小程序配置 app.jso
app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
而写在 pages 字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面)。
微信app.json里面的配置项参考文档:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html
工具配置 project.config.json
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
其他配置项细节可以参考文档 开发者工具的配置 。
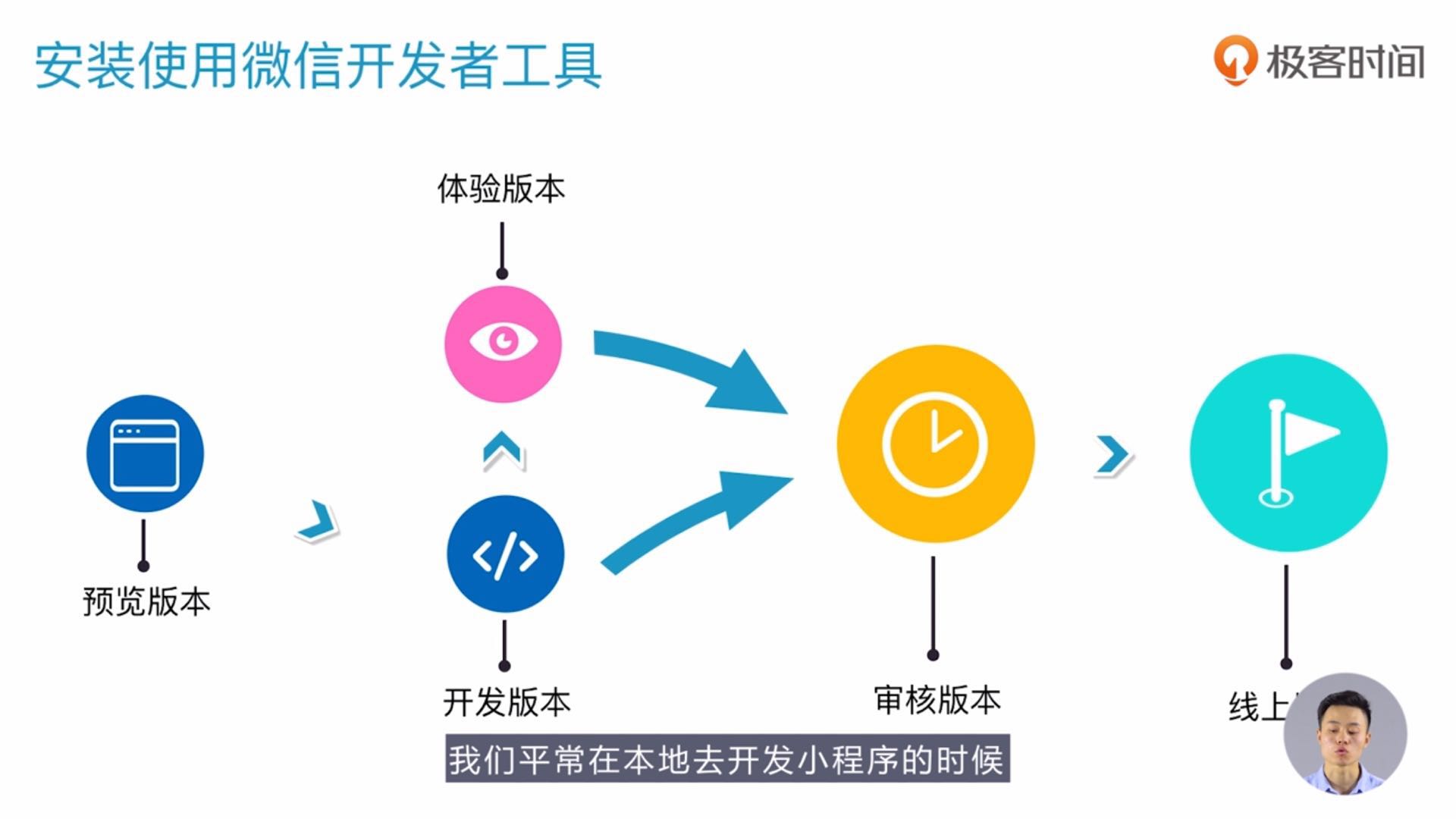
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。需要注意的是:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
公共的属性和方法可以写在app.js中,在其他的js文件中可以随意调用。
var app = getApp(); app.globalData.pass;
block是一个包装元素,在页面中是不会被渲染出来的,用来包装一些代码而已!
