无论你是前端还是设计师,相信你在网页二维空间上的操作早已经得心应手,JS处理时间线的动画也早已经 烂熟于胸。从今天开始,我跟大家分享一些“新”的东西,网页的第三个维度,以及纯CSS实现的动画。限于篇幅,从初级到比较复杂的3D动画大概会说个三四 个回合,我们就从最初级的东西开始说,由于这些知识大部分都是我个人根据文档所理解的,主要是当笔记。所以,也许会跟不少同学所理解的不太一样,甚至相 悖,我希望大家可以在文章下面指出不对的地方,我们共同来学习。
在我们以前使用绝对定位的时候就已经初步接触过Z轴,那时候只是简单的层叠,现在介绍一个更强大的属性:Transform 。
从字面上就能看出,Transform 是 变型 的意思,他的值主要包括 旋转rotate,扭曲skew,缩放scale,移动translate以及矩阵变形matrix 。
这次我主要拿 rotate 来写例子,因为他能更好的配合后面3D的部分,其他的几个参数大家只需要挨个替换一下,就能明白他们的用法。
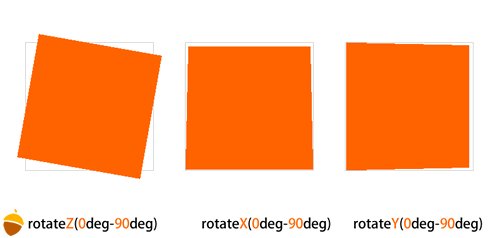
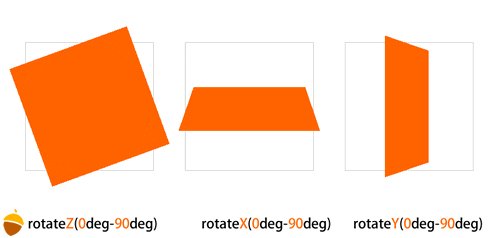
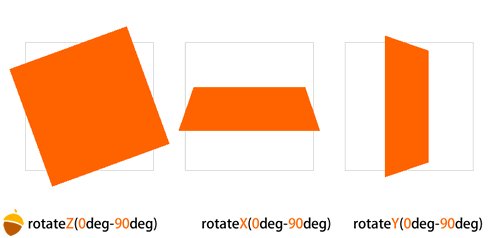
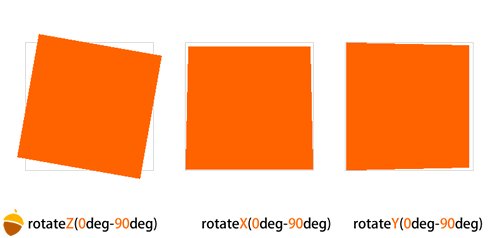
3D Transform 中 rotate 有三种方法,rotateX(angle) X轴旋转,rotateY(angle) Y轴旋转,rotateZ(angle) Z轴旋转。
XYZ表示一个平面以哪个轴为坐标来旋转,里面的值是他的角度。为了更形象一点,请看这张图
transform: perspective(800);
或者直接使用 perspective 属性:
perspective: 800;
perspective可以写在画布(父元素)上,也可以直接写在元素本身上,对于一张画布只有一个变型体的时候,几乎没有差别。但是当一个画布上 有多个变型体的时候,两种写法的差别立即就表现出来了。就像这张图,黄色的部分,perspective直接写在色块上,紫色的部 分,perspective写在了父容器上,以画布作为透视元素,所以子元素的形态都是不一样的。

perspective的值,则是决定3D变形效果的强度的,这个值大致可以理解为远近。只越大,你离物体就越远。就像一个离你很远的正方体(比如魔方)在做旋转,他的视觉效果就比较弱,但是如果这个魔方在你的眼前旋转,那么效果就比较强烈。
而这里我们会用到一个新的Transform的参数,translateZ。
前面rotateZ已经让我们找到了Z轴,translateZ就可以用来处理Z轴的坐标。让元素在自己的眼前或近或远。他的值是要参考父元素的perspective值。
比如父元素的perspective值是800,那么子元素translateZ的值越小,就表示子元素离我们越远,看起来也就越小。当子元素的 translateZ接近800但是小于800的时候,比如790+,那么这个元素会撑满整个屏幕(注意,会超出浏览器),因为这个时候表示这个元素已经 到了你眼前,眼前就是一片小树叶也是可以遮挡住后面所有东西的。当子元素超过了800,就表示这个元素已经到了我们眼睛后面,我们是看不见自己后脑勺以后 的东西的,元素就会消失不见。
(这里稍微提一下,我们上面那三个平面旋转的图,大家能看到在Y或者Y轴的旋转到90度的时候,图形消失了,这是因为90度的时候平面与我们的视线平行,面是没有厚度的,所以也会消失不见。当夹角变大之后又会重新出现,这个被成为视觉盲区。)
简单的讲过透视之后,再来看一个属性 perspective-origin ,透视原点。
这个属性就很好理解了,就是透视点的位置,如果你会使用flash,那么perspective-origin就相当于flash里面的对齐点,当你做动画处理的时候,元素会围绕这个对齐点来旋转什么的。CSS3里默认perspective-origin是元素的中心。
当有了透视,有了变型之后,就该用到transform-style这个属性了,他有两个参数,flat与preserve-3d。flat为默认值,表示平面的;后者preserve-3d表示3D透视。
大家可以简单的理解为这是开启3D空间的方法 :
transform-style: preserve-3d;
仅仅是开关,这个属性不会对我们的画面造成任何影响,除非你用flat。
3D世界里还有一个原理就是,你无法穿过一个物体看到他后面的物体,除非这个物体是透明的,这里我们就用到一个属性,backface-visibility,当他的值为hidden的时候,就是正常的3D世界,当不写这个属性的时候…….我建议大家试试。
现在简单的几何原理都有了,我们可以让平面变3D的过程动态的演示出来了,就是css3的 Animation !
