CSS盒子模型
1.什么是盒子模型

所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
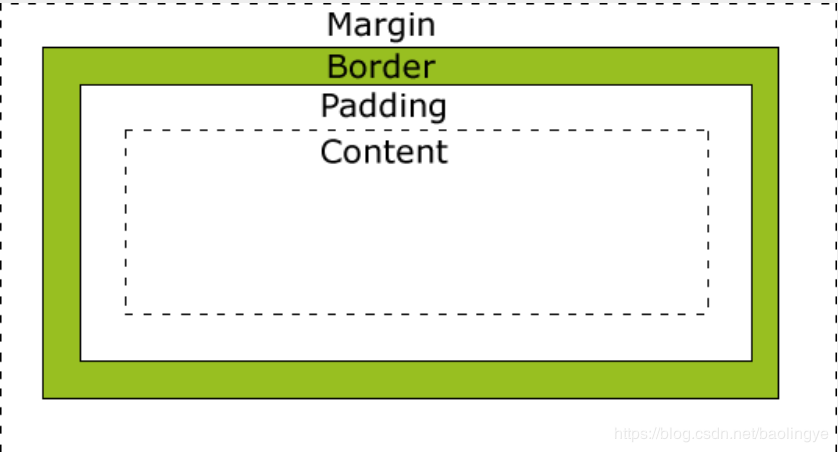
下面的图片说明了盒子模型(Box Model):
Margin(外边距) - 清除边框外的区域,外边距是透明的
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
2.边框颜色
border-top-color 上边框颜色 border-top-color:#369;
border-right-color 右边框颜色 border-right-color:#369;
border-bottom-color 下边框颜色 border-bottom-color:#fae45b;
border-left-color 左边框颜色 border-left-color:#efcd56;
border-color
四个边框为同一颜色 border-color:#eeff34;
上、下边框颜色:#369 左、右边框颜色:#000 border-color:#369 #000;
上边框颜色:#369 左、右边框颜色:#000 下边框颜色:#f00 border-color:#369 #000 #f00;
上、右、下、左边框颜色: #369、#000、#f00、#00f border-color:#369 #000 #f00 #00f;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
</style>
</head>
<body>
<p class="one">实线红色边框</p>
<p class="two">实线绿色边框</p>
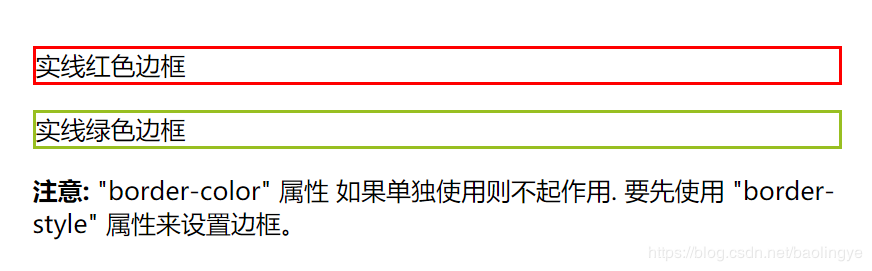
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。</p>
</body>
</html>
运行结果:

3.边框粗细(border-width)
属性值:
- thin
- medium
- thick
- 像素值
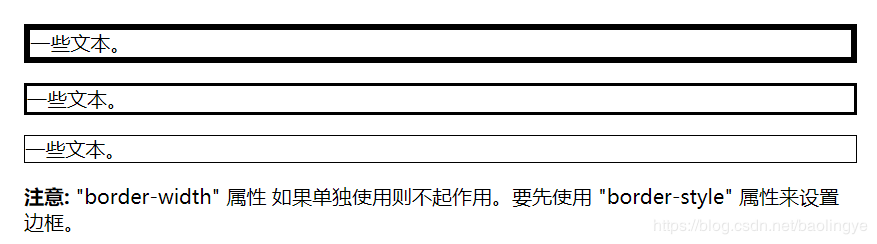
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <style> p.one { border-style:solid; border-thick; } p.two { border-style:solid; border-medium; } p.three { border-style:solid; border-1px; } </style> </head> <body> <p class="one">一些文本。</p> <p class="two">一些文本。</p> <p class="three">一些文本。</p> <p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p> </body> </html>
运行结果:

