
研读了一下JA的代码
<?php if ($this->countModules('head-search')) : ?> <!-- HEAD SEARCH --><!-- $this->_c('head-search')是什么???$this->p又是什么?? --> <div class="head-search <?php $this->_c('head-search') ?>"> <div class="dropdown"> <!-- button 里面怎么会自动加aria-expanded = ture? 是bootstrap模板,上一个元素会增加一个 open属性? --> <button class="btn btn-primary dropdown-toggle" type="button" id="head-search" data-toggle="dropdown"> <i class="fa fa-search"></i> </button> <div class="dropdown-menu" role="menu" aria-labelledby="head-search"> <!--直接调用模块moudules/mod_finder 注意后台的新建搜索模块有两种,一个是简单的search,另一个是smart search,后都对应是的mod_finder目录--> <jdoc:include type="modules" name="<?php $this->_p('head-search') ?>" style="raw" /> </div> </div> </div> <!-- //HEAD SEARCH --> <!-- 总结,这个一个弹出式的Bootstrap模板,利用button自动添加属性aria-expanded = ture,button的父标签就自动增加open,它的下一级元素必须是dropdown-menu --> <?php endif ?>
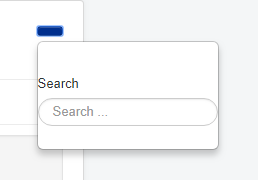
改写一个弹出式搜索比较简单,重写mod_finder模块的模板放在模板目录下的html/mod_finder/
在后台搜索模块下选相应layout
<div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" id="head-search" data-toggle="dropdown"> <i class="fa fa-search"></i> </button> <div class="dropdown-menu" role="menu" aria-labelledby="head-search">
//上面是添加的代码 <form id="mod-finder-searchform<?php echo $module->id; ?>" action="<?php echo JRoute::_($route); ?>" method="get" class="form-search"> <div class="finder<?php echo $suffix; ?>"> <?php // Show the form fields. echo $output; ?> <?php $show_advanced = $params->get('show_advanced', 0); ?> <?php if ($show_advanced == 2) : ?> <br /> <a href="<?php echo JRoute::_($route); ?>"><?php echo JText::_('COM_FINDER_ADVANCED_SEARCH'); ?></a> <?php elseif ($show_advanced == 1) : ?> <div id="mod-finder-advanced<?php echo $module->id; ?>"> <?php echo JHtml::_('filter.select', $query, $params); ?> </div> <?php endif; ?> <?php echo modFinderHelper::getGetFields($route, (int) $params->get('set_itemid', 0)); ?> </div> </form> </div> </div>