传统上,css就是用来对网页进行布局和渲染网页样式的。然而,css3的出现彻底打破了这一格局。了解过css3的人都知道,css3不但可以对网页进行布局和渲染样式,还可以绘制一些图形、对元素进行2D和3D变换。从而可以替代一些以前必须使用图片实现的功能,大大加快了网页的响应速度。例如,css3可以实现渐变背景、绘制圆角和一些小图标等!
今天,就来说说如何用css3绘制一些小图标和css3中的变形。建议用chrome浏览器查看,这里为了方便大家理解,暂时没有写其他浏览器前缀!
在没有css3的时候,div在大家的眼中就是一个四四方方的方框,一个容器,有时候会有一个背景和边框。由于背景不在今天的讨论范围之内,那么,我们就从边框说起吧,下面我们来看看css3中的边框有哪些特性。
下面,我们看到的是css3的新特性,就是可以单独设置div每条border的样式,包括width和color。
.box1 { width: 100px; height: 100px; border: 20px solid #333; border-left-color:red; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; }
上面你看到的不是图片,这就是由css3渲染出来的效果。下面,我们来加上border-radius后效果是什么样,代码如下:
.content { margin:200px; width: 100px; height: 100px; border: 20px solid #333; border-left-color:red; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; border-radius:50%; }
是不是很神奇?一个div竟然会变成一个圆。这里border-radius有两种参数,跟margin和padding类似,可以使用px、em等单位,或者使用百分比。后面可以有4个参数,分别设置四个边框的radius值。
我们都知道color中有个值是transparent,也就是透明的意思。那么,元素的边框颜色为transparent时,也就意味这边框变为透明,不可见了。我们来看看设置左边边框为透明,效果如下:
.content { margin:200px; width: 100px; height: 100px; border: 20px solid #333; border-left-color:transparent; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; border-radius:50%; }
看到了吧,左边的红丝区域消失了~~看到这个想到了什么?如果我们因此不想要的边框,剩下的就是我们想要的图形。下面先来看看,如果我们把div的宽高都设置为0,并加大border的宽度,会发生什么,代码如下:
.content { margin:200px; width: 0px; height: 0px; border: 100px solid #333; border-left-color:red; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; }
到这里,看到了什么?来数数里面有几个三角形,几个扇形?没错,出现了三角形和扇形,就是说我们可以通过设置其他三条边的颜色位transparent,然后就能得到三角形和扇形,包括半圆。
到这里,有人可能会问:“这里的三角形不是我想要的,我想要一个等边三角形,该怎么办呢?”(忘了什么是等边三角形,自己默默翻开小学数学书看看吧),其实,想得到等边三角形,其实就是保证底不变,增加三角形的高度,也就是增加border的宽度了呗!
这里为了让大家看到原理,所以不隐藏其他三边。代码如下:
.content { margin:200px; width: 00px; height: 00px; border: 100px solid #333; border-top-width:200px; border-left-color:red; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; }
这里我增加了top边的width,我设置成了200px,当然这还不是等边三角形,等边三角形边长200,高为多少?大家自己算吧~~
同理,我们也可以通过改变不同的边的宽度来得到不同的扇形,如锐角、钝角、直角等,精确到多少度的,自己好好算算吧!
小结:
到了这里,你应该能用css3画出三角形、扇形、梯形、实心圆、实心半圆、圆环、半圆环等基本形状了~~发散你的思维,还可以画出来更多的东西!
现在,我们已经学会了基本图形的绘制。下面我们来学习绘制一些复杂的图形,当然,我们并没有用新的css3数学,还是之前的border和border-radius。下面,我们来好好领悟border-radius的威力吧~~
下面,我们来再熟悉一下border-radius的用法,稍微改动点代码,如下:
.content { margin:200px; width: 0px; height: 0px; border: 100px solid #333; border-left-color:red; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; border-radius:50% 0 0 0; }
我们可以看到红色和绿色产生了特殊的形状,border-radius后面如果又四个参数的话,就是从左上角开始,依次顺时针赋值。下面,我们来看看椭圆怎么画出来,正方形设置圆角可以得到圆,同理,如果我们用长方形的话,我们就可以得到椭圆,代码如下:
.content { margin:200px; width: 200px; height: 0px; border: 100px solid #333; border-left-color:red; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; border-radius:50%; }
下面我们来开一下脑洞,如果一条边的border宽度为0会怎么样呢?例如我们将左边的border的宽度设置为0,css如下:
.content { margin:200px; width: 300px; height: 100px; border: 100px solid #333; border-left-width:0; border-left-color:red; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; border-radius:50%; }
那么如果一边的值很大呢?其他的边都是一样的,下面我们来看一个栗子,如下:
.content { margin:200px; width: 300px; height: 100px; border: 6px solid #333; border-left-width:150px; border-radius:20%; }
有点像优盘有没有?当然,如果修改border-radius和border-left的宽度,还可以做出胶囊。这里就不做演示了,大家自己动手试试吧!
小结:
用css3绘制的图形,都可以任意的横向和纵向拉伸,从而得到我们想要的图形,更加复杂的图形,我们要通过多个div来叠加得到。如我们常见的关闭图标,就是三个div叠加得到的,一个div本身,还有两个时通过:before和:after.
css3的潜力很大,至于能创造出多么复杂的画面,后面还要靠你的艺术造诣了~~ 当然,园子里面已经有人用css3画出了阿童木、多啦A梦、小黄人等动画人物!大家可以尽情的发挥自己的创造力!
在绘制图形过程中,我们会发现无法绘制斜线等图形,因为斜线其实是通过直线旋转一定角度得到的,下面我们先来看看如何旋转一个图形,代码如下:
<style> .content { position:absolute; margin:200px; width: 300px; height: 100px; border: 6px solid #333; border-left-width:150px; border-radius:20%; font-weight:bold; text-align:center; font-size:36px; line-height:80px; } .content:nth-child(1){ transform:rotate(0deg); } .content:nth-child(2){ transform:rotate(65deg); } .content:nth-child(3){ transform:rotate(130deg); } </style> <body> <div class="content">One</div> <div class="content">Two</div> <div class="content">Three</div> </body>
我们使用transform:rotate(65deg);来进行图形的旋转,rotate就是进行2D旋转的,默认旋转中心为div的中心。这里要注意的是单位为deg。效果如下:

我们可以通过transform-origin来改变旋转的原点,后面可以又两个值,是left,top,right,bottom中的一个,如果只给了一个值,如top,则会以顶边的中心进行旋转,如下是以右边的中心transform-origin:right;旋转得到的图形:

旋转很简单,大家可以试试,设置旋转原点和旋转角度进行旋转。
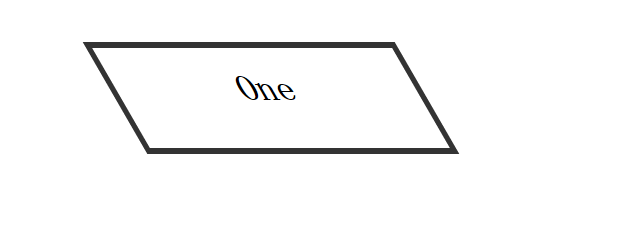
下面,关于形变的还有一个比较重要的属性就是skew,他就是对div做平行转换,如:我们对X方向做转换,效果如下:
<style> .content { position:absolute; margin:500px; width: 300px; height: 100px; border: 6px solid #333; font-weight:bold; text-align:center; font-size:36px; line-height:80px; transform-origin:right; } .content:nth-child(1){ transform:skew(30deg, 0deg); } </style> <body> <div class="content">One</div> </body>

看到效果了吧,就是拉成平行四边形了,同理,第二参数,就是在Y轴上面进行拉伸。
关于2D变换,还有两个方法,分别是平移和放大缩小的,主要用在动画里面,用法如下:
translate() 方法
通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标)
scale() 方法
通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)
这两个方法比较简单,就不写例子了~~
通过对div的border、border-radius、border-color、border-widht、width、height等属性进行设置,我们可以得到很多不同的图形,然后再加上对图像进行平移、放大、缩小、旋转等操作,我们将的到更加丰富的图形,还可以做出更多的动画效果。今天就先写到这里了,下一篇将会带领大家分析一些css3写的一些小图标的例子,然后介绍css3中的3D变换,3D变换效果更加的炫~~
作者:雲霏霏
QQ交流群:243633526
博客地址:http://www.cnblogs.com/yunfeifei/
声明:本博客原创文字只代表本人工作中在某一时间内总结的观点或结论,与本人所在单位没有直接利益关系。非商业,未授权,贴子请以现状保留,转载时必须保留此段声明,且在文章页面明显位置给出原文连接。
如果大家感觉我的博文对大家有帮助,请推荐支持一把,给我写作的动力。