4.边框样式(border-style)
border属性:在网页中设置元素的边框样式。可同时设置边框宽度、边框样式、边框颜色。也可以单独设置上边、右边、下边、左边的边框。
语法:border: border-width | border-style | border-color;
border-width:边框宽度。可以指定长度值。如1px,1em(单位为px,pt,em等)。或者使用关键字 medium(默认),thick,thin。
border-top-width:设置元素上边框宽度
border-right-width:设置元素右边框宽度
border-bottom-width:设置元素下边框宽度
border-left-width:设置元素左边框宽度
border-style:边框样式。
border-top-style:设置元素上边框样式
border-right-style:设置元素右边框样式
border-bottom-style:设置元素下边框样式
border-left-style:设置元素左边框样式
属性值有:
none:无边框。
hidden:隐藏边框。对于表,hidden 用于解决边框冲突。
dotted:点状边框。
dashed:虚线边框。
solid:实线边框。
double:双线边框。两条单线与其间隔的和等于指定的border-width值。
border-color:边框颜色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>
5.边框总结
边框:
border-color 设置边框颜色,也可为四个边分别设置颜色,如:
border-top-color:上边框颜色
border-right-color:右边框颜色
border-bottom-color:下边框颜色
border-left-color:左边框颜色
border-width 设置边框宽度,也可为四个边分别设置宽度,如:
border-top-width:上边框宽度
border-right-width:右边框宽度
border-bottom-width:下边框宽度
border-left-width:左边框宽度
border-style 设置边框样式,也可为四个边分别设置样式,如:
border-top-style:上边框样式
border-right-style:右边框样式
border-bottom-style:下边框样式
border-left-style:左边框样式
border 同时设置边框的颜色、粗细和样式
eg:
div:nth-of-type(1) input{
border: 3px solid black;
}
div:nth-of-type(2) input{
border: 1px dashed red;
}
div:nth-of-type(3) input{
border: 2px dotted red;
}
外边框: margin-top 设置元素的上外边距 auto:设置浏览器边距,结果依赖于浏览器 length:设置固定的边距(px、em、pt等) 百分比:设置百分比的外边距 margin-right 设置元素的右外边距 margin-bottom 设置元素的下外边距 margin-left 设置元素的左外边距 margin 简写属性,设置所有外边距,且margin属性可以有一到四个值: 四个值:margin:上外边距 右外边距 下外边距 左外边距 三个值:margin: 上外边距 左右外边距 下外边距 两个值:margin: 上下外边距 左右外边距 一个值:margin : 上右下左四个外边距相同 内边框 padding-top 设置元素的上内边距 length:设置固定的边距(px、em、pt等) 百分比:设置百分比的内边距 padding-right 设置元素的右内边距 padding-bottom 设置元素的下内边距 padding-left 设置元素的左内边距 padding 简写属性,设置所有内边距,且padding属性可以有一到四个值: 四个值:padding:上内边距 右内边距 下内边距 左内边距 三个值:padding: 上内边距 左右内边距 下内边距 两个值:padding: 上下内边距 左右内边距 一个值:padding: 上右下左四个内边距相同
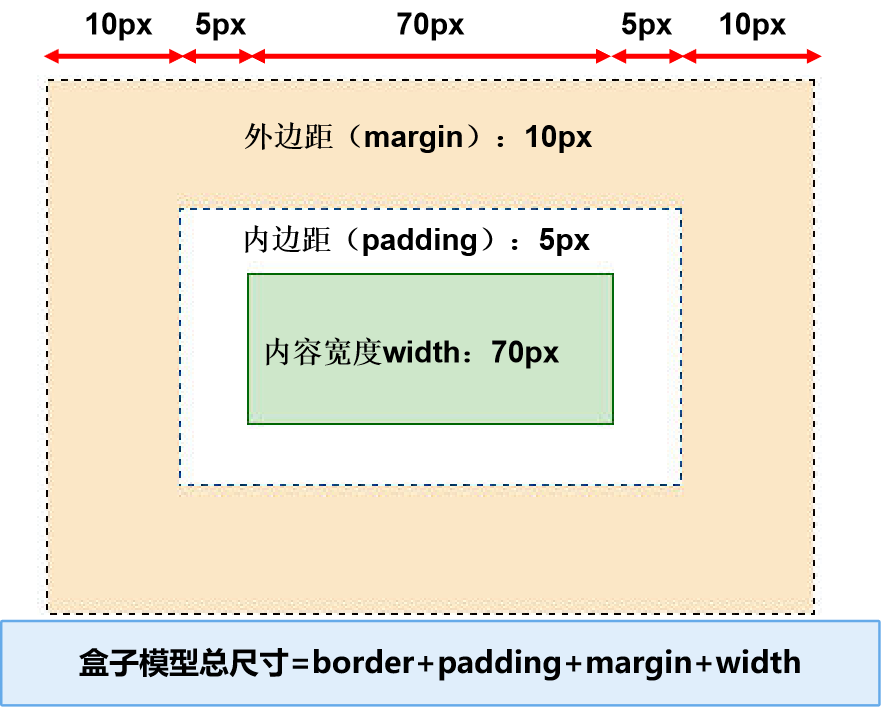
6.盒子模型的尺寸

7.圆角边框(border-radius)
四个属性值按顺时针排列
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 50px;
background: #8AC007;
padding: 20px;
200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
200px;
height: 150px;
}
</style>
</head>
<body>
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p id="rcorners4"></p>
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p id="rcorners5"></p>
<p>两个值 - border-radius: 15px 50px:</p>
<p id="rcorners6"></p>
</body>
</html>
8.盒子阴影
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test/title>
<style>
div
{
300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>