
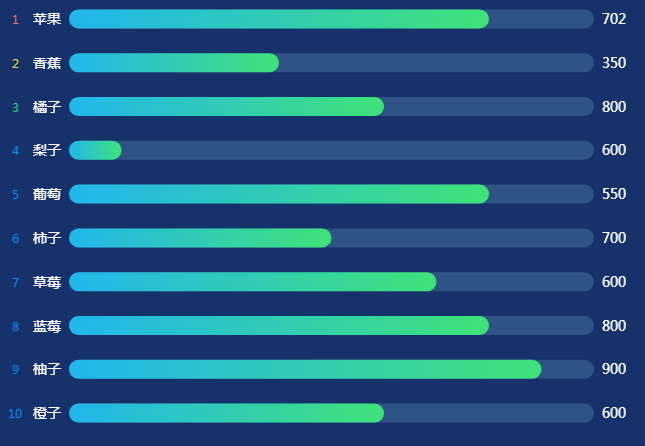
var index = 0; var colorList = ['#f36c6c', '#e6cf4e', '#20d180', '#0093ff']; option = { backgroundColor:"#17326b", grid:{ left:"40", top:"10", right:"30", bottom:"10", containLabel:true }, xAxis: { show:false }, yAxis:[ { type: 'category', axisTick:{show:false}, axisLine:{show:false}, axisLabel:{ color:"black", fontSize:14, textStyle: { color: '#fff' }, rich: { a1: { color: colorList[0], 20, height: 10, align: 'center', }, a2: { color: colorList[1], 20, height: 10, align: 'center', }, a3: { color: colorList[2], 20, height: 10, align: 'center', }, b: { color:colorList[3], 20, height: 10, align: 'center', } }, formatter: function(params) { if (index == 10) { index = 0; } index++; if (index - 1 < 3) { return [ '{a' + index + '|' + index + '}' + ' ' + params ].join(' ') } else { return [ '{b|' + index + '}' + ' ' + params ].join(' ') } } }, data:["苹果","香蕉","橘子","梨子","葡萄","柿子","草莓","蓝莓","柚子","橙子"], inverse:true }, { type: 'category', axisTick:{show:false}, axisLine:{show:false}, axisLabel:{ color:"black", fontSize:14, textStyle: { color: '#fff' } }, data:[702,350,800,600,550,700,600,800,900,600], inverse:true } ], series: [ { name:"条", type:"bar", barWidth:19, data:[80,40,60,10,80,50,70,80,90,60], barCategoryGap:20, itemStyle:{ normal:{ barBorderRadius:10, color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{ offset: 0, color: '#22b6ed' }, { offset: 1, color: '#3fE279' }]), } }, zlevel:1 },{ name:"进度条背景", type:"bar", barGap:"-100%", barWidth:19, data:[100,100,100,100,100,100,100,100,100,100], color:"#2e5384", itemStyle:{ normal:{ barBorderRadius:10 } }, } ] };