还有两个特殊的(使用keep-alive):activated、deactivated(不详述)
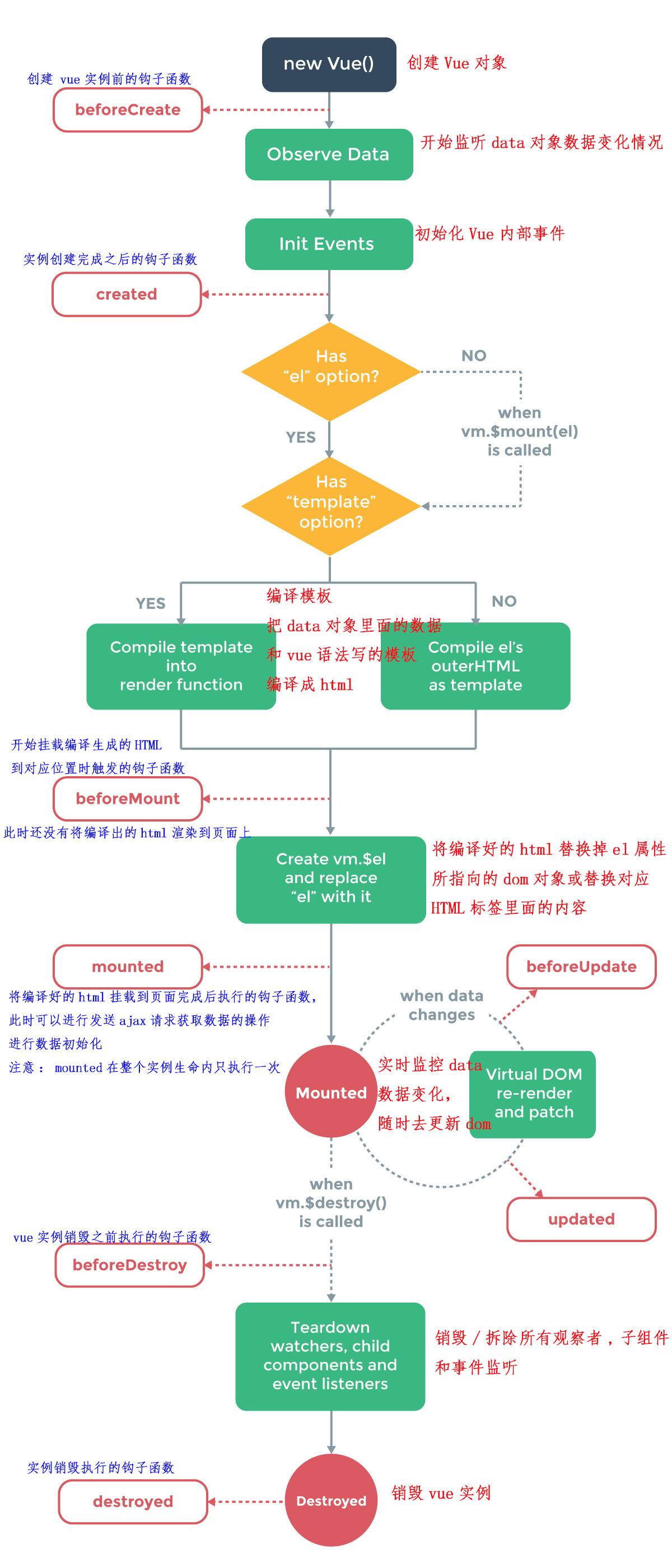
组件生命周期钩子函数

还未挂载到DOM,不能访问到$el属性,$ref属性内容为空数组
new Vue({
data () {
return {
a : 1
}
} ,
created (){
console.log( this.a ) // 1
}
})这个生命周期阶段比较常用,比如ajax请求获取初始化数据对实例进行初始化预处理等操作;但要注意在结合vue-router使用时,进入created生命周期阶段后是无法对挂载实例进行拦截的,此时实例已经创建完成;故如果需要某些数据获取完成情况才允许进入页面的场景,建议在路由钩子beforeRouteEnter中实现。
beforeMount:
beforeMount之前,会找到对应的template,并编译成render函数
(这个步骤如果使用.vue文件和运行时版本将会在构建时提前完成)
template查找的优先级顺序:
template参数 > el 外部HTML
如果指定了render函数,则直接采用render函数,即忽略template参数和el外部HTML
写个栗子测试:
<div id="app">template outside</div>
...