在了解Animation之前,我们必须了解另一个特殊的东西,Keyframes。
这里用过flash的同学一看就能明白,就是关键帧,每一个关键帧代表动画的一个过程节点,Keyframes具有其自己的语法规则,他的命名是 由”@keyframes”开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则,有点像我们css的样式写 法一样。例如:
@-moz-keyframes name{ 0% { -moz-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px); } 25% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px); } 50% { -moz-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px); } 75% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px); } 100% { -moz-transform:rotateY(0eg) rotateX(0deg) rotateZ(0deg) translateZ(0px); } }
这里,name是动画的名称,百分比里边只要写你要实现的动画就行,可以写位移啊,色值变化啊,透明度变化啊等等。
然后我们再看一下Animation的几个常用属性:
animation-name:'name';/*动画属性名,也就是我们前面keyframes定义的动画名*/ animation-duration: 2s;/*动画持续时间*/ animation-timing-function: linear; /* 动画频率,有匀速,先快后慢 linear:动画以匀速运动 ease:默认值,开始慢,中间快,结束慢,不对称 ease-in:开始慢,后面快 ease-out:开始快,后面慢 ease-in-out:开始慢,中间快,结束慢,对称(注意与ease的区别) cubic-bezier(n,n,n,n):可以使用cubic-bezier自定义速度,n的取值从0到1 */ animation-delay: 2s;/*动画延迟时间*/ animation-iteration-count: 1;/*定义循环资料,infinite为无限次*/ animation-direction: alternate;/*定义动画方式, normal 动画仅正向播放。 alternate 动画正向播放奇数次迭代,并反向播放偶数次迭代。在反向播放周期中,与 animation-timing-function 关联的值也会反转。*/
这些属性,看字面就能理解了,就不详细解释,用在例子里是最形象的。这里先写一个简单平面旋转的例子,就本例子而言,webkit核心的浏览器处理变型跟动画明显是最好的,而moz下会有明显的锯齿出现。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{margin:0;
padding:0;}
.wrapper1{
150px;
height:191px;
border:#eee 1px solid;
border-radius:10px;
padding:2px;
float:left;
margin:200px 0 0 50px;
-moz-perspective:800px;
-moz-transform-style:preserve-3d;
-webkit-perspective:800px;
-webkit-transform-style:preserve-3d;
-moz-backface-visibility:;
-webkit-backface-visibility:hidden;
}
.box1{
150px;
height:191px;
background:url(http://www.internetke.com/uploads/imgbg/other/rut.jpg);
border-radius:10px;
-webkit-animation-name:wobble;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 0;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: ;
-moz-animation-name:wobble;
-moz-animation-duration: 5s;
-moz-animation-timing-function: linear;
-moz-animation-delay: 0;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: ;
}
@-webkit-keyframes wobble{
0% {
-webkit-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
25% {
-webkit-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
50% {
-webkit-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
75% {
-webkit-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
100% {
-webkit-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
}
@-moz-keyframes wobble{
0% {
-moz-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
25% {
-moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
50% {
-moz-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
75% {
-moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
100% {
-moz-transform:rotateY(0eg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
}
</style>
</head>
<body>
<div class="wrapper1">
<div class="box1"></div>
</div>
</body>
</html>
题外话:希望大家不要因为IE9以下版本的不兼容就延迟学习新的东西,那就会处处比别人慢一步。另外,从Safari开始,浏览器已经可以由3D函数触发硬件加速。
