更新:请前往下载Github Deskdop,Git命令什么的再也不用啦!
一、首次上传项目
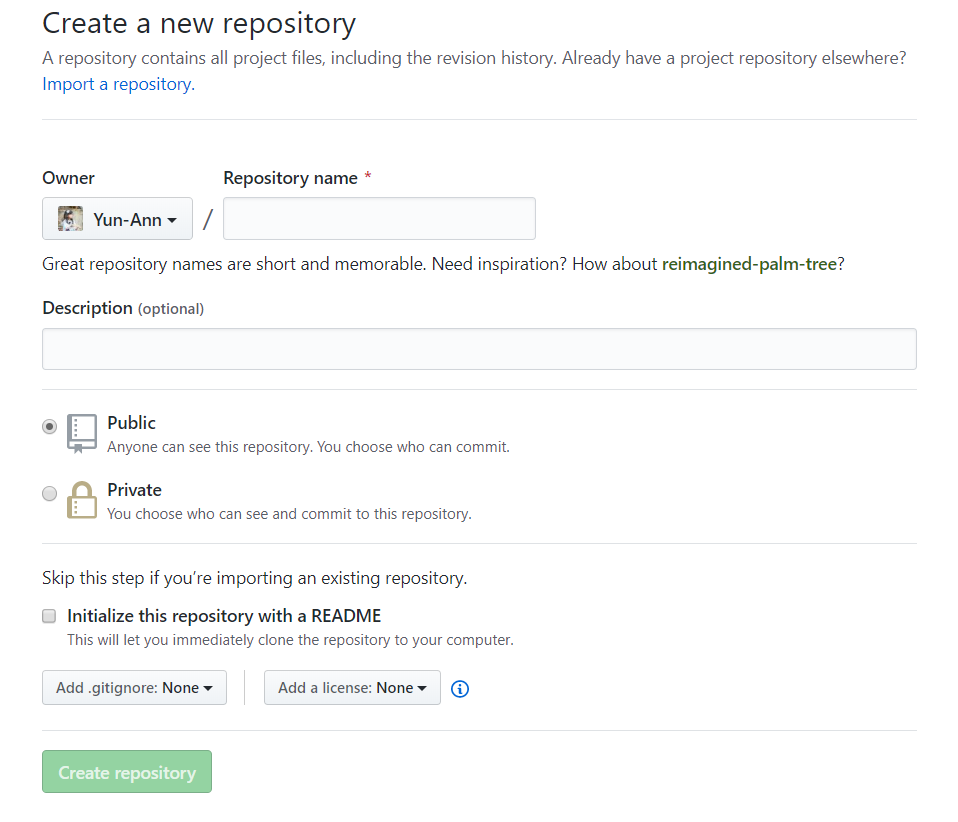
1、在GitHub上创建对应仓库
仓库建立如下:

README文件不用勾选,否则初次上传文件就要合并。
2、进入Git Bash窗口
在要上传的项目文件夹上右击鼠标,会看到Git Bash Here,点击即可进入到命令窗口,如下

3、上传文件夹 (Win10系统)
将该文件夹变成Git可以管理的仓库:
git init
然后通过git add将所有文件提交到暂存区, 通过"."命令可以将所有文件都进行提交
git add .
然后,git commit -m '说明'提交到版本库中,这个说明是会出现在每个文件右侧的栏中的,可以用于说明每个文件的更新时间等。
git commit -m 'the initial edition'
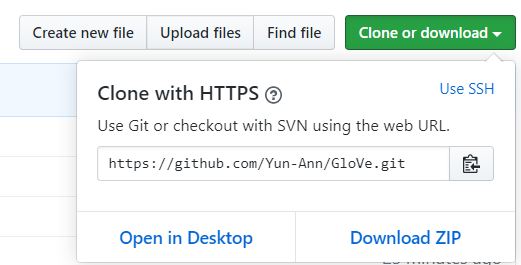
这样我们便在本地建立好了仓库,接下来需要将本地仓库与GitHub网站的仓库进行关联。这个地址可以打开项目的Clone or download查看

git remote add origin https://github.com/Yun-Ann/GloVe.git
最后进行推送,-u是指,将master分支的所有内容都提交。就可以刷新Github界面看到项目了。
git push -u origin master
二、更新已有项目
首先要保证项目在本地的文件夹中git文件夹未被删除,git文件夹一般是隐藏的。
若自己又更新了一些子文件夹或者子文件,需要同步到Github上。
同样在原文件夹位置打开Git Bash

输入git add * ,将更新上传到本地缓存,*--代表更新全部
git add *
接着同样输入git commit -m "更新说明"
git commit -m "更新说明”
然后,需要将Github仓库与本地仓库进行同步
git pull --rebase origin master
最后进行推送即可,此时只需要推送更新内容。
git push origin master