import App from './App.vue'; // App是任一Vue组件对象
new Vue({
el: '#app',
// template: '<p>template inside</p>', // part inside
// render: h => h(App) // part render
})需要Vue完整版本支持,注释part inside和part render依次打开即可观察到三次不同的结果
Vue的编译过程暂略
mounted
el被新创建的$el替换 ---- 怎么理解?
这个可以理解为挂载前为实例寻找了一个暂时容身之处el,编译完成($el创建完成)后替换这个容身之处完成实例的挂载
如:之前那个栗子中,将part render打开后观察生成的DOM结构,<div id="app">template outside</div>这个节点即原el已经被替换掉
实例挂载到DOM上,此时可以通过DOM API获取到DOM节点,$ref属性可以访问
虽然经常观察到先进入子组件mounted,但根据Vue官方文档:
注意 `mounted` 不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染
完毕,可以用 [vm.$nextTick](https://cn.vuejs.org/v2/api/#vm-nextTick) 在这个阶段改变data上的值,相关的computed属性可以立刻更新;但需要进入到下一次DOM更新,才能看到DOM上数据更新
new Vue({
el: '#app',
template: '<p id="testa">{{a}}</p>',
router,
data ()
{
return {
a : 0
}
},
mounted() {
this.a ++;
console.log(this.b); // 2
console.log(document.getElementById('testa').innerHTML) // 0
},
computed :{
b (){
return this.a+1;
}
}
})beforeRouteEnter的next的勾子比mounted触发还要靠后 - 这个待会说到路由相关钩子时再展开
beforeUpdate
这里的更新对象是模板,即需要虚拟 DOM 重新渲染和打补丁,beforeUpdate发生在以上两个流程之前,此时新的虚拟DOM已经生成
如果发生变更的数据在模板中并没有使用(包括直接和间接,间接:比如某个依赖该数据的计算属性在模板中使用了),则不会触发更新流程!!!
如:
new Vue({
el: '#app',
template: '<p id="testa">{{a}}</p>',
router,
data ()
{
return {
a : 0,
b : 1
}
},
mounted (){
this.b ++; // b并没有在模板中使用
},
beforeUpdate (){
debugger; // 不会进入这个断点
}
})在一些参考文章中看到:在这个钩子函数中,可以对状态进行进一步更改,不会再次触发重渲染流程 --- 这个说法有问题
如果对状态进行变更会导致重新进入beforeUpdate(这里变更的状态同样要在模板中使用,如果变更没有在模板中使用的data,才不会再次触发重渲染流程)
而且若变更操作不是基础类型的简单赋值,还会引起死循环(不断重新进入beforeUpdate)!
看看这个栗子,依次把注释打开测试
new Vue({
el: '#app',
template: '<p id="testa">{{a}}</p>',
router,
data ()
{
return {
a : 0,
c: 0
}
},
beforeUpdate() {
console.log(document.getElementById('testa').innerHTML)
// this.c = 1; // this.c没有在模板中使用,变更不会引起重渲染流程
// this.a = 3; // 会再次进入一次重渲染流程,第二次进入时发现a仍是3,值没有变更,不会再次重渲染
// this.a ++; // 会引起死循环,每次进入重渲染流程时,a的值都会变更
},
updated() {
console.log(document.getElementById('testa').innerHTML)
}
})应该避免在这个钩子函数中操作数据
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用,this仍能获取到实例
一般在这一步中进行:销毁定时器、解绑全局事件、销毁插件对象等操作
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁
注意:vue2.0之后主动调用$destroy()不会移除dom节点,作者不推荐直接destroy这种做法,具体参考https://github.com/vuejs/vue/...,如果实在需要这样用可以在这个生命周期钩子中手动移除dom节点
总结
https://www.jianshu.com/p/7ff8f31afebe;
https://segmentfault.com/a/1190000013956945?utm_source=channel-newest;