<view> <block wx:for='{{items}}' wx:for-item='item' wx:key='index'> <view>{{index}}:{{item.name}}</view> </block> </view>
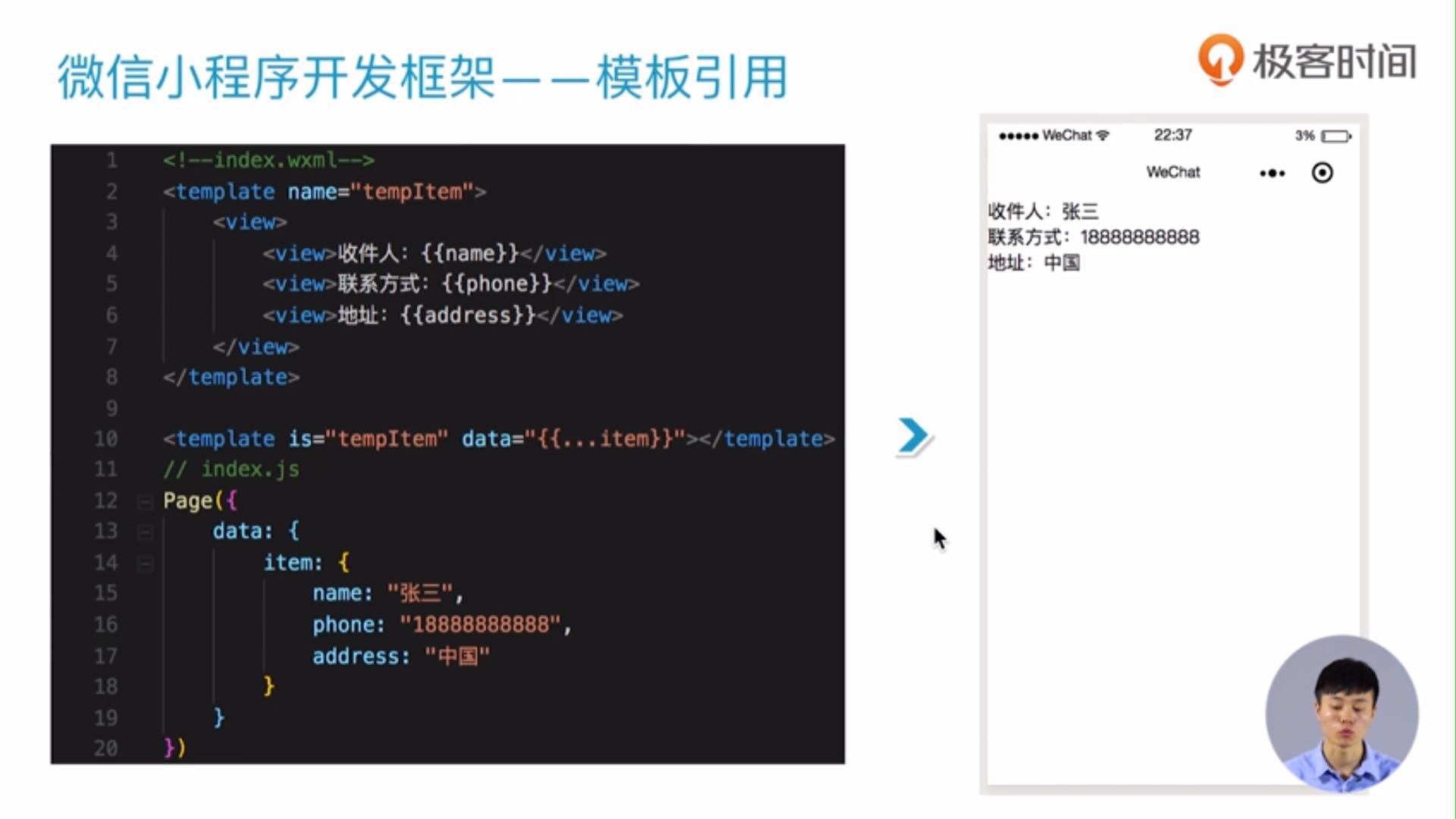
模板:(定义和调用)
<template name='tmp'> <view> <view>收件人:{{name}}</view> <view>联系方式:{{phone}}</view> <view>地址:{{address}}</view> </view> </template> <template is='tmp' data='{{...item}}'></template>
import引入外部模板文件中的模板片段:
index.wxml引入模板片段::
<import src='../a/a' /> <template is='hello'></template>
a.wxml模板文件::
<view>hello world</view> <template name='hello'>HELLO WORLD!</template>
结果会输出HELLO WORLD!
