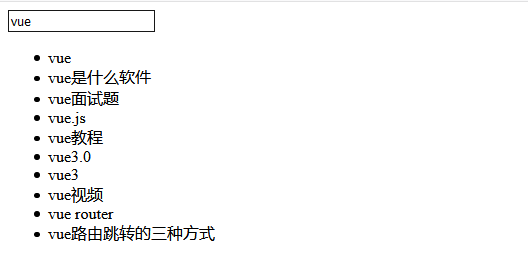
实现百度搜索下拉菜单,对接口的理解