include引入,除了模板外的所有都copy到当前文件(一定要注意标签的闭合,否则会报错!!!):
<include src='../a/a.wxml' />
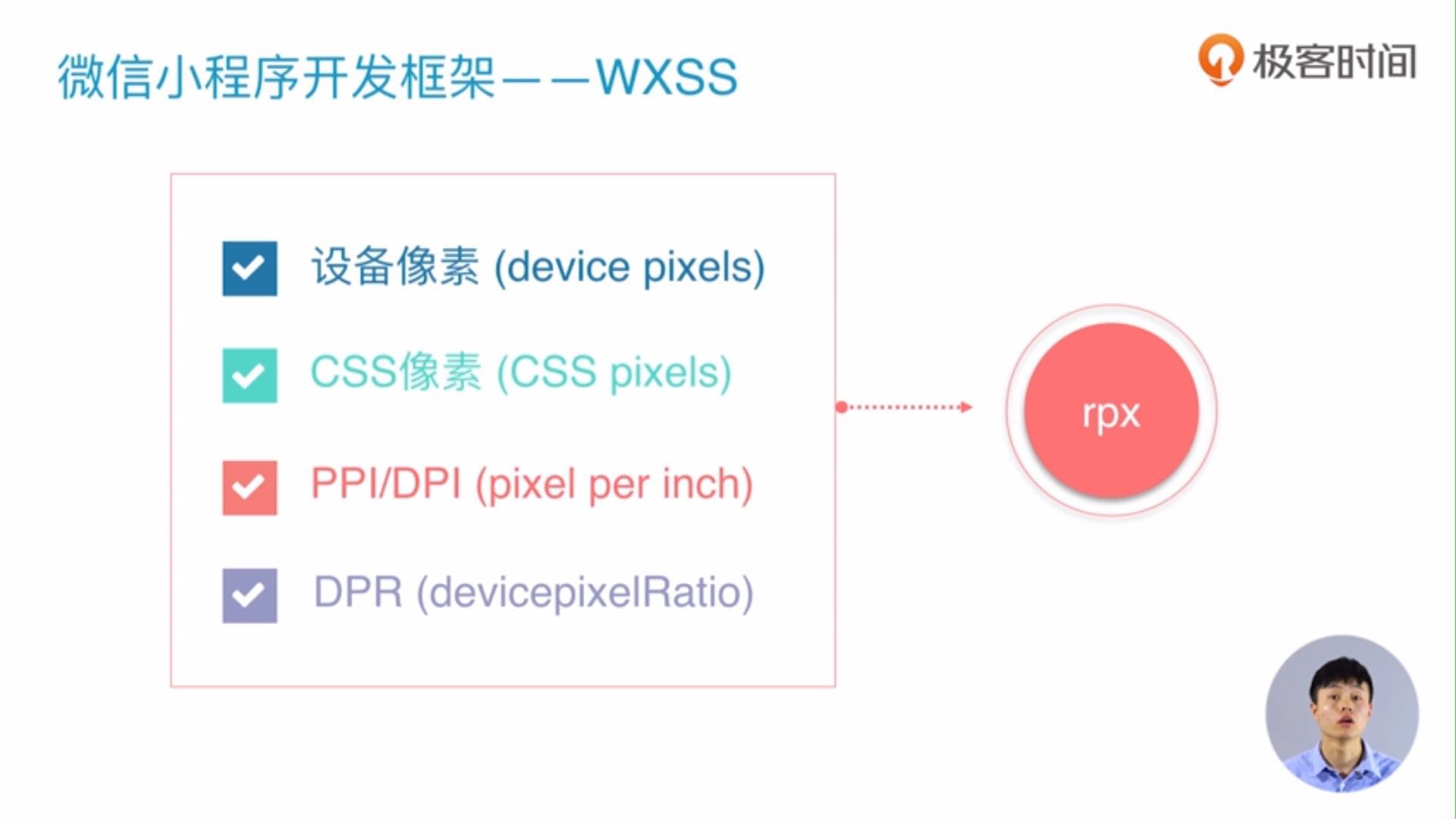
屏幕尺寸为750rpx,从而根据屏幕宽度来进行自适应,rpx实现原理和rem实现原理是很相似的,rpx其实最后也是转换成了rem
rpx是响应式像素
wxss支持外联样式的导入:@import
// index.wxss
@import '../a/a.wxss'; .container{ border: 1rpx solid black; }
// a.wxss
.container{ color: red; }
也支持内联样式:
<view style='color:yellow;border:1rpx solid green;'>我是通过内联样式改变的哦</view>
wxs脚本语言的基本特性:
使用wxs做一个过滤和计算处理来使用
wxs的模块特性,使用一个标签来声明,也可以通过一个文件来声明,文件需要命名为.wxs后缀,在wxs文件里有他自己独立的作用域,wxs的模块名通过module来定义,wxs模块内的属性和变量对外都是不可见的,通过module.exports将他们暴露出来供外部使用。
wxs就是对JavaScript脚本语言上层做了一些封装和限制。
<wxs module='m3'> var v = 1; module.exports.value = v; // 单行注释 /* 多行注释 */ console.log(v); </wxs> <view>{{m3.value}}</view>
点击事件:
clickMe(e){
console.log(e);
}
<view bindtap='clickMe'>点击